Prefacio
Preparación antes de la clase: es necesario instalar el software HBuilder-X y navegadores como Google y Firefox.
Sitio web oficial: https://www.dcloud.io/
1. Crea un proyecto
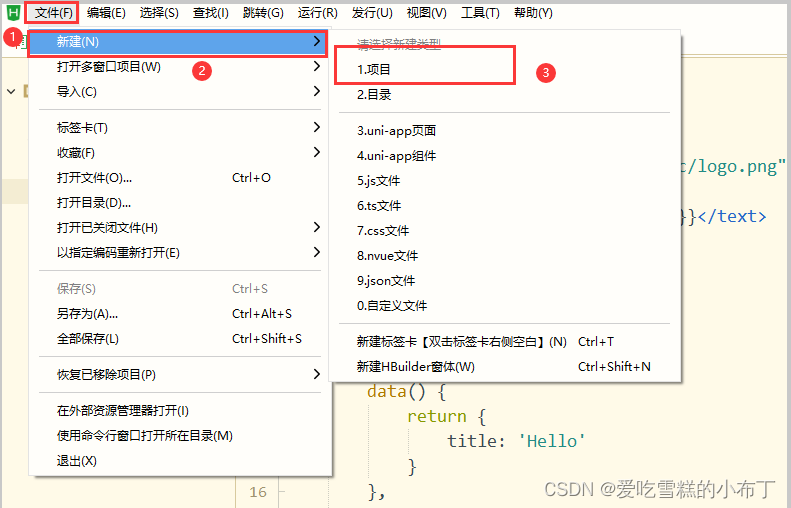
Haga clic en Archivo->Nuevo->Proyecto:

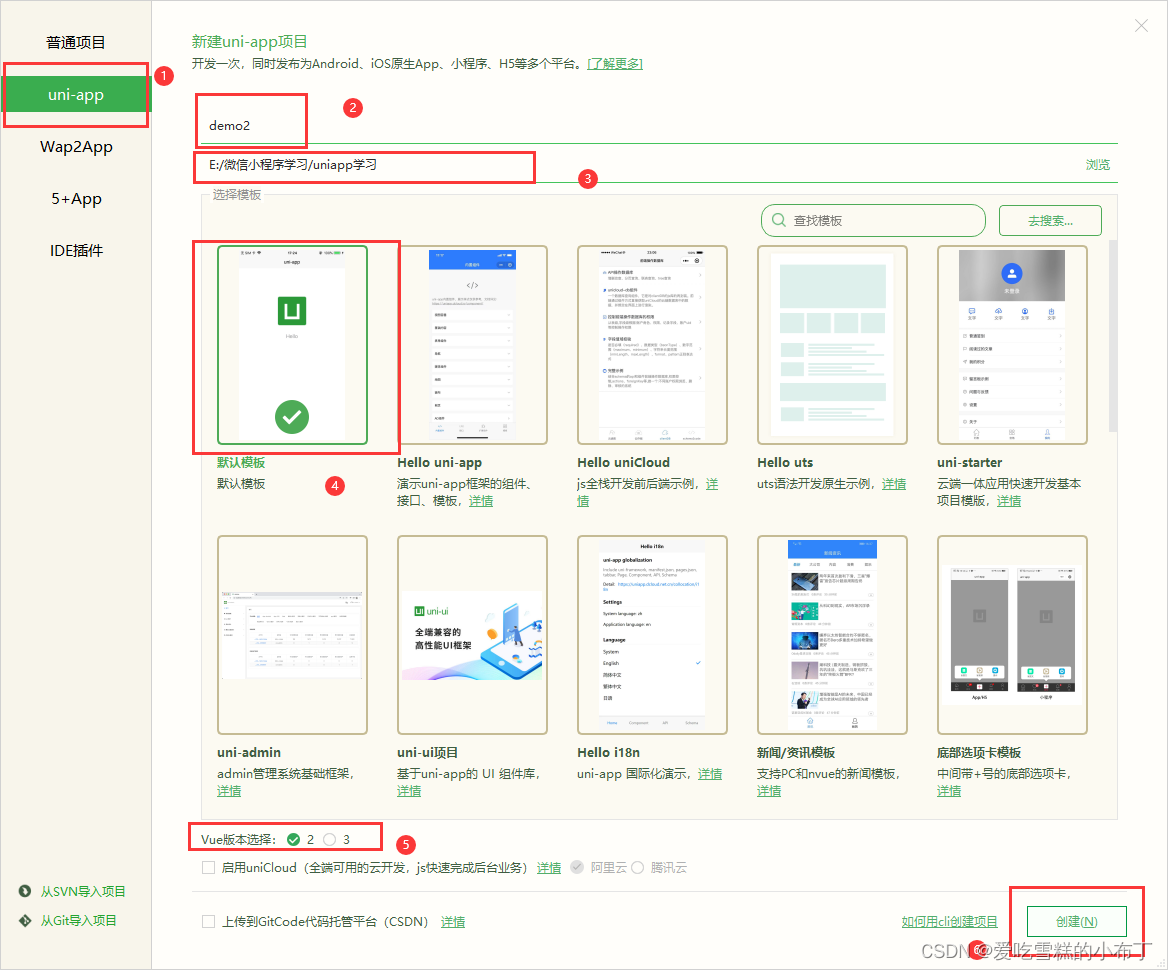
entonces:
- Haga clic en uni-aplicación
- Complete el nombre del proyecto
- Seleccione la ruta del proyecto
- Seleccione la plantilla del proyecto, elijo la predeterminada aquí
- Opciones versión Vue
- Haga clic para crear proyecto

