ここにカタログタイトルを書く
1.検索モジュールの分析
1.1プロジェクトのステップ
1データ構造の準備
2プロジェクトの初期化
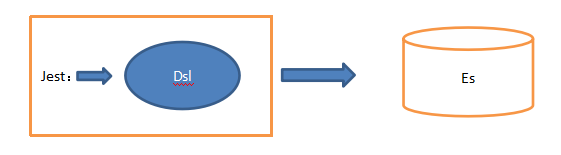
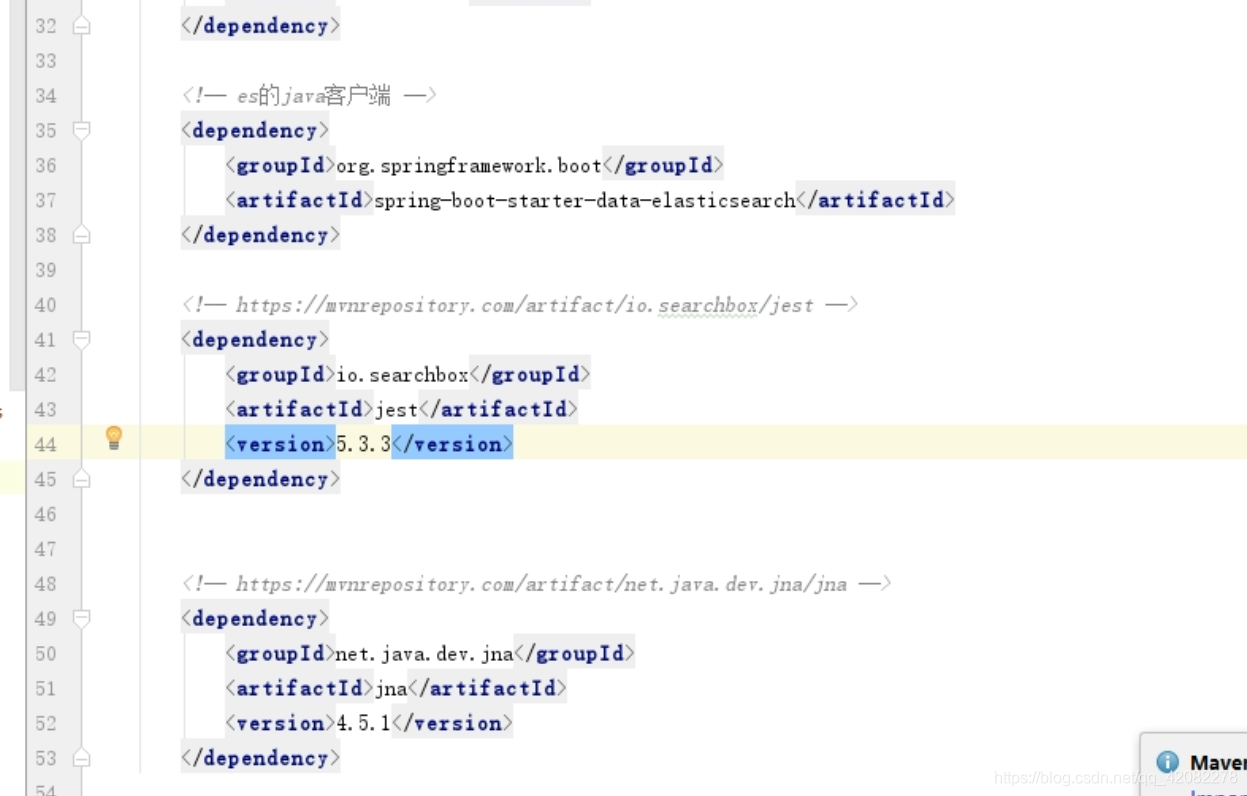
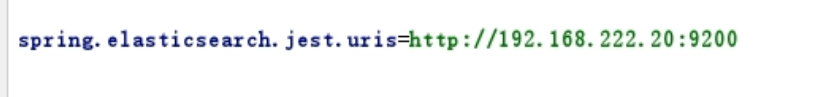
3esクライアントの統合
4穀物検索コードの開発
A検索機能
Bブレッドクラム機能
1.2データ構造
1製品名(表示/クエリ)
2製品価格(表示/クエリ)
3製品画像(表示)
4プラットフォーム属性と属性値のリスト(クエリ)
5製品の説明(表示/クエリ)
6人気値(クエリ)
7レベル3カテゴリID(クエリ)
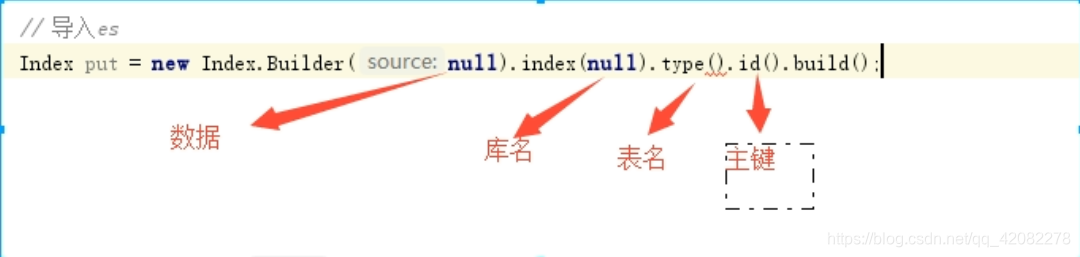
8商品ID9
主キー
1.3パラメータ構造
キーワード(製品名(表示/クエリ)5製品の説明(表示/クエリ)2製品価格(表示/クエリ))
プラットフォームの属性と属性値のリスト(クエリ)
3レベルの分類ID(クエリ)
次に、検索モジュールのコード
2.1esのマッピングを通じて製品のデータ構造を定義する
Esのマッピング定義は、ライブラリ全体の
Mysqlデータ構造フィールド定義に基づいています。統合テーブルに基づいています。
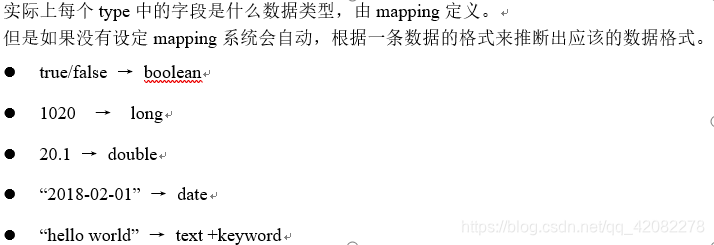
