Construcción del entorno
- instalar nodejs
npm install -g npm npm自动更新到最新版本
node -v或者npm -v 查看nodejs是否安装成功
- Configurar el espejo de Taobao
npm config set registry https://registry.npm.taobao.org 配置淘宝镜像
npm config get registry 查看镜像地址是否设置成功
- Configurar la dirección descarada
npm config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
npm config get sass_binary_site 查看是否设置成功
- instalar andamios
vue -V 查看是否存在vue版本
npm uninstall vue-cli -g 如是有的话,就用命令卸载
npm install --global vue-cli 安装脚手架
crear proyecto
- vue create + "nombre del proyecto"; o vue ui para la creación de páginas
- Aquí hay dos opciones:
(1)default (babel, eslint)默认套餐,提供babel和eslint支持;
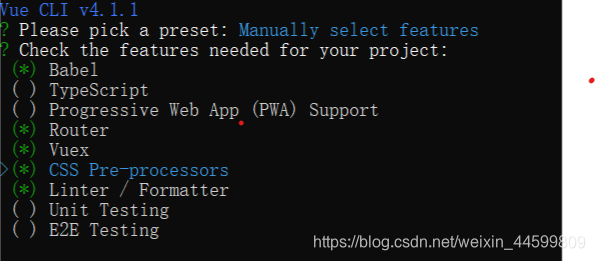
(2)Manually select features自己去选择需要的功能。

##Características
- TypeScript admite la escritura de código fuente utilizando TypeScript;
- Compatibilidad con aplicaciones web progresivas (PWA) Compatibilidad con PWA;
- El enrutador admite vue-router;
- Vuex es compatible con vuex;
- Los preprocesadores CSS admiten preprocesadores CSS;
- Linter / Formatter admite la verificación y el formateo del estilo del código;
- Las pruebas unitarias admiten las pruebas unitarias;
- Las pruebas E2E admiten pruebas E2E;
- Elegí Babel, Router, Vuex, Preprocesadores CSS, Linter/Formatter
- Teclas de flecha para moverse hacia arriba y hacia abajo, espacio para seleccionar, Enter para confirmar;
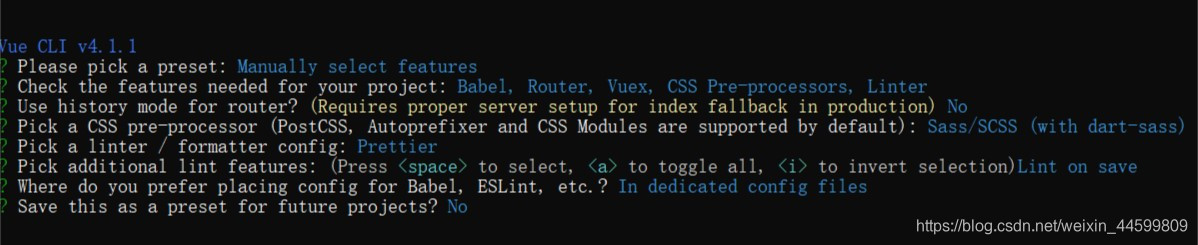
- Elija si desea utilizar el enrutador del historial de enrutamiento. De hecho, para decirlo sin rodeos, si la ruta tiene #, se recomienda elegir N; de lo contrario, es necesario configurar el servidor;
- Elegí Sass/SCSS (con dart-sass) como preprocesador CSS. node-sass se compila automáticamente en tiempo real y es necesario guardar dart-sass para que surta efecto;
- Seleccione las reglas de verificación de código ESLint para proporcionar una herramienta de detección de código JavaScript complementaria. ESLint + Prettier se utilizan más;
- Luego elija cuándo realizar la verificación del código, Lint al guardar para verificar al guardar, Lint y corregir al confirmar, corregir o verificar al confirmar, se recomienda lo primero;
- Cómo almacenar la configuración, en los archivos de configuración dedicados se almacenan en un archivo separado, en package.json se almacena en package.json, de acuerdo con la idea de una estructura de proyecto simple, elegí la segunda;
- Ya sea para guardar el ajuste preestablecido actual, no es necesario volver a configurar la siguiente compilación;

10. Complete la instalación.
cd + 项目名称
npm run serve 启动项目