Código de prueba:
1.xml:
<view class="A">
<view class="AA">AA</view>
<view class="AB">AB</view>
<view class="AC">AC</view>
</view>
2、wxss:
.A{
/**/
display: flex;/*默认排成一行*/
/*flex-direction: column;/*排列方向:row(横向正向) | row-reverse(反) | column(竖直正向) | column-reverse*/
/*flex-wrap: nowrap;/*如果是一行:如何换行排列:nowrap(不换行,默认) | wrap(正向) | wrap-reverse(反向)*/
/*flex-flow: row nowrap;/*上面两种形式的简写*/
justify-content: space-around;/*里面的内容(水平):左对齐start,end右对齐,center居中,一行时才生效(横向):between两端对齐间隔相等,around:。。。*/
align-items: flex-start;/*竖直:左对齐flex-start,..end右对齐,..center居中,baseline , stretch*//**//**//**/
/*align-content:flex-end ;/*多根轴线才起作用*/
width: 100%;
height: 100%;
background-color: rgb(223, 226, 210);
}
.AA{
width: 10%;
height: 20%;
background-color: rgb(136, 20, 20);
}
.AB{
width: 20%;
height: 20%;
background-color: rgb(52, 150, 69);
}
.AC{
width: 40%;
height: 20%;
background-color: dodgerblue;
}
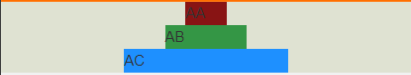
3. Resultados de la prueba:
Es fácil hablar de todo lo demás. Centrémonos en los dos tipos de atributos de justificación de contenido (solo funciona una línea):
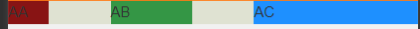
(1) espacio alrededor: distribuido uniformemente, reteniendo ambos extremos
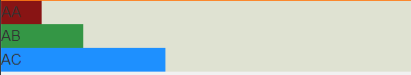
flex-direction: column;
justify-content: space-around;
Cuando se escriben dos atributos al mismo tiempo, solo el primero juega un papel, porque el segundo no es válido en varias líneas: por lo tanto, ya
sea que se escriba la segunda línea o no, se verá así:

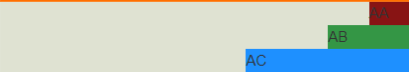
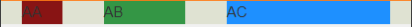
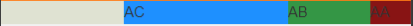
Si se cambia a disposición horizontal (1 fila): (distribución uniforme)
flex-direction: row;
justify-content: space-around;

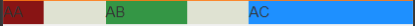
(2) espacio entre: distribuido uniformemente, sin extremos
Del mismo modo, si hay varias líneas, no será válida.
Si es una línea:

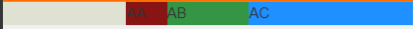
Además, cuando pruebo el extremo flexible y el centro, varias filas no son válidas y una fila es válida.
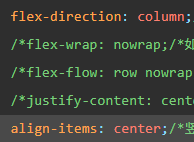
Si desea que estas dos propiedades surtan efecto en varias filas:
4. Resumen:
Las situaciones más utilizadas se enumeran a continuación:
(1) Disposición de una fila:
- 1. El orden de los elementos tiene un posfijo:
display: flex;/*默认排成一行*/
flex-direction: row;
justify-content: flex-end;

- 2. Organizar los elementos en orden inverso:
display: flex;/*默认排成一行*/
flex-direction: row-reverse;

- 3. Compacto y centrado:
display: flex;/*默认排成一行*/
flex-direction: row;
justify-content: center;

- 4. Dispersar uniformemente:
justificar-contenido:espacio-entre:

justificar-contenido::alrededor: mantener el principio y el final

- Centrar varias líneas: align-items:center; Publicar varias líneas: align-items:flex-end;