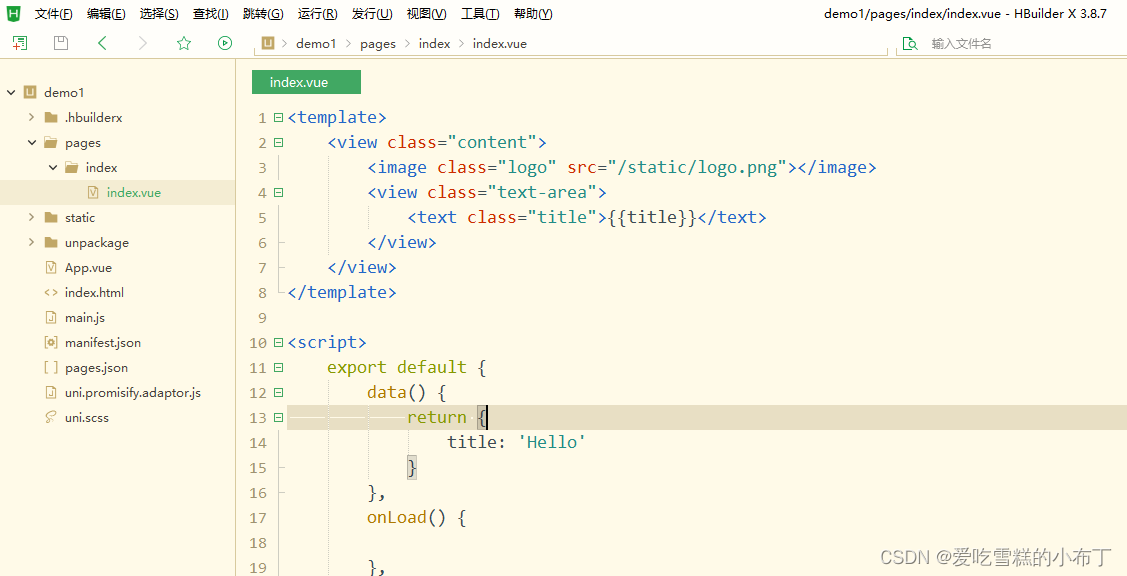
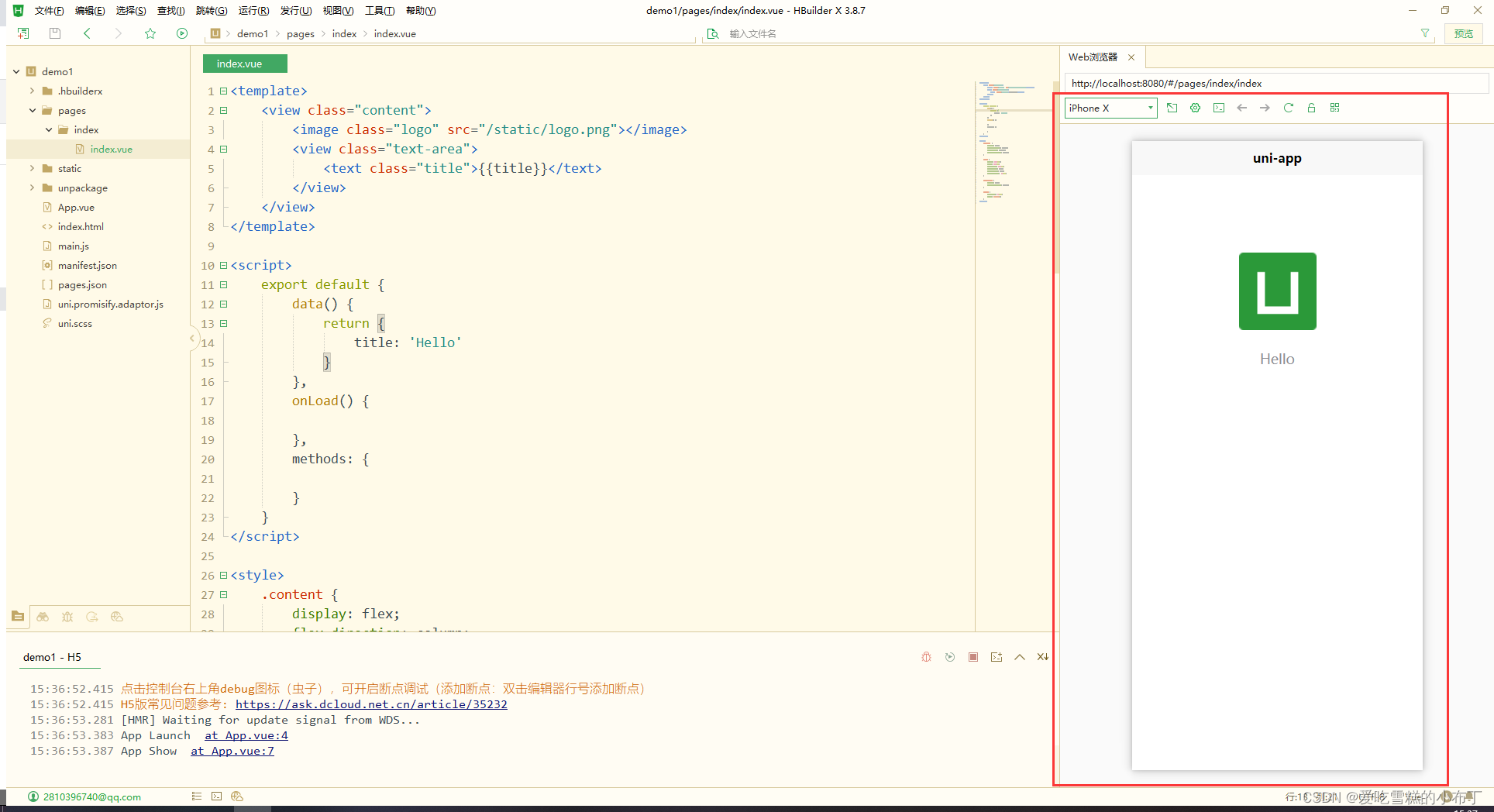
Se completa la creación del proyecto. La estructura del proyecto creada por la plantilla predeterminada es la siguiente:

2. Ejecute el proyecto
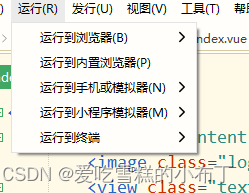
Hicimos clic en el botón Ejecutar en la barra de menú y descubrimos que se puede ejecutar de varias maneras, de la siguiente manera:

Primero presentamos los siguientes tipos:
- ejecutar en el navegador
- Ejecutar en el navegador integrado
- Ejecute el simulador de subprogramas
2.1 Ejecutar en el navegador
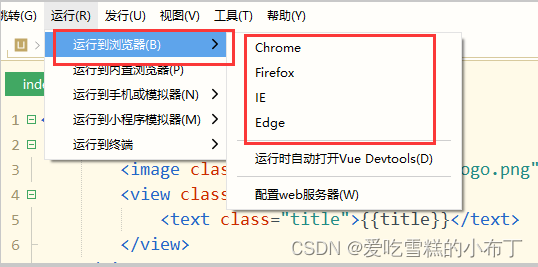
Haga clic 运行到浏览器para seleccionar el navegador que desea mostrar:

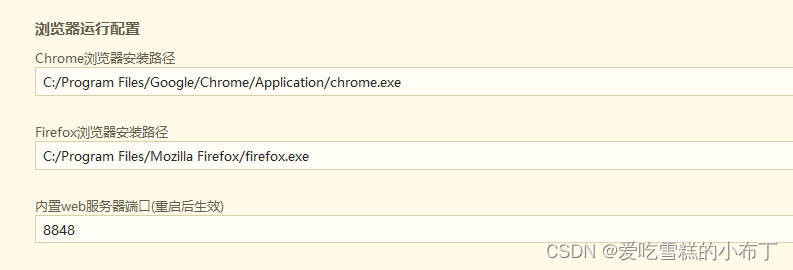
Si el programa no puede encontrar el navegador correspondiente y no se ejecuta, debemos configurar la dirección del navegador y hacer clic en 配置web服务器, como se muestra en la figura:

Configure el programa de inicio de instalación del navegador correspondiente para ejecutar el proyecto normalmente, como se muestra en la figura:

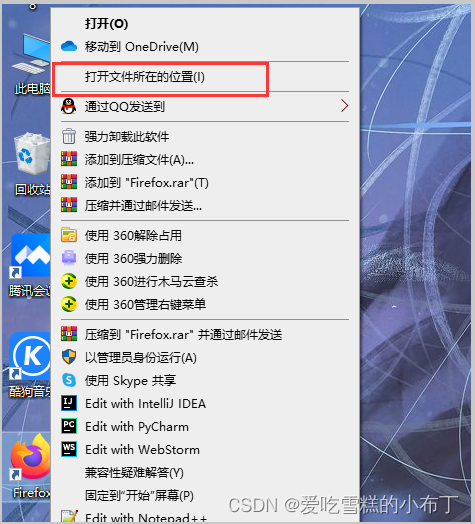
Si no sabe dónde está instalado su software, puede buscar el ícono del navegador en el escritorio y hacer clic para abrir la ubicación del archivo, como se muestra en la figura:

2.2 Ejecutar en el navegador integrado
Haga clic en 运行到内置浏览器y el software le pedirá que descargue el complemento. Simplemente descárguelo de acuerdo con las indicaciones. Después de la descarga, simplemente vuelva a ejecutar el proyecto, como se muestra en la figura:

2.3 Ejecutar al subprograma
Los métodos de operación de tantos miniprogramas son similares, tomaré el miniprograma WeChat como ejemplo.
Haga clic en 微信开发者工具, como se muestra en la imagen:

Si las herramientas de desarrollo de WeChat no están instaladas, se le pedirá que las descargue e instale. Simplemente siga las instrucciones para descargarlas e instalarlas. No habrá ninguna demostración aquí. Una vez completada la descarga, todo se instalará de forma predeterminada.
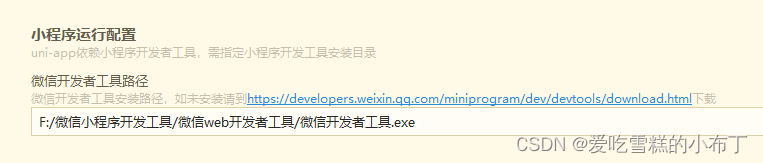
Una vez completada la instalación, vaya a 配置web服务器la página y configure la ruta de las herramientas de desarrollador de WeChat, como se muestra en la figura:

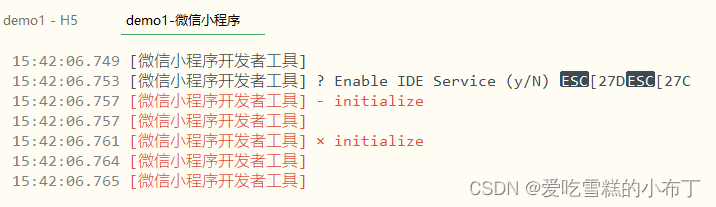
Luego reiniciamos el proyecto y descubrimos que el inicio aún fallaba, como se muestra en la figura:

