Instalación de Vue 3 y configuración del entorno
1. Instalar Node.js
-
Sitio web oficial de Node.js: https://nodejs.org/en/download

-
Después de que la instalación sea exitosa, ingrese
node -vynpm -vpara verificar si la instalación es exitosa

2. Configure el directorio de instalación predeterminado y el directorio de registro de caché
- Cree el directorio de instalación predeterminado y el directorio de registro de caché (mi directorio nodejs está en la unidad D, así que créelo directamente en la carpeta nodejs)
Dado que los módulos instalados se instalarán en el directorio C:\Users\username\AppData\Roaming\npm de manera predeterminada cuando se ejecute la declaración de instalación global, la unidad C se llenará fácilmente con el tiempo (la unidad C es lo suficientemente grande como para ignorar este paso), por lo tanto, vuelva a configurar el directorio de instalación predeterminado y el directorio de registro de caché a otras letras de unidad para ahorrar espacio en la unidad C

- Ejecute el comando para configurar el directorio de instalación predeterminado y el directorio de registro de caché en la carpeta que acaba de crear
npm config set prefix "D:\configuration\nodejs\node_global"
npm config set cache "D:\configuration\nodejs\node_cache"

3. Configurar variables de entorno
- Presione la tecla Win e ingrese "editar variables de entorno del sistema" para abrir la interfaz de propiedades del sistema, haga clic en el botón "variables de entorno" a continuación
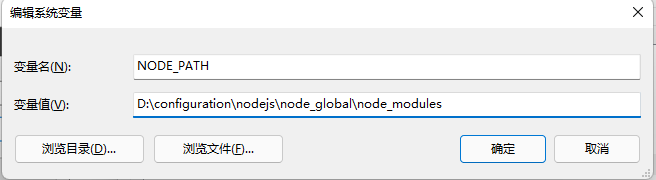
- Cree una nueva variable NODE_PATH en variables del sistema e ingrese la ruta de node_modules en el directorio de instalación predeterminado node_global
D:\configuration\nodejs\node_global\node_modules

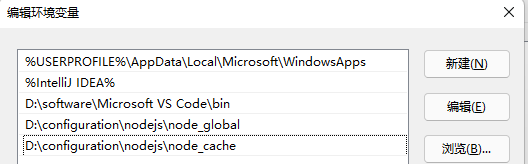
- Ingrese la ruta de la variable del sistema e ingrese la ruta de instalación de nodejs
D:\configuration\nodejs\

- Ingrese la ruta de la variable de usuario e ingrese la ruta de llamada de módulo predeterminada de nodejs
D:\configuration\nodejs\node_global
D:\configuration\nodejs\node_cache

4. Configurar espejo Taobao
Usar NPM para instalar es usar un servidor externo, y a menudo ocurren errores de tiempo de espera. Puede acelerar la instalación modificándola a un espejo Taobao doméstico. El espejo Taobao NPM es un espejo npmjs.com completo, y la frecuencia de sincronización es actualmente cada 10 minutos para garantizar la sincronización con el servicio oficial tanto como sea posible.
- instalar cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

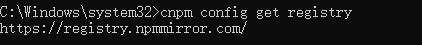
- Verifica que la instalación fue exitosa
cnpm config get registry

5. Instalar vue y andamios
- Instalar vue.js
cnpm install vue -g

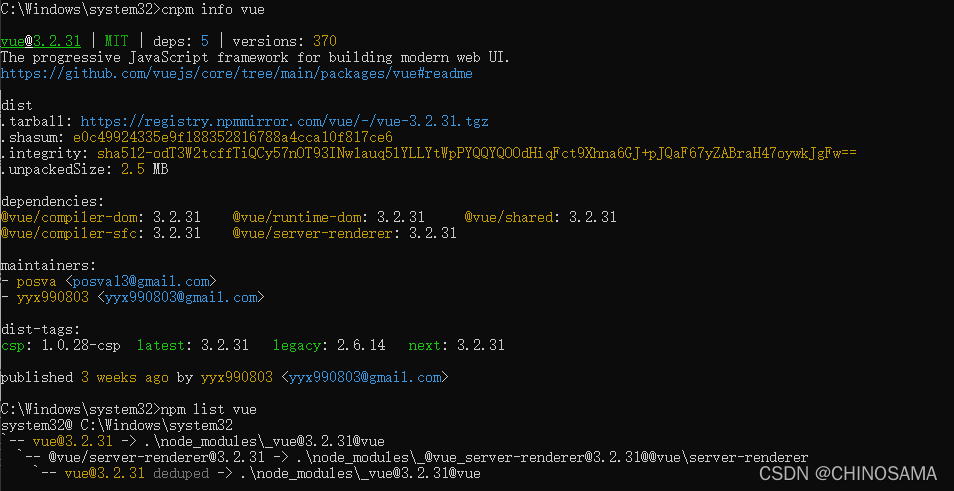
- Verifica que la instalación fue exitosa
cnpm info vue
npm list vue

- Instalar el módulo del paquete web
cnpm install webpack -g

- Instalar webpack-cli
cnpm install --global webpack-cli

6. Instale vue-cli 3.x
cnpm install @vue/cli –g

7. Crea un proyecto vue 3
- Abra la consola cmd como administrador, ingrese el directorio donde desea crear el proyecto y comience a crear el proyecto
vue create [项目名称]

-
Si no se utiliza la identidad del administrador, puede aparecer el siguiente error

-
Ingrese al directorio del proyecto de acuerdo con las indicaciones dadas y ejecute el proyecto
npm run serve

- Ingrese la URL dada en el navegador y aparecerá la siguiente página, lo que indica que el proyecto se creó con éxito

8. Posibles problemas
Registro de problemas encontrados durante la instalación de Vue