Directorio de artículos
1. Condiciones previas
Si desea utilizarlo durante mucho tiempo, se recomienda registrar una cuenta personal en el sitio web oficial, que es un proceso complicado. Pero el caso introductorio es relativamente simple: no necesita registrar una cuenta personal en el miniprograma oficial de WeChat, solo necesita instalar las herramientas oficiales de desarrollo de WeChat para crear y ejecutar el miniprograma en su computadora local.
Enlace de descarga: https://pan.baidu.com/s/1A2ngDV-LguBBNyhvGjF8kQ?pwd=4qi5
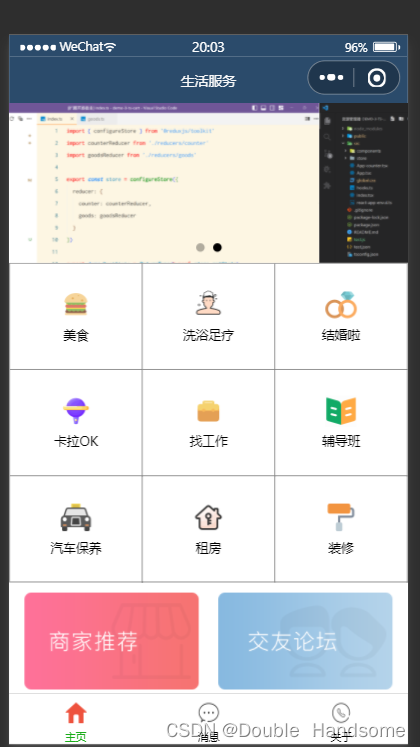
2. Visualización de resultados

3. Cree un proyecto de subprograma WeChat
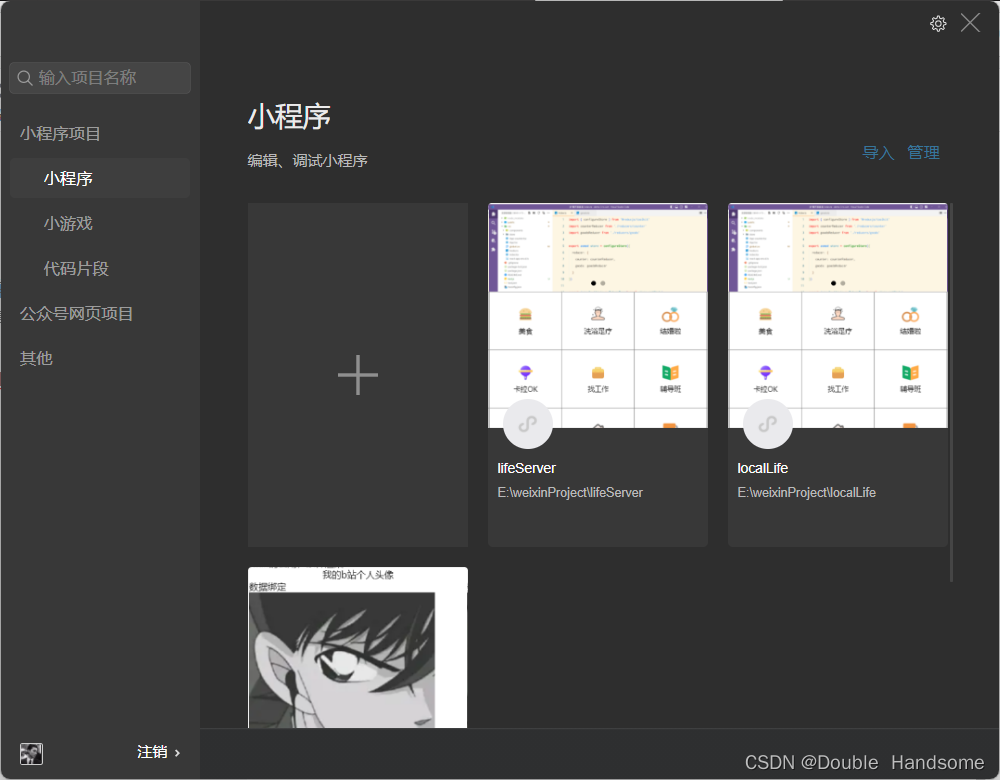
3.1 El proceso de descarga no tiene sentido y el siguiente paso es abrir las herramientas de desarrollador y hacer clic en el signo + para crear un nuevo proyecto.

3.2 Haga clic en Aceptar de acuerdo con la siguiente configuración,
Si la imagen viola las reglas, simplemente lea la descripción del texto. El nombre del proyecto y el directorio están personalizados. El AppID está en la cuenta personal oficial solicitada. La mía es wx87c1988b028cb1c1. El modo de desarrollo es un programa pequeño, no se utiliza ningún servicio en la nube y Se utiliza la plantilla básica de JavaScript.