Esのデフォルトのデータ型

PUT gmall0105
{
"mappings": {
"PmsSkuInfo":{
"properties": {
"id":{
"type": "keyword",
"index": true
},
"skuName":{
"type": "text",
"analyzer": "ik_max_word"
},
"skuDesc":{
"type": "text"
, "analyzer": "ik_smart"
},
"catalog3Id":{
"type": "keyword"
},
"price":{
"type": "double"
},
"skuDefaultImg":{
"type": "keyword",
"index": false
},
"hotScore":{
"type": "double"
},
"productId":{
"type": "keyword"
},
"skuAttrValueList":{
"properties": {
"attrId":{
"type":"keyword"
},
"valueId":{
"type":"keyword"
}
}
}
}
}
}
}
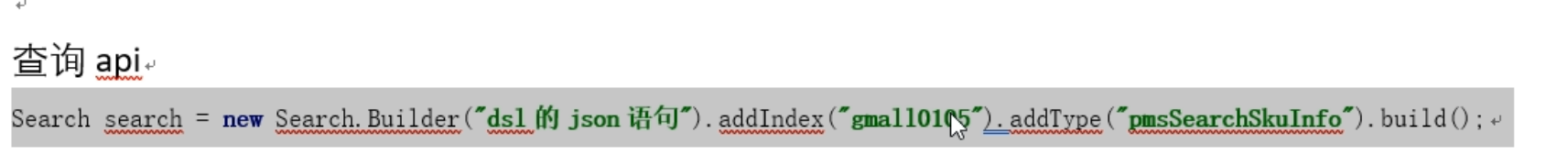
2.2Jestクライアント




2.3複雑なクエリを定義する方法
