When using Vue3's element-plus, viewing pictures is interfered by other tables
The problem encountered first:
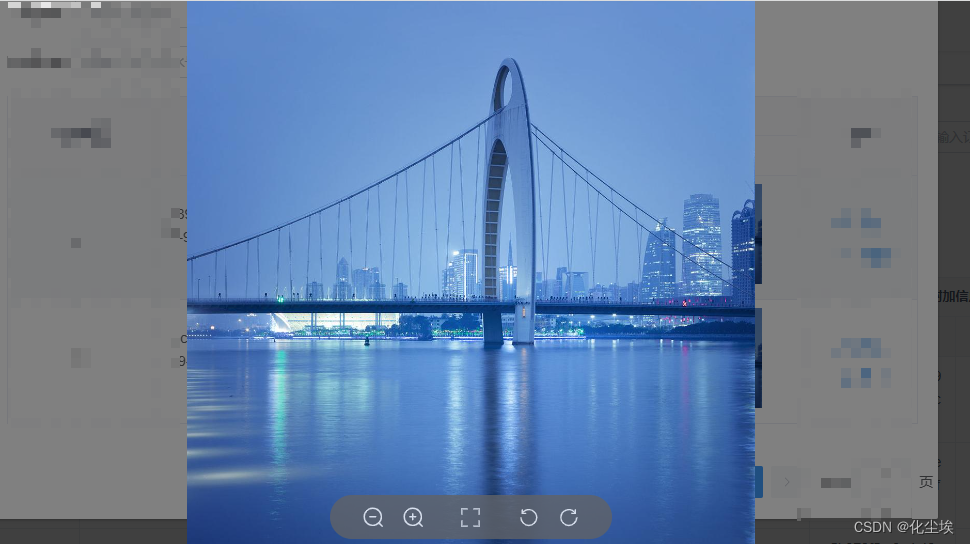
add a picture to this table for display,

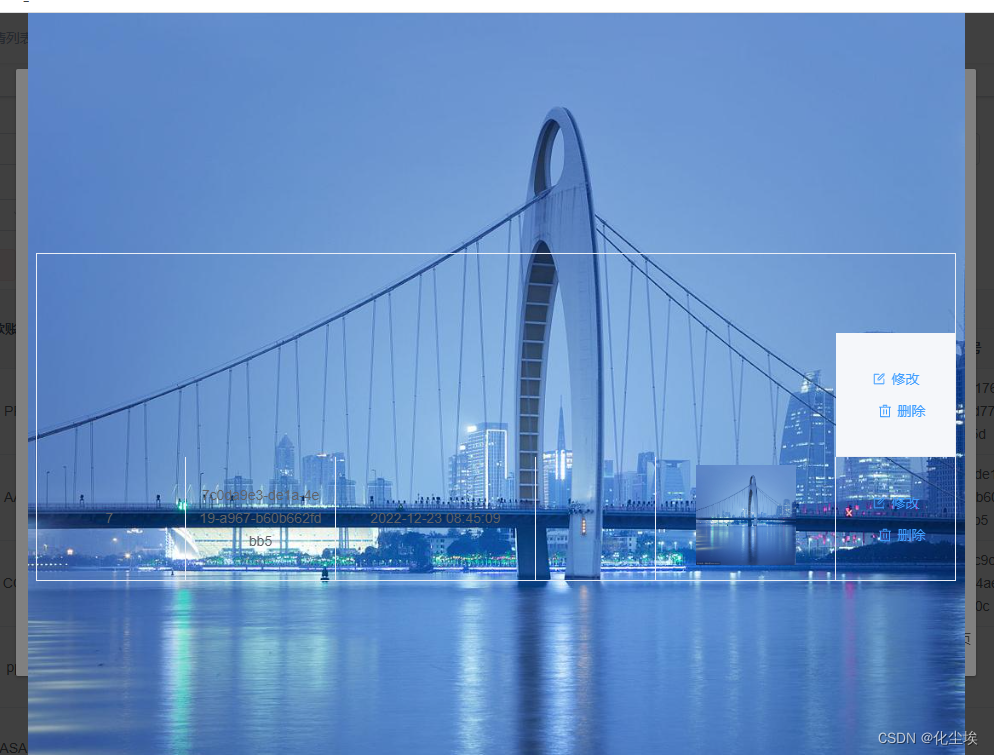
and it will become like this when you click on the picture. What kind of thing is this, what a bug maker!