4. Escribir código
4.1 Haga doble clic para abrir app.json, el código es el siguiente:
app.json es un archivo de configuración global, donde páginas representa la ruta de la página, ventana representa la configuración de toda la página y tabBar es la barra táctil, que puede estar en la parte superior o inferior. Tenga en cuenta que los archivos de índice y registros en el directorio de páginas en el lado izquierdo del área de edición se pueden eliminar. Después de copiar el código, presione Ctrl+s para guardarlo, el código se compilará automáticamente y aparecerán tres carpetas en el lado izquierdo. , es decir, inicio, mensaje y acerca de.
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/about/about"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "生活服务",
"navigationBarTextStyle":"white",
"enablePullDownRefresh": true,
"backgroundColor": "#efefef"
},
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "主页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},{
"pagePath": "pages/about/about",
"text": "关于",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
4.2 En la página de inicio, haga doble clic para abrir home.js. El código es el siguiente:
Debajo de la carpeta de páginas, hay cuatro xx.js, xx.json, xx.wxml, xx.wxss en cada carpeta. Los archivos con el sufijo js guardan datos y métodos, que son códigos lógicos, json El archivo con el sufijo guarda la configuración de esta página (no se usa por el momento al comenzar), el archivo con el sufijo wxml guarda el HTML similar al del navegador, y wxss es equivalente al estilo CSS en el navegador.
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
SwiperList:[],
GridList:[]
},
getSwiperList(){
wx.request({
url: 'https://www.escook.cn/slides',
method: 'GET',
success: (res) =>{
console.log(res.data);
this.setData({
SwiperList: res.data
})
}
})
},
getGridList(){
wx.request({
url: 'https://www.escook.cn/categories',
method: 'GET',
success:(res)=>{
console.log(res.data);
this.setData({
GridList: res.data
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getSwiperList();
this.getGridList();
},
})
4.3 Haga doble clic para abrir home.wxml, el código es el siguiente:
swiper es la etiqueta del carrusel, la vista es equivalente a div, la imagen es equivalente a img, src en la imagen es equivalente a href, wx:for es equivalente a v-for en vue, wx:key es equivalente a v-key,
<!--pages/home/home.wxml-->
<swiper class="swiperlist" indicator-dots="true" circular="true" autoplay="true" interval="1000">
<swiper-item wx:for="{
{SwiperList}}" wx:key="id">
<image src="{
{item.image}}" mode="heightFix"></image>
</swiper-item>
</swiper>
<view class="gridList">
<view class="gridItem" wx:for="{
{GridList}}" wx:key="id">
<image src="{
{item.icon}}"></image>
<text>{
{item.name}}</text>
</view>
</view>
<view class="images">
<image src="/images/link-01.png" mode="widthFix"></image>
<image src="/images/link-02.png" mode="widthFix"></image>
</view>
4.4 Haga doble clic para abrir home.wxss, el código es el siguiente:
Equivalente al mismo efecto que el estilo CSS.
/* pages/home/home.wxss */
.gridList{
display: flex;
flex-wrap: wrap;
border-left: 1px solid gray;
border-top: 1px solid gray;
}
.gridItem{
width: 33.33%;
height: 200rpx;
display: flex;
flex-direction: column;
border-right: 1px solid gray;
border-bottom: 1px solid gray;
justify-content: center;
align-items: center;
box-sizing: border-box;
}
.gridItem image{
width: 60rpx;
height: 60rpx;
}
.gridItem text{
font-size: 24rpx;
text-align: center;
margin-top: 10rpx;
}
.images{
display: flex;
padding: 20rpx 10rpx;
justify-content: space-around;
}
.images image{
width: 45%;
}
5. Ejecutar visualización
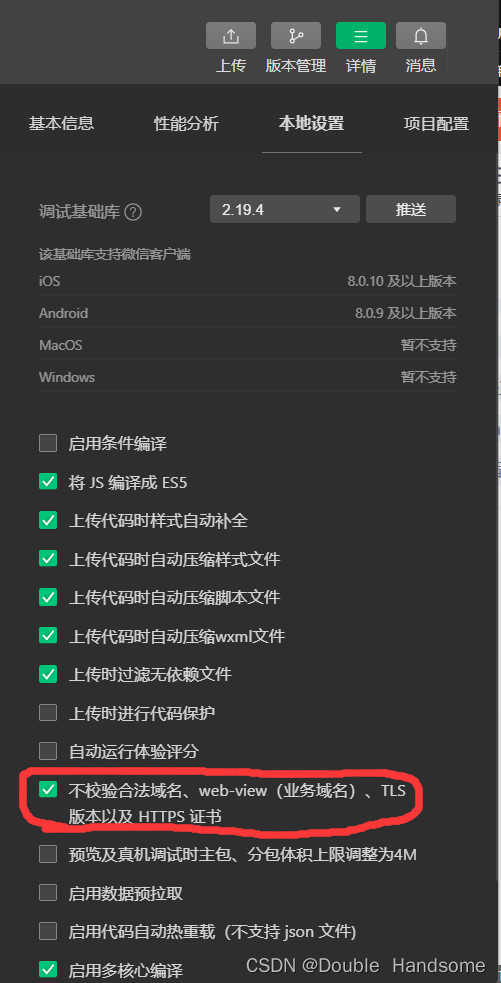
Después de copiar el código, descubrí que algunas imágenes de la página no se podían cargar. Recuerde marcar las siguientes opciones, Detalles->Configuración local->Sin verificación..., y todas las imágenes se cargarán una vez completadas las configuraciones.

6. Código fuente y fuente
Haga clic aquí para obtener el código fuente , consulte el video de enseñanza de una estación de caballos b