1. Conociendo vue por primera vez
Directorio de artículos
1 Cree descargando vue.js al local
- Coloque el código fuente de vue descargado en el proyecto
- Introducir vue
- Declarar que el área DOM será controlada por vue
- Crear un objeto de configuración de vue
- Crear datos en el objeto de configuración
- Cree una aplicación, pase el objeto de configuración y monte el área DOM para operar
- Operar en el área DOM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1. 引入vue -->
<script src="./Vue3.js"></script>
</head>
<body>
<div id="counter">
<!-- 双大括号是告诉程序里面是一个变量 -->
<p>{
{num}}</p>
</div>
<script>
const Counter = {
//配置对象
data: function () {
return {
num: 0,
}
}
}
// 创建一个应用,将配置对象传进去 Vue.createApp(Counter)
// 将要操作的DOM区域进行了挂载 .mount('#counter')
Vue.createApp(Counter).mount('#counter')
</script>
</body>
</html>
resultado de la operación

