1. Configuración básica del empaquetado de paquetes web.
1. Instalar webpack y webpack-cli
npm i webpack webpack-cli
2. Configuración"build":"webpack"
3. Crear nuevowebpack.config.js
const path = require('path');
module.exports = {
// mode: "development",// 默认production(什么都不设置的情况下);他会把代码丑化 也可以设置'development'
mode:"production",
entry: './src/main.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, './build'),
}
}
- Configuración de modo
- La opción de configuración Modo puede indicarle al paquete web que use la optimización incorporada del modo correspondiente:
- El valor predeterminado es producción (si no se establece nada);
- Los valores opcionales son: 'ninguno' | 'desarrollo' | 'producción';
- Referencia del sitio web oficial de instrucciones de configuración específicas

- desarrollo de configuración de modo y empaquetado del entorno de producción
main.js
const a = '11111'
console.log(a);
console.log(fooc);
function foo() {
console.log(a);
}
foo()
-
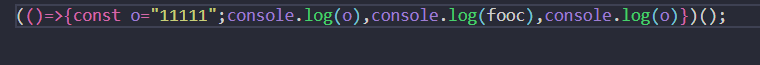
Al configurar el modo
productiono el valor predeterminado, encontrará que el código empaquetado es el siguiente código -
Porque el siguiente código es feo. Al mismo tiempo, dicho código se utilizará al publicar y en línea.
-
上线追求的是体积小,而不是打包速度

注意Al hacer referencia o no a otro código de módulo, no se puede encontrar el mensaje de error específico. -
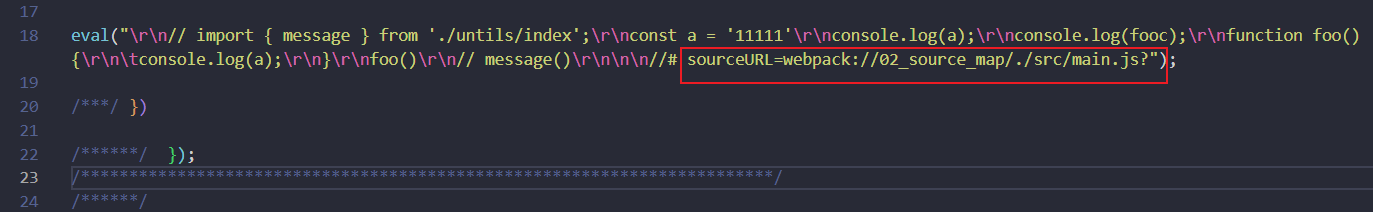
Pero si configura el modo en
development, encontrará que el código empaquetado es el siguiente código

-
El código anterior estará en
eval执行的代码中,添加 //# sourceURL=; -
eval: no se generará el valor predeterminado en el modo de desarrollo
source-map, pero la información específica de la ubicación del error es muy clara.

Al introducir lenguajes modulares, el modo configura el empaquetado de los entornos de desarrollo y producción.
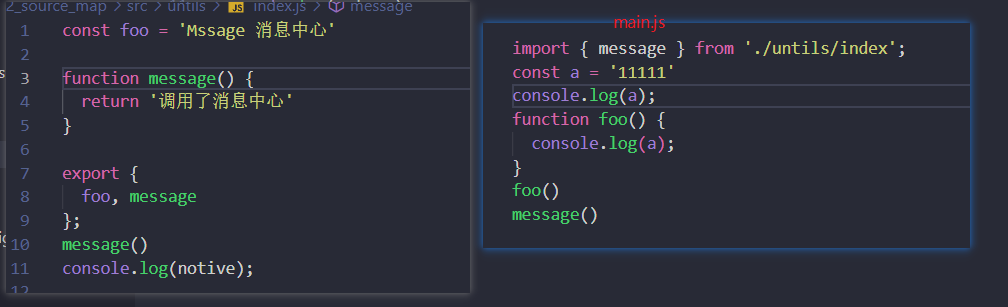
main.js

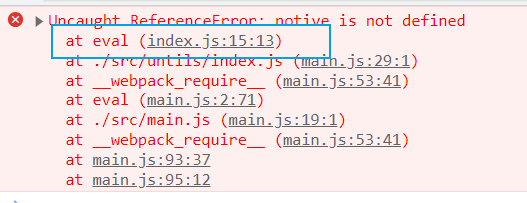
- El modo está configurado en
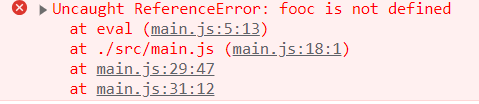
development