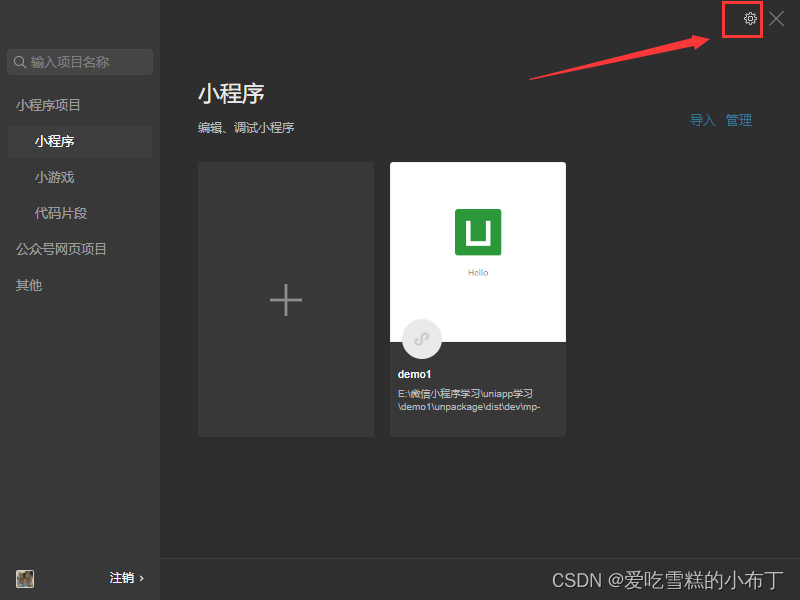
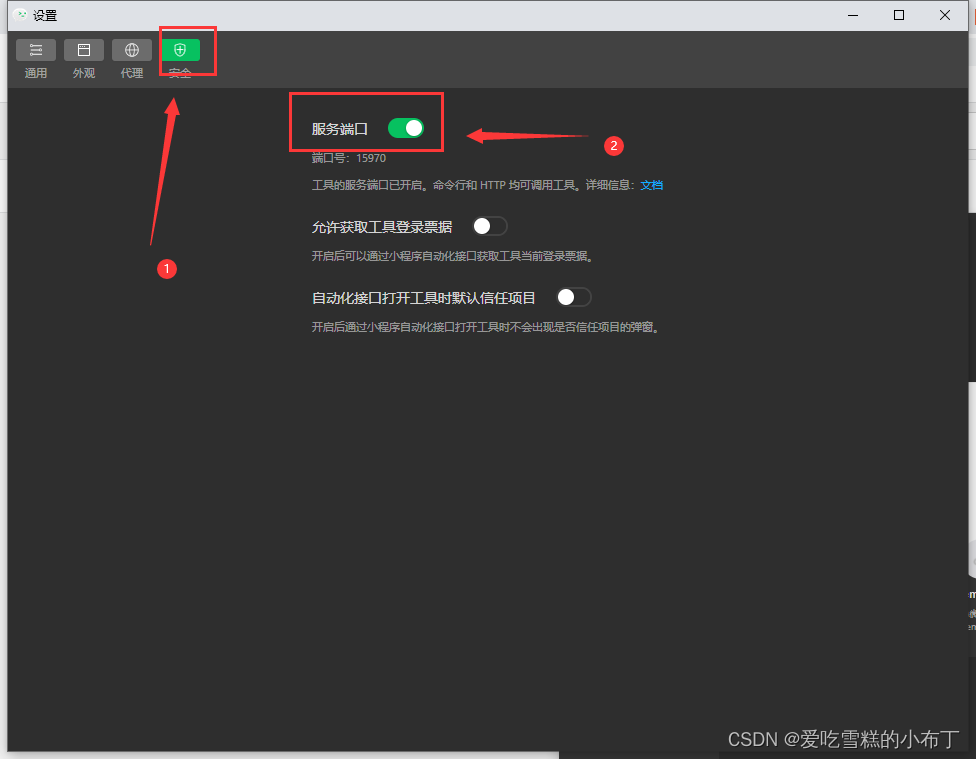
Necesitamos ir a las herramientas de desarrollo de WeChat y abrir una configuración, abrimos el software y hacemos clic en la configuración en la esquina superior derecha:

Haga clic en Configuración de seguridad y ábralo 服务端口:

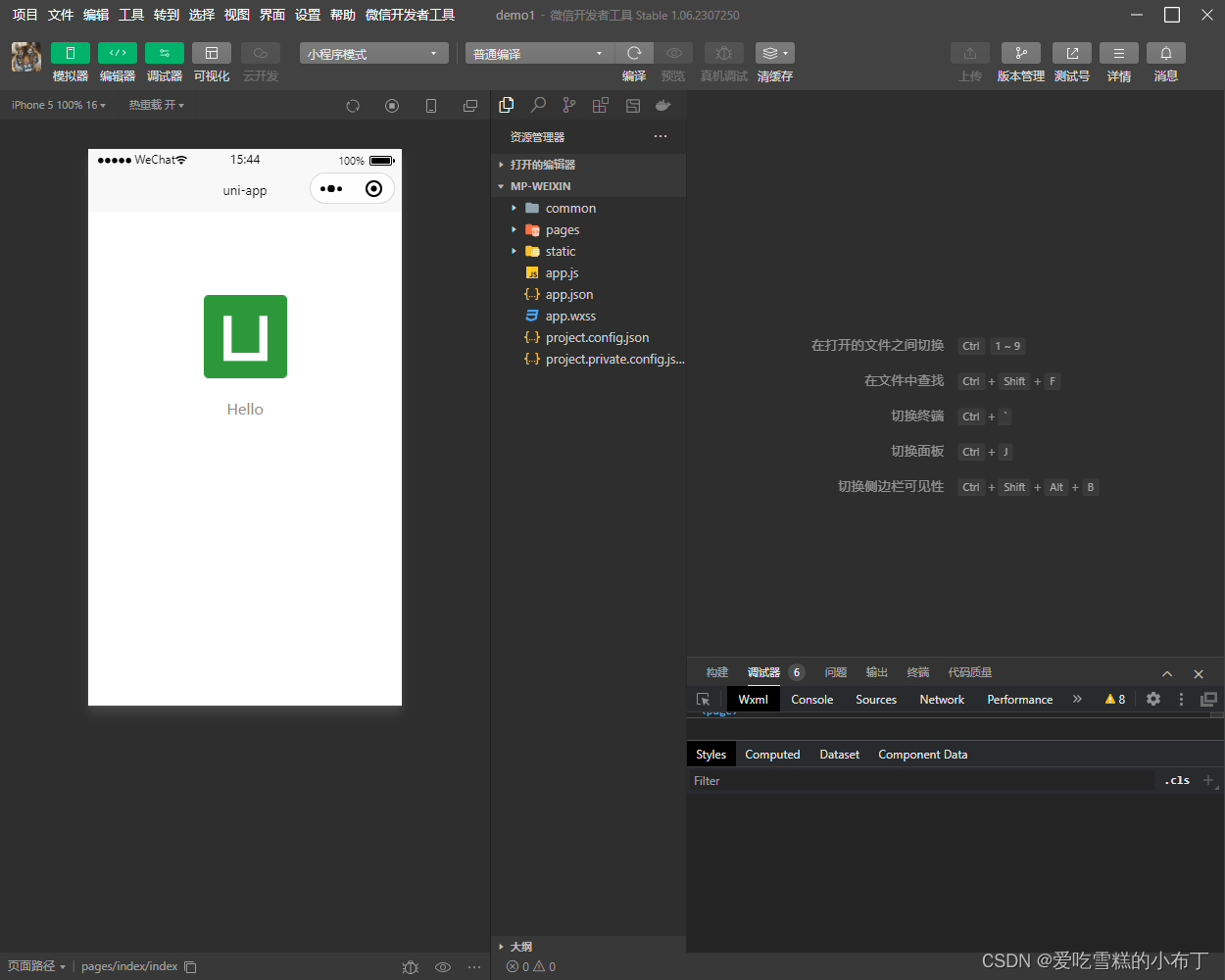
Vuelva a compilar y ejecutar correctamente, como se muestra en la figura:

3. Atención
3.1 Modificar código de actualización en caliente
Después de cambiar el código, Ctrl + S guarda el archivo del proyecto y el proyecto se volverá a compilar automáticamente. Podemos ver la página más reciente actualizándola en el navegador.
3.2 Descripción de sintaxis
Aunque podemos escribir directamente H5 y otras etiquetas como escribir vue <div><div/>, y se pueden mostrar normalmente en el navegador, no se pueden mostrar normalmente en mini programas y Android, necesitamos escribir el proyecto de acuerdo con las especificaciones de etiquetas de uniapp.