I don’t know why, but it was written with the el-image component in element-plus, and it became like this. The first thing that came to my mind was, is it because I didn’t add any attributes? I opened it with the el-image manual of element-plus and tried a few attributes, but found no problems. I have struggled for a long time. It is best to find that there is an attribute z-index, which is the layer size when the image is previewed. Then he's just the first step.
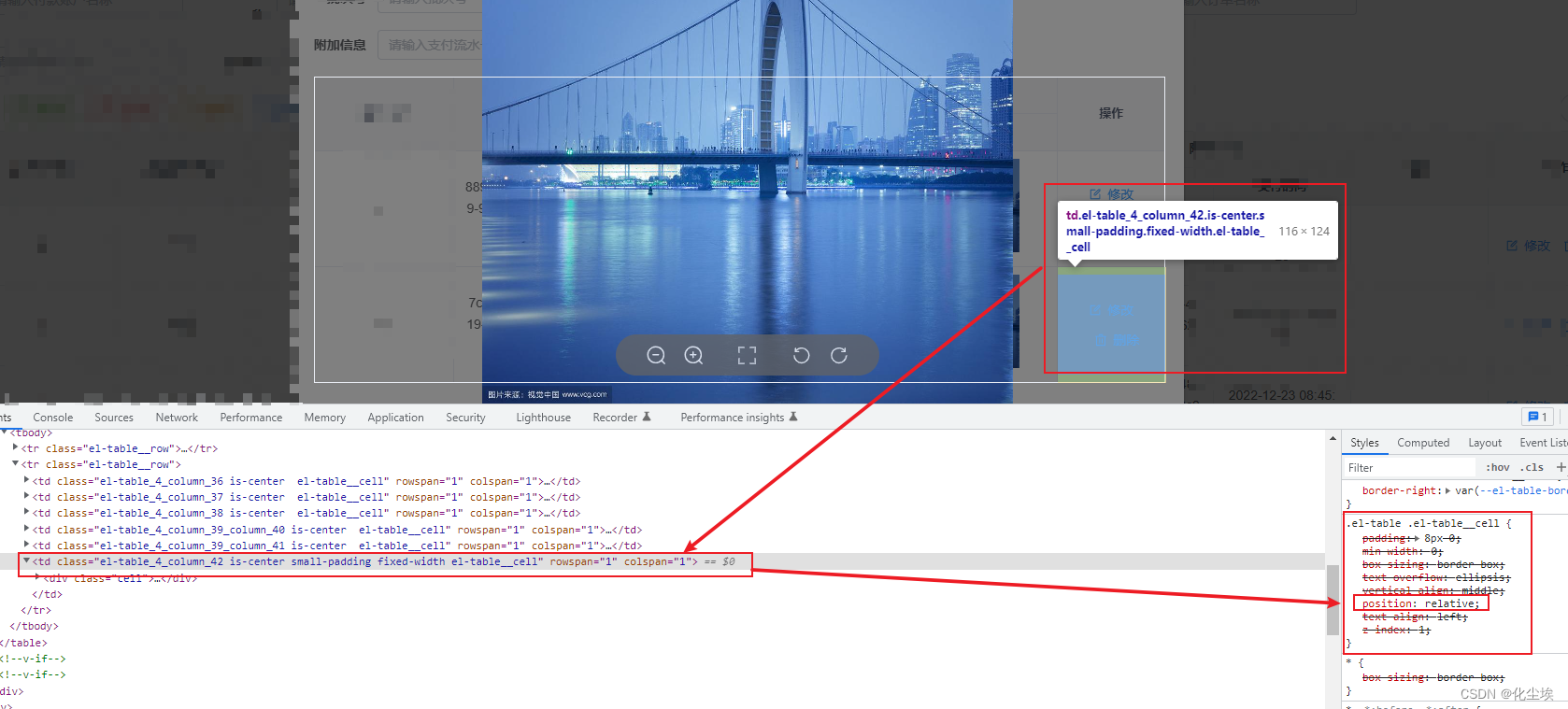
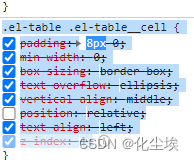
Open the F12 developer mode and click in to see what is going on. This kind of data is displayed, but there are some strange display problems, usually because of the style.
Let's look inside. It is found that the position style of this element-plus component is the culprit!