- Se puede ver que una vez empaquetado el código anterior, el mensaje de error no es muy preciso.
- Sin mencionar que al configurar el modo en un entorno de compilación, el mensaje de error también es inexacto.
- Por lo tanto, para ver la información de error específica del código empaquetado, debe generar
source-mapun archivo
2. Descripción básica del mapa fuente
- Durante el desarrollo, el código generalmente se comprime mediante paquete cuando se ejecuta en el navegador:
- Es decir, el código que realmente se ejecuta en el navegador es en realidad diferente del código que escribimos;
- Por ejemplo, el código ES6 se puede convertir a ES5;
- Por ejemplo, los números de línea de código y los números de columna correspondientes definitivamente serán inconsistentes después de la compilación;
- Por ejemplo, cuando el código es feo y está comprimido, se modificará el nombre de la codificación;
- Por ejemplo, usamos código escrito en TypeScript y otros métodos, y finalmente lo convertimos a JavaScript;
- Pero cuando
代码报错需要调试时(debug),调试转换后的代码是很困难的 - Para garantizar la coherencia del código de depuración, es necesario introducir
source-map- Source-map asigna el código convertido al archivo fuente original ;
- Permite que el navegador reconstruya la fuente original y muestre la fuente original reconstruida en el depurador;
2.1 Uso del mapa fuente
Configurar en webpack.config.js
devtool:'source-map',
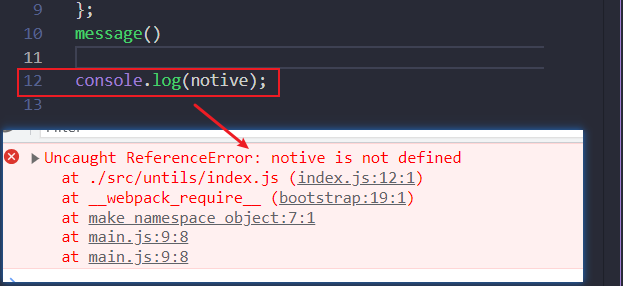
- Luego configure el modo en
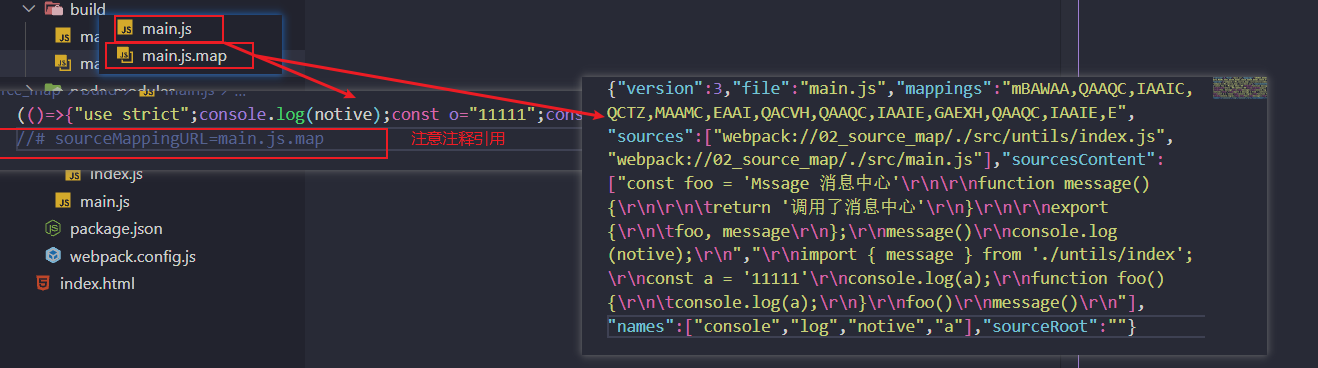
生产环境o no configurado de forma predeterminada. Después del empaquetado, puede ver el siguiente código

mode: "development"Lo mismo se puede hacer configurando el modo en- La información de error específica se puede ver en lugares claramente designados.

- Uso del mapa fuente
- Según el archivo fuente, se genera el archivo del mapa fuente. Cuando se empaqueta el paquete web, el mapa fuente se puede generar mediante la configuración;
- En el código convertido, agregue un comentario al final, que apunte al mapa fuente;
# sourceMappingURL=common.bundle.js.map
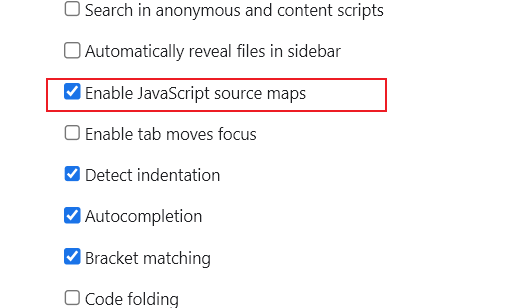
注意点Para que el archivo de mapa de origen surta efecto, debe asegurarse de que el navegador admita el archivo de mapa de origen.

