私は最近webpack4を研究し、ちなみにwebpack 4を使用してvueプロジェクトを構築しました。構築プロセスは次のとおりです
。1。ノードをインストールしてから、npm initを使用します(プロジェクトを初期化します)。
npm init
2. npm i webpack vue vue-loader、create src(build app.vue and index.js files)、config(build webpack.config.base.js、webpack.config.dev.js、webpack.config.build at the同じレベル).js)
npm i webpack vue vue-loader
3.新しいsrcファイルを作成し、app.vue、index.js
を作成して、srcのapp.vueにコードを記述します。
<template>
<div id="test">{
{test}}</div>
<template>
<script>
export default {
data(){
return{
test:'vueDemo'
}
}
}
</script>
<style>
#test{
color:red;
}
</style>
index.jsに書き込む
import Vue from 'vue'
import app from './app.vue'
new Vue({
render:(h)=>h(app)
})
4.新しいconfigディレクトリを作成し、
ディレクトリ①webpack.config.base.jsにwebpack.config.base.js、webpack.config.dev.js、webpack.config.build.jsを作成します。ここではパブリックを設定するために使用します開発および本番環境でWebpackを構成するには、次のプラグインを使用する必要があります
npm i url-loader file-loader html-webpack-plugin
簡単な構成は次のとおりです。
const path=require('path')
const {VueLoaderPlugin}=require('vue-loader')
const HtmlWebpackPlugin=require('html-webpack-plugin')
module.exports={
//输入
entry:{
path:path.join(__dirname,'../src/index.js'),
},
//输出
output:{
path:path.join(__dirname,'../dist'),
filename:'bundle.js'
},
resolve: {
alias:{
'vue$':'vue/dist/vue.esm.js'//配置别名 确保webpack可以找到.vue文件
},
extensions: ['.js', '.jsx','.json']
},
mode:process.env.NODE_ENV,
module:{
rules:[
{
test:/\.vue$/,
use:'vue-loader'
},
{
test:/\.(png|jpg|jepg|svg)$/,
use:[
{
loader:'url-loader',
options:{
limit:1024, //这里的单位是b
name:'images/[name][hash].[ext]' //打包后输出路径
}
}
]
}
]
},
plugins:[
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
template:'./index.html',
inject: 'body',
minify: {
removeComments: true
}
})
]
}
②webpack.config.dev.js、ここではbaseの設定をdevにマージする必要があり、webpack-mergeを使用する必要があります
npm i webpack-merge
ダウンロード後、cssファイルを解析するためにcssスタイルのスタイルローダーをインストールする必要があります
npm i style-loader css-loader
次に、開発環境を構成します。webpack-dev-serverを使用する必要があります
npm i webpack-dev-server
devでの簡単な構成は次のとおりです。
const base=require('./webpack.config.base')
const merge=require('webpack-merge')
const webpack=require('webpack')
module.exports=merge(base,{
devServer:{
port:8089,
host:'127.0.0.1',
open:true,
hot:true,
overlay:{erros:true}
},
module:{
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']
}
]
},
plugins:[
new webpack.HotModuleReplacementPlugin()
]
})
次に、開発スタートアップコマンドnpm run devを実行する必要があるため、現在の実行環境を設定するプラグインcross-envも使用する必要があります。
npm i cross-env
ダウンロード後、package.jsonで構成します。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "cross-env NODE_ENV=development webpack-dev-server --config config/webpack.config.dev.js"
},
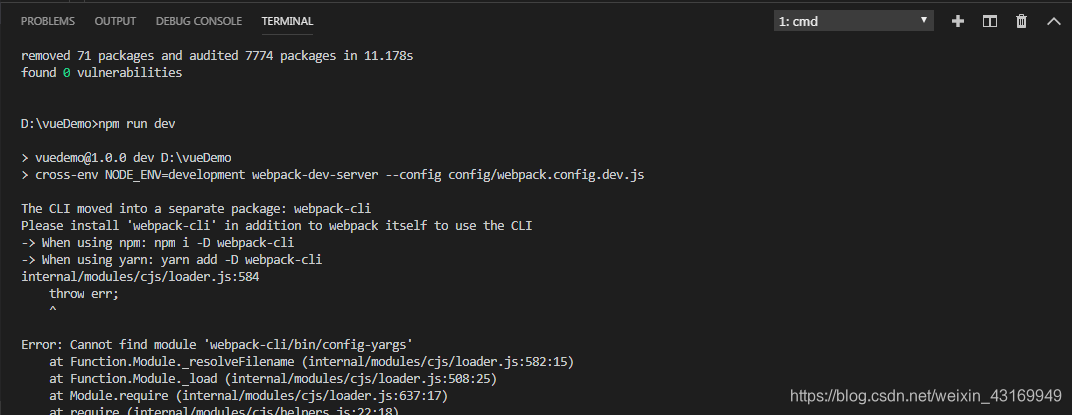
npm run devを実行し、エラーを報告します

