目次
トランジション
シンプルなトランジションアニメーション
アニメーションライブラリへ
トランジションの組み込みコンポーネント
Vueは、遷移カプセル化コンポーネントを提供します。次の状況では、任意の要素およびコンポーネントに入口/出口遷移を追加できます。- 条件付きレンダリング(v-ifを使用)
- 条件付き表示(v-showを使用)
- 動的コンポーネント
- コンポーネントルートノード
<transition :name="animation">
//里面可以放置组件
</transition>
簡単に言えば、トランジションコンポーネントによってラップされたコンテンツです。シーンが作成、破棄、非表示になり、動的に切り替えられると、トランジション効果が追加されます。
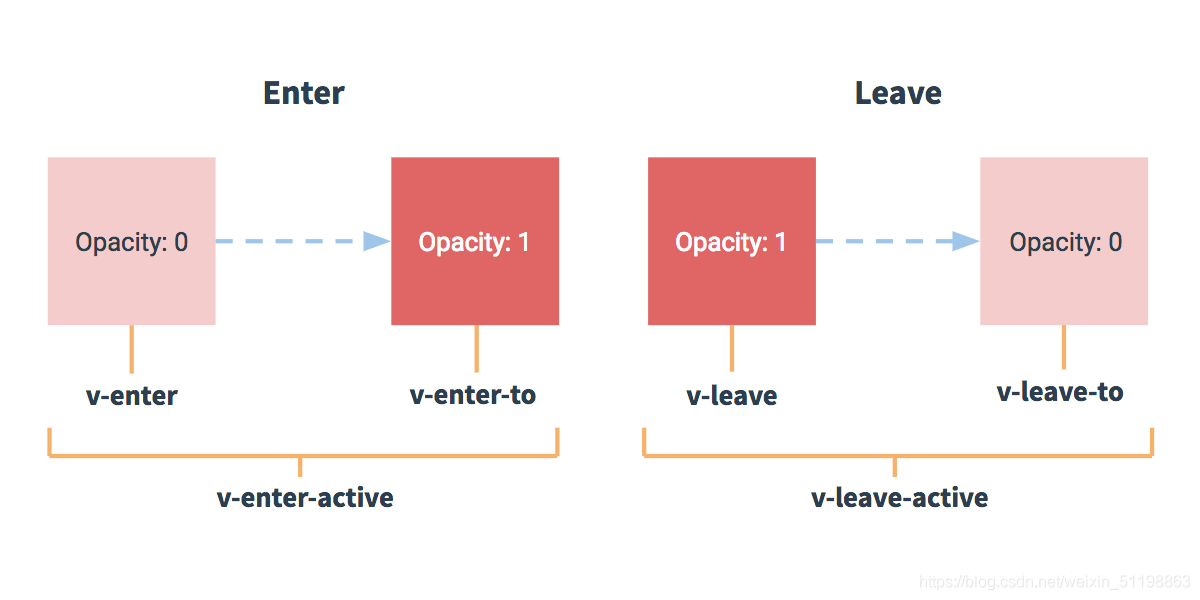
移行効果のさまざまな期間

シンプルなトランジションアニメーション
実現アイデア:
ページ切り替えのプロセスは、実際には古いページの破棄(非表示)から新しいページの作成(表示)までのプロセスです。このプロセスに遷移効果を追加し、左右の翻訳アニメーションを追加して作成します。ページがより鮮やかに!
おおよその効果:
現在のページが他のページにジャンプすると、ページは水平方向に左右にシフトします。
実装手順
1。のトランジションルータビューパッケージ上の容器アセンブリルートするために、スイッチング遷移時にロードされます
//name指定过渡所执行的动画,动态绑定是为了切换不同的转场动画
<transition :name="animation">
//router-view加上绝对定位效果,默认居于左上角
<router-view class="router"></router-view>
</transition>
<style>
.router {
position: absolute;
left: 0;
top: 0;
}
</style>
2.アニメーショントランジションエフェクトをデザインする
//左滑动画和右滑动画
.slide-left-enter-active,
.slide-left-leave-active,
.slide-right-enter-active,
.slide-right-leave-active {
transition: all 0.8s ease;
position: absolute;
}
.slide-left-enter {
opacity: 0;
transform: translate3d(-100%, 0, 0);
}
.slide-left-leave-to {
opacity: 0;
transform: translate3d(100%, 0, 0);
}
.slide-right-enter {
opacity: 0;
transform: translate3d(100%, 0, 0);
}
.slide-right-leave-to {
opacity: 0;
transform: translate3d(-100%, 0, 0);
}
3.左右にスライドするための判断として、異なるページのレベルを設定します
const routes = [
{
path: "/",
name: "Home",
component: Home,
children: [
{
path: "/",
//index代表当前页面层级
meta: {
index: 1 },
component: () => import("../views/index/index.vue"),
},
{
path: "/my",
meta: {
index: 1 },
component: () => import("../views/my/my.vue"),
},
],
},
//跳转详情
{
path: "/classDetail",
meta: {
title: "课程详情", index: 2 },
component: () => import("../views/class/classDetail.vue"),
},
//老师详情
{
path: "/teacherDetail",
meta: {
title: "讲师详情", index: 2 },
component: () => import("../views/index/child/Details.vue"),
}
]
4.ルーティング情報を監視し、ジャンプ先のページレベルと現在のページレベルに応じて、左スライド効果と右スライド効果のどちらを実行するかを決定します。一般的に、ページに入るのは右にスライドし、離れるのは左にスライド
watch: {
$route (to, from) {
if (to.meta.index > from.meta.index) {
//设置动画名称
this.animate = 'slide-left';
} else {
this.animate = 'slide-right';
}
}
},
data () {
return {
animate: ''
}
},
細かい点:
アニメーション効果によって生成されたシステムスクロールバーをキャンセルします
html{
overflow: hidden;
}
アップグレードされたバージョン-アニメーションライブラリを導入
他の人、つまり太い髪のプログラマーにとってとても厄介なアニメーションを書くほうがよいのではないでしょうか。
cssアニメーションライブラリを選択できます。最初に見つけたのはanimate.cssアニメーションライブラリです。その中の多くのアニメーションは絶妙で(ファンシー)、
使用方法は次のとおりです。
最初にアニメーションを取得し、npmにインストールできます。
npm install animate.css --save
アニメーションのアニメーションgithub
公式ウェブサイトを直接ダウンロードすることもできます。ここでは、デモ効果、
アニメーションの公式ウェブサイトのアニメーションカテゴリ名を確認できます。
プロジェクトで使用
//老规矩,你可以使用transtion包裹v-show/v-if的组件,也可以报包裹路由容器,如有必要,记得给容器加上绝对定位使其脱标。
<transition name="fade"> //动画名指定为fade,没有使用动态切换
<router-view></router-view>
</transition>
<script>
//完整引入
//import '../css/animate.css'
//我还尝试了按需引入,发现 这tm也能行
//import {fadeInRight} from '../assets/css/animate.css'
</script>
<style>
//进入到动画类名
.fade-enter-active{
//执行的动画效果,绑定上那个动画类名 设置时间
animation: fadeInRight 1.5s ease;
}
//这是我们需要的css动画,你可以把它找出来复制在这
@keyframes fadeInRight {
from {
opacity: 0;
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
to {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
}
</style>