2.2 Análisis de archivos de mapa fuente
- La versión de desarrollo ha sufrido tres cambios y tiene un tamaño de paquete más pequeño (
原来的10倍-> 50% ->50%)

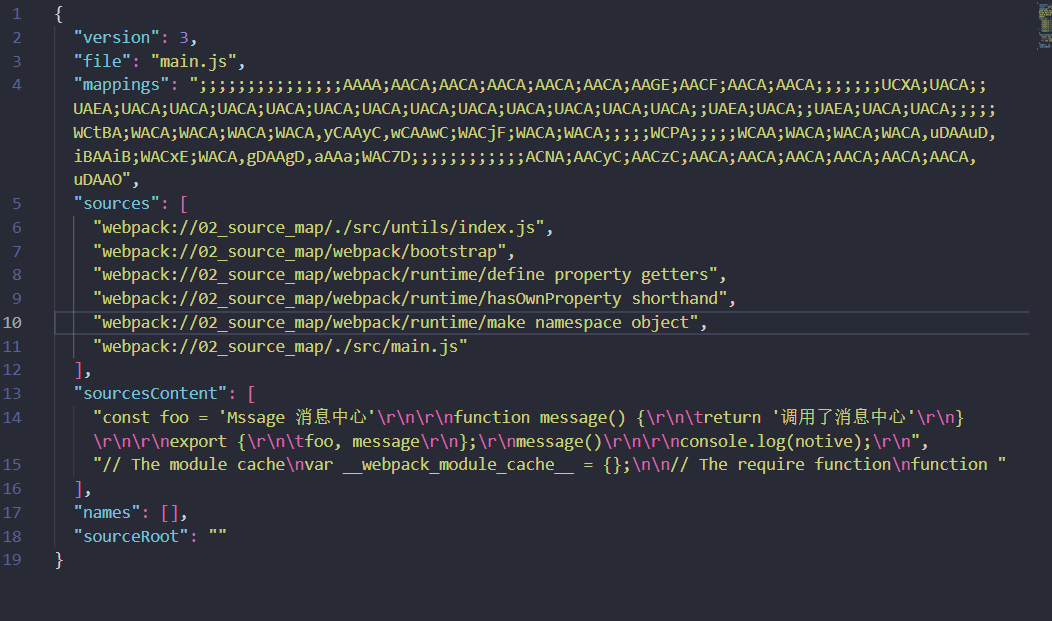
version: La versión utilizada actualmente, que es la última tercera edición;sources: El mapa fuente y el código empaquetado convertidos a partir de qué archivos (el archivo inicial);names: Nombres de variables y atributos antes de la conversión (debido a que actualmente estoy usando el modo de desarrollo, no es necesario conservar los nombres antes de la conversión);mappings: Source-map se utiliza para asignar información al archivo fuente (como información de ubicación, etc.), una cadena de codificación base64 VLQ (valor de longitud variable de cantidad de longitud verificable);file: Archivo empaquetado (archivo cargado por el navegador);sourceContent: Información de código específica antes de la conversión (correspondiente a las fuentes);sourceRoot: El directorio raíz relativo a todas las fuentes;
3. devtool establece el análisis del mapa fuente
- Configurar devtool:'source-map',
- Si elige valores diferentes, el mapa fuente generado será ligeramente diferente y el proceso de empaquetado también tendrá diferencias de rendimiento. Puede elegir según las diferentes situaciones.
-
Es importante destacar que los siguientes valores no generarán el mapa fuente
-
false: No utiliza source-map, es decir, no hay nada relacionado con source-map. -
none:production模式下的默认值(什么值都不写), el mapa fuente no se genera. -
eval:development模式下的默认值, el mapa fuente no se genera- Pero se agregará en el código ejecutado por eval
//# sourceURL=; - El navegador lo analizará durante la ejecución y se generarán algunos directorios de archivos correspondientes en el panel de depuración para facilitarnos la depuración del código;
- Pero se agregará en el código ejecutado por eval
-
eval es en realidad equivalente a una función utilizada para restaurar el código del archivo fuente, pero el código restaurado no es demasiado preciso.
eval("__webpack_require__.r(__webpack_exports__);\n/* harmony export */ __webpack_require__.d(__webpack_exports__, {\n/* harmony export */ foo: () => (/* binding */ foo),\n/* harmony export */ message: () => (/* binding */ message)\n/* harmony export */ });\nconst foo = 'Mssage 消息中心'\r\n\r\nfunction message() {\r\n\treturn '调用了消息中心'\r\n}\r\n\r\n\r\nmessage()\r\n\r\nconsole.log(notive);\r\n\n\n//# sourceURL=webpack://02_source_map/./src/untils/index.js?");
- valor del mapa de origen de evaluación
- Se generará el mapa fuente, pero el mapa fuente
以DataUrl添加到eval函数的后面
- Se generará el mapa fuente, pero el mapa fuente
- valor del mapa de origen en línea
- Se generará el mapa fuente, pero el mapa fuente se basa en
DataUrl添加到bundle文件的后面
- Se generará el mapa fuente, pero el mapa fuente se basa en
- valor de mapa de fuente barato
- Se generará un mapa de origen, pero será más eficiente (barato y con pocos gastos generales) gracias a ello
没有生成列映射(Mapeo de columnas) - Puede localizar mensajes de error
- Se generará un mapa de origen, pero será más eficiente (barato y con pocos gastos generales) gracias a ello