次の条件で携帯電話を
確認します。1Huaweiですべての名前を
確認します。24インチ、16Gメモリ未満のすべての電話を確認します。
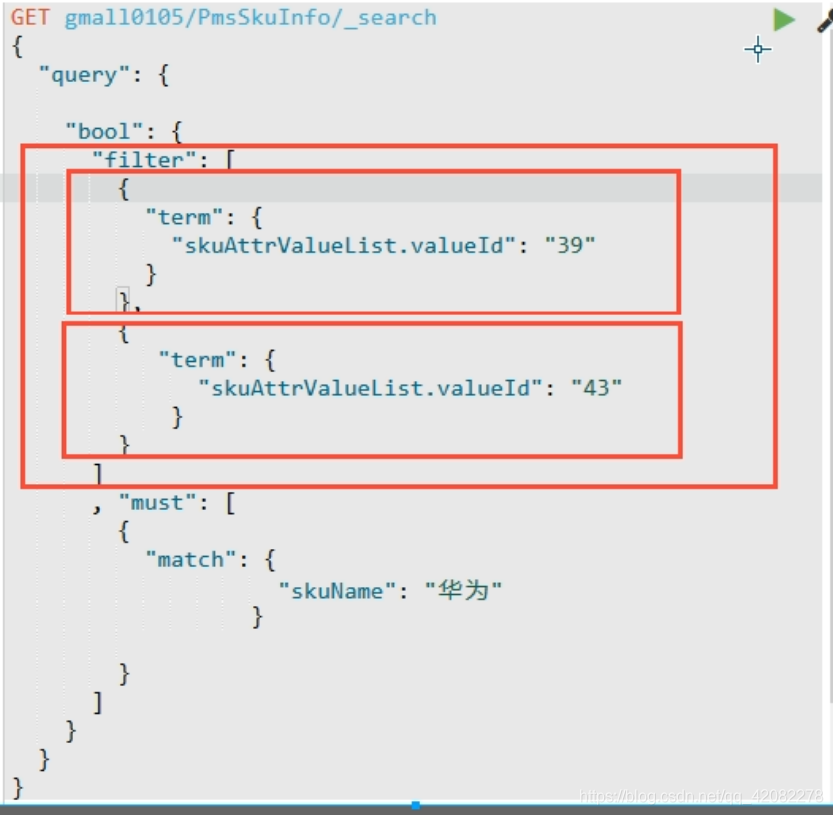
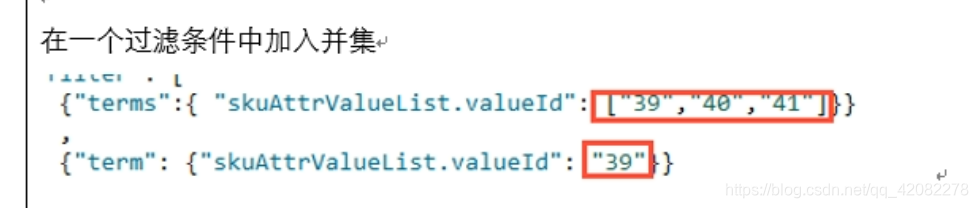
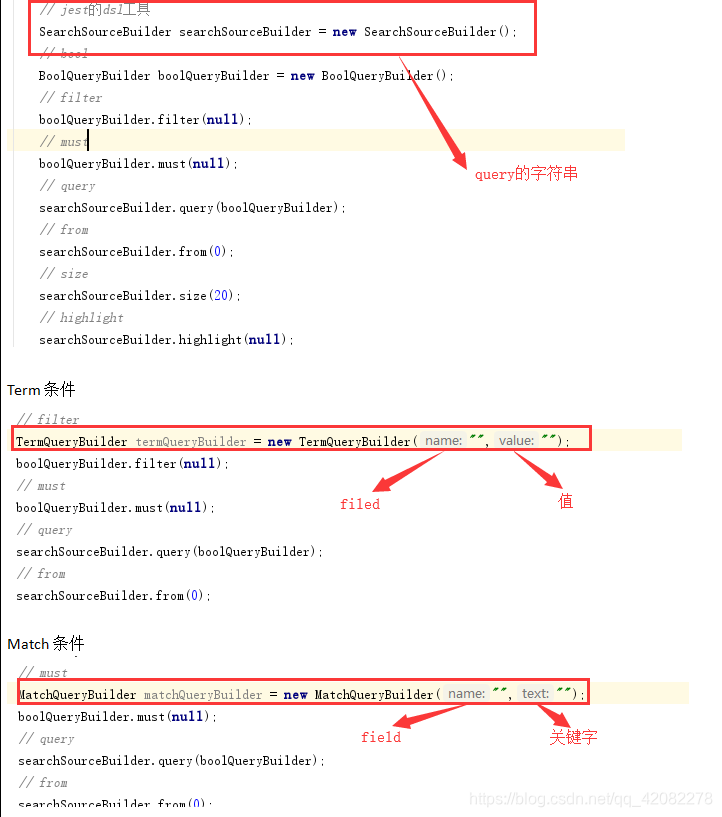
Query { Bool:{//最初にフィルタリングし、次にクエリFilter:{term、term} must:{match} } }



dslのパッケージツールクラスをクエリします

2.4ハイライト
1コントローラーパラメーターの転送
PmsSearchParamパラメータークラスを追加します。2テストが完了する前に
サービスビジネスロジックが記述されます。3並べ替えと強調表示並べ替え
GET movie_index/movie/_search
{
"query":{
"match": {
"name":"red sea"}
}
, "sort": [
{
"doubanScore": {
"order": "desc"
}
}
]
}
//
searchSourceBuilder.sort(“ id”、SortOrder.DESC);を並べ替えます
高亮
「ハイライト」:{ 「フィールド」:{ 「skuName」:{} } }
