Если у вас возникла проблема, почему коды непосредственно в документе CV Element plus всегда сообщают о различных ошибках? ! Тогда вы правы, прочитав эту статью! (Для Vue3)
1. После импорта проекта в vscode установите Element-plus
npm install element-plus --save
2. Добавьте Element-plus в main.js.
// 导入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
3. Представьте пакет Typescript ( следующие 3-6 шагов предназначены для созданного проекта, а нижний создается с помощью vue-cli при создании проекта )
npm install --save-dev typescriptnpm install --save-dev ts-loader4.конфигурация веб-пакета
vue cli 3.0及以上版本Созданный проект необходимо настроить в vue.config.js, код следующий:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
module.exports = { configureWebpack: {
resolve: {
extensions: [".ts", ".tsx", ".js", ".json"],
alias: {}
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
}
]
}
}
}Остальные находятся в webpack.base.conf, вы можете обратиться к
https://www.jianshu.com/p/3cbcdd766295
5. Создайте tsconfig.json в корневом каталоге, код следующий.
{
"compilerOptions": {
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"lib": ["dom","es2016"],
"target": "es5"
},
"include": ["./src/**/*"]
}
6. Создайте файл test.ts в src с пустым содержимым, как показано выше.

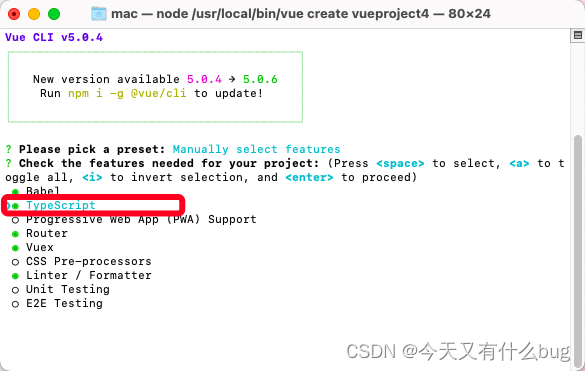
7. Другой способ! Импортировано с помощью vue-cli. Официальная документация объясняет:

Просто выберите ручное построение, отметьте (пробел) на этом шаге, а затем нажмите Enter, чтобы перейти к следующему шагу.

С этого момента шаблон элемента можно случайно использовать с CV~.
Сделать его непросто, поэтому, пожалуйста, поставьте лайк и соберите его!
Справочная документация
Синтаксис TS, используемый в Vue-cli3, и примеры использования — краткая книга
