1. ¿Cuál es el alcance?
En el componente Vue, para privatizar (modularizar) el estilo sin contaminar el mundo global, puede agregar el atributo de alcance a la etiqueta de estilo para indicar que solo pertenece al módulo actual y que es efectivo localmente para que los estilos no contaminarse unos a otros.
Primero escribamos una página de inicio.

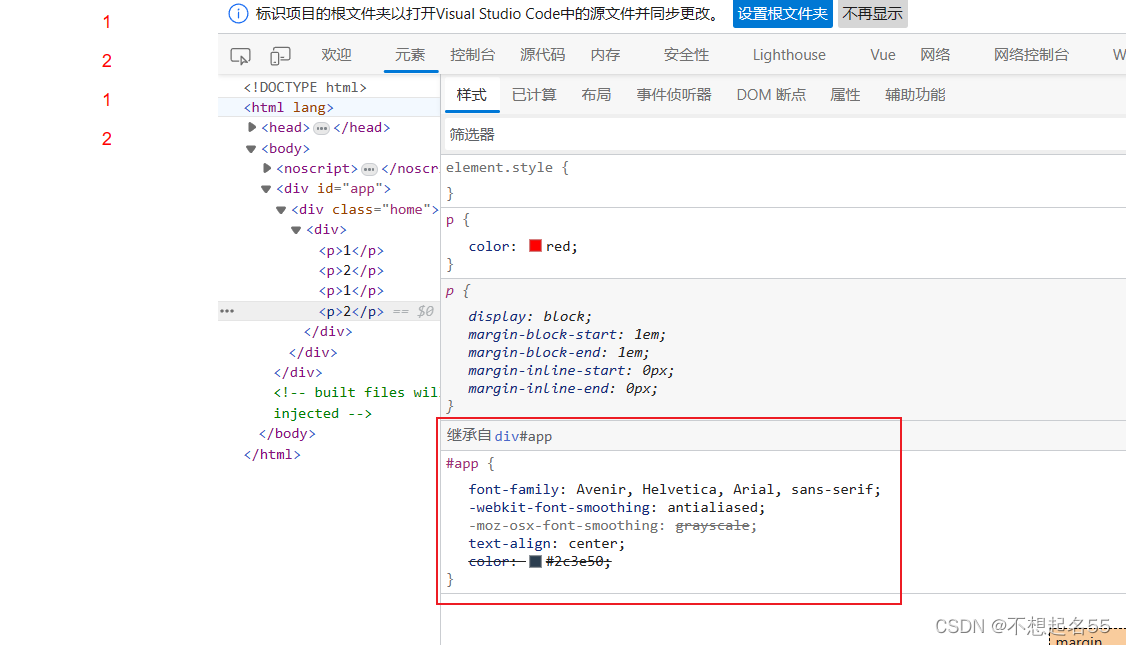
Pruebe otra página sin ámbito para ver si afectará la página de inicio.

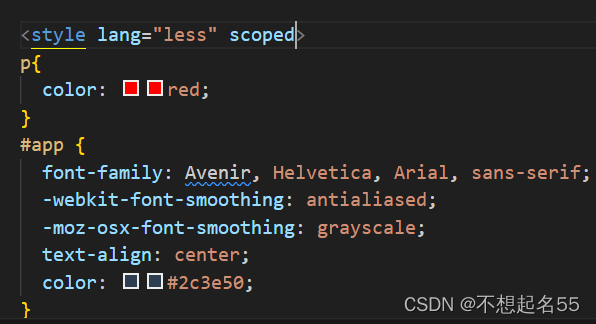
De hecho, se ve afectado. La fuente en la página de la aplicación se establece en rojo y la fuente en la página de inicio también se vuelve roja. En este momento, el estilo de la aplicación también se hereda. ¿Qué pasa si se agrega el efecto de alcance

?

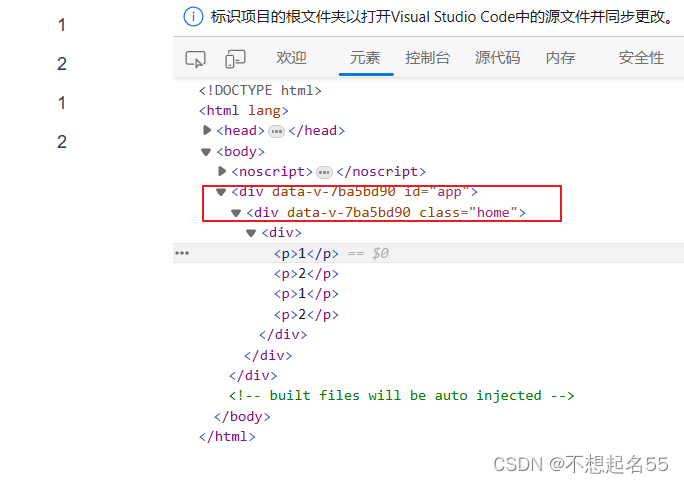
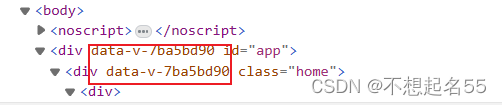
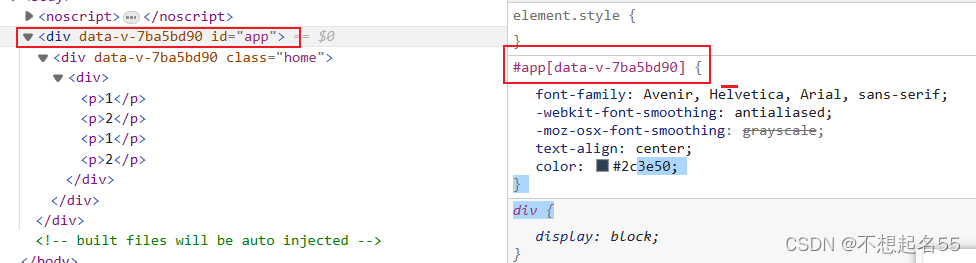
En este momento, el color de fuente no es válido y hay un atributo data-v- adicional en la etiqueta del componente.

2. Principio de implementación
-
Se agrega un atributo dinámico único y no duplicado a todas las instancias de componentes, y se agrega un atributo de etiqueta, data-v-xxx, al elemento DOM correspondiente a cada etiqueta.

-
Agregue un selector de atributos al último selector de cada selector, originalmente #app, después del cambio #app[data-v-xx]

Si se hace referencia a un componente de terceros, el estilo del componente de terceros debe modificarse localmente en el componente actual sin eliminar el atributo de alcance y causar contaminación de estilo entre componentes. En este momento, solo se puede resolver penetrando la mira.
::v-profundo