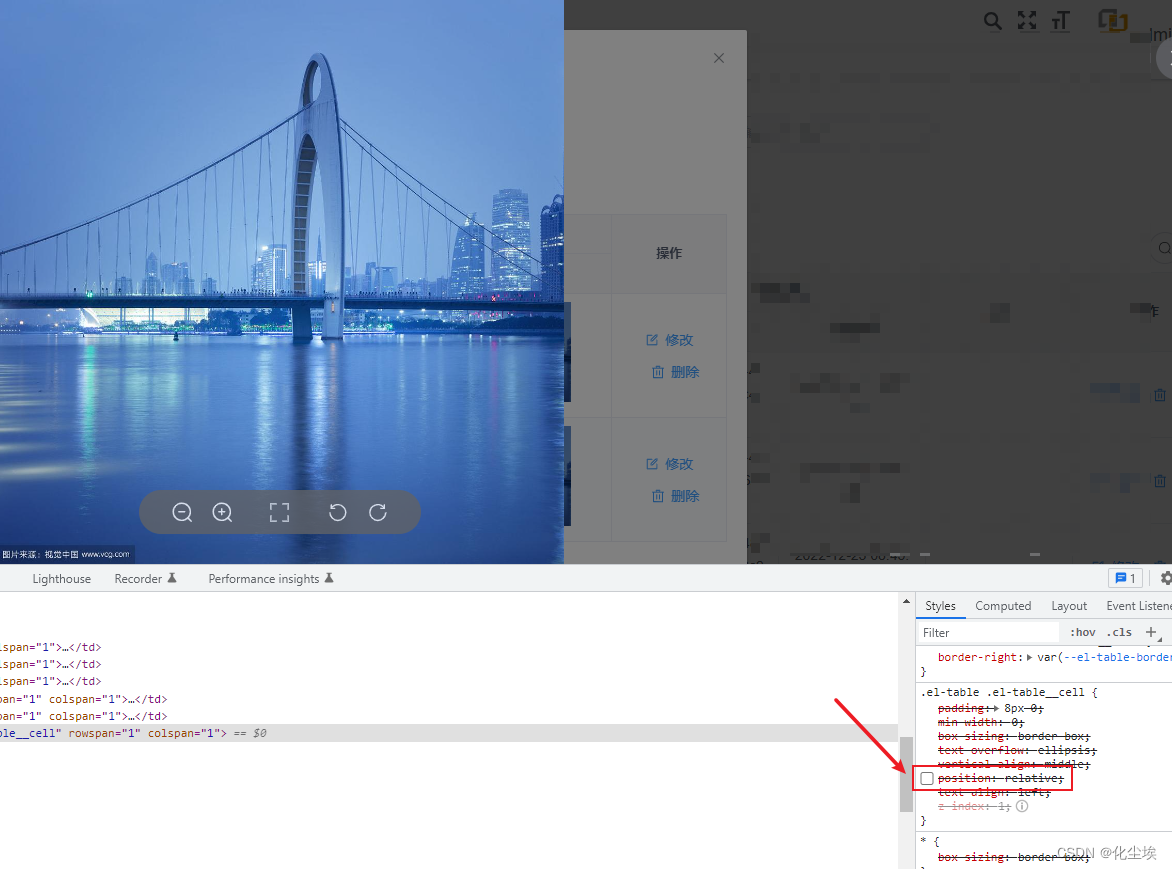
Remove the hook of this style, eh, it’s done!

But you have to do it manually every time. Will users find this style by themselves? ? ? No way~! ,
Then we need to override these styles!
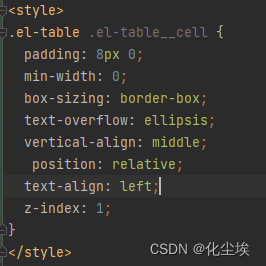
Copy the style here to the current project page,


then we have to modify the style of position, in fact, I don’t know what style the position will have, but I just don’t want it to work~!
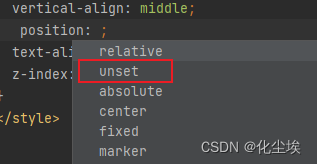
So, I found that there is an unset attribute, isn't this just not setting it! That's him.

Directly change it to unset, overriding the attributes that element-plus comes with.
Refresh the page, it's normal!