。Webpack-cliがありません。webpack-cliをインストールしてください。
npm webpack-cli
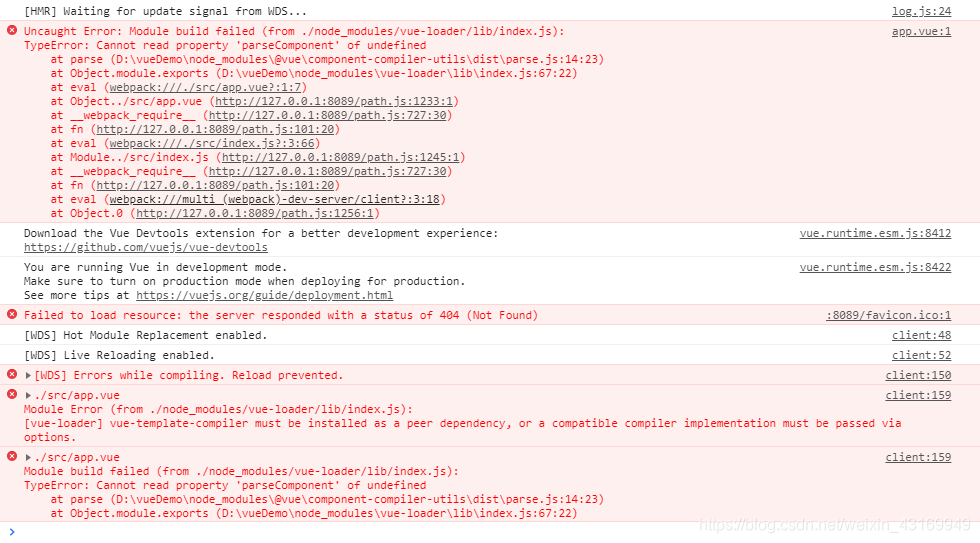
再実行してもエラーが報告されます

vue-template-compilerがありません、vue-template-compilerをインストールしてください
npm i vue-template-compiler
次に、npm run dev

を実行して通常どおりアクセスし、vue-routerをインストールしましょう
npm i vue-router
ルーターディレクトリを作成し、内部にrouter.jsを作成します
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../compnonts/home/index.vue'
import Mine from '../compnonts/mine/index.vue'
Vue.use(Router);
export default new Router({
routes:[
{
path:'/',
name:'home',
component:Home
},
{
path:'/mine',
name:'mine',
component:Mine
}
]
})
次に、index.jsをに変更します
import Vue from 'vue'
import app from './app.vue'
import router from './router/router'
new Vue({
el:'#app',
router,
render:(h)=>h(app)
})
app.vueをに変更します
<template>
<router-view/>
</template>
<script>
export default {
name:'app'
}
</script>
 ここから始めて、開発環境の構成はほぼ
ここから始めて、開発環境の構成はほぼ
③webpack.config.build.jsです。
最初にcssをコードから分離する必要があり、mini-css-extract-pluginを使用します。
npm i mini-css-extract-plugin
各パッケージの後にdistファイルをクリアし、clean-webpack-pluginをインストールします
npm i clean-webpack-plugin
パッケージングコマンドを構成する
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "cross-env NODE_ENV=development webpack-dev-server --config config/webpack.config.dev.js",
"build": "cross-env NODE_ENV=production webpack --config config/webpack.config.build.js"
},
npm run buildを実行します。通常どおりパッケージ化でき、node_modulesを個別にパッケージ化します。ビルドの簡単な構成は次のとおりです。
const base=require('./webpack.config.base')
const merge=require('webpack-merge')
const MiniCssExtractPlugin =require('mini-css-extract-plugin')
const {CleanWebpackPlugin}=require('clean-webpack-plugin')
module.exports=merge(base,{
output:{
filename:'js/[name][hash].js',
chunkFilename:'js/vendor[id][hash].js'
},
optimization: {
splitChunks: {
cacheGroups: {
styles: {
name: 'styles',
test: /\.css$/,
chunks: 'all',
enforce: true
},
vendor:{
test: /node_modules/,
name: 'vendor',
chunks:'all'
}
}
}
},
module:{
rules:[
{
test:/\.css$/,
use:[
{loader:MiniCssExtractPlugin.loader},
'css-loader'
]
}
]
},
plugins:[
new MiniCssExtractPlugin({filename:'css/[hash].css'}),
new CleanWebpackPlugin()
]
})