Androidプログラミング:ツールバーの使用
この記事のブログリンク:http://blog.csdn.net/jdh99、作者:jdh、転載を明記してください。
周囲:
ホスト:WIN10
開発環境:Android Studio2.2プレビュー3
説明:
機能の実現:
-
ツールバーの右側にある3つのドットを+記号に置き換えます
-
ポップアップメニューオプションはツールバーを覆い隠しません
-
開いている左側の引き出しを監視する
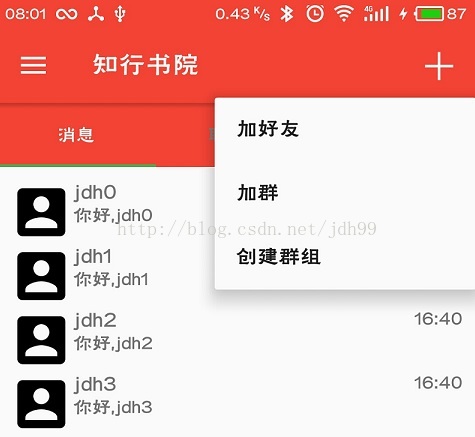
効果画像:
レイアウトファイル:
app_bar_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.bazhangkeji.classroom.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/OverflowMenuStyle"
app:layout_scrollFlags="scroll"/>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
スタイルの定義:
<style name="OverflowMenuStyle" parent="@style/AppTheme.PopupOverlay">
<item name="overlapAnchor">false</item>
</style>注:overlapAnchorプロパティがtrueの場合、ポップアップメニューがツールバーを覆い隠します
AndroidManifest.xmlでActionBarなしでアクティビティを設定します。
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main"
android:theme="@style/AppTheme.NoActionBar" />ソースコード:
private ActionBarDrawerToggle toggle;ツールバーを初期化します。
private void initToolbar() {
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("知行书院");
setSupportActionBar(toolbar);
// // 测试:toolbar点击
// toolbar.setOnClickListener(l -> Logging.e("setOnClickListener"));
// toolbar.setNavigationOnClickListener(v -> Logging.e("setNavigationOnClickListener"));
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
toggle = new ActionBarDrawerToggle(this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.addDrawerListener(new MyDrawerListener());
toggle.syncState();
}注:ドロワーモニタークラスが定義されている場合、toolbar.setNavigationOnClickListener(v-> Logging.e( "setNavigationOnClickListener"));メソッドは有効になりません。
ドロワーリスナーを継承して、ドロワーステータスの監視を実装します。
private class MyDrawerListener implements DrawerLayout.DrawerListener {
@Override
public void onDrawerOpened(View drawerView) {
toggle.onDrawerOpened(drawerView);
Log.e(TAG, "onDrawerOpened");
getPersonalInfoTimestamp.start();
}
@Override
public void onDrawerClosed(View drawerView) {
toggle.onDrawerClosed(drawerView);
Log.e(TAG, "onDrawerClosed");
}
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
toggle.onDrawerSlide(drawerView, slideOffset);
}
@Override
public void onDrawerStateChanged(int newState) {
toggle.onDrawerStateChanged(newState);
}
}モニターメニューキーを押します。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
case R.id.action_add_friend:
Logging.e("action_add_friend");
return true;
case R.id.action_add_group:
Logging.e("action_add_group");
return true;
case R.id.action_create_group:
Logging.e("action_create_group");
return true;
}
return super.onOptionsItemSelected(item);
}参照リンク:
1. android:ToolBarの詳細な説明(実践的なチュートリアル)
2.ツールバーの使用方法とツールバーのカスタマイズ方法
4. AndroidツールバーのPopMenuスタイルを使用します(オーバーフローメニュー設定[ポップアップメニューの使用]を含む)
5. Android ActionBarDrawerToggle、DrawerLayout、ActionBarの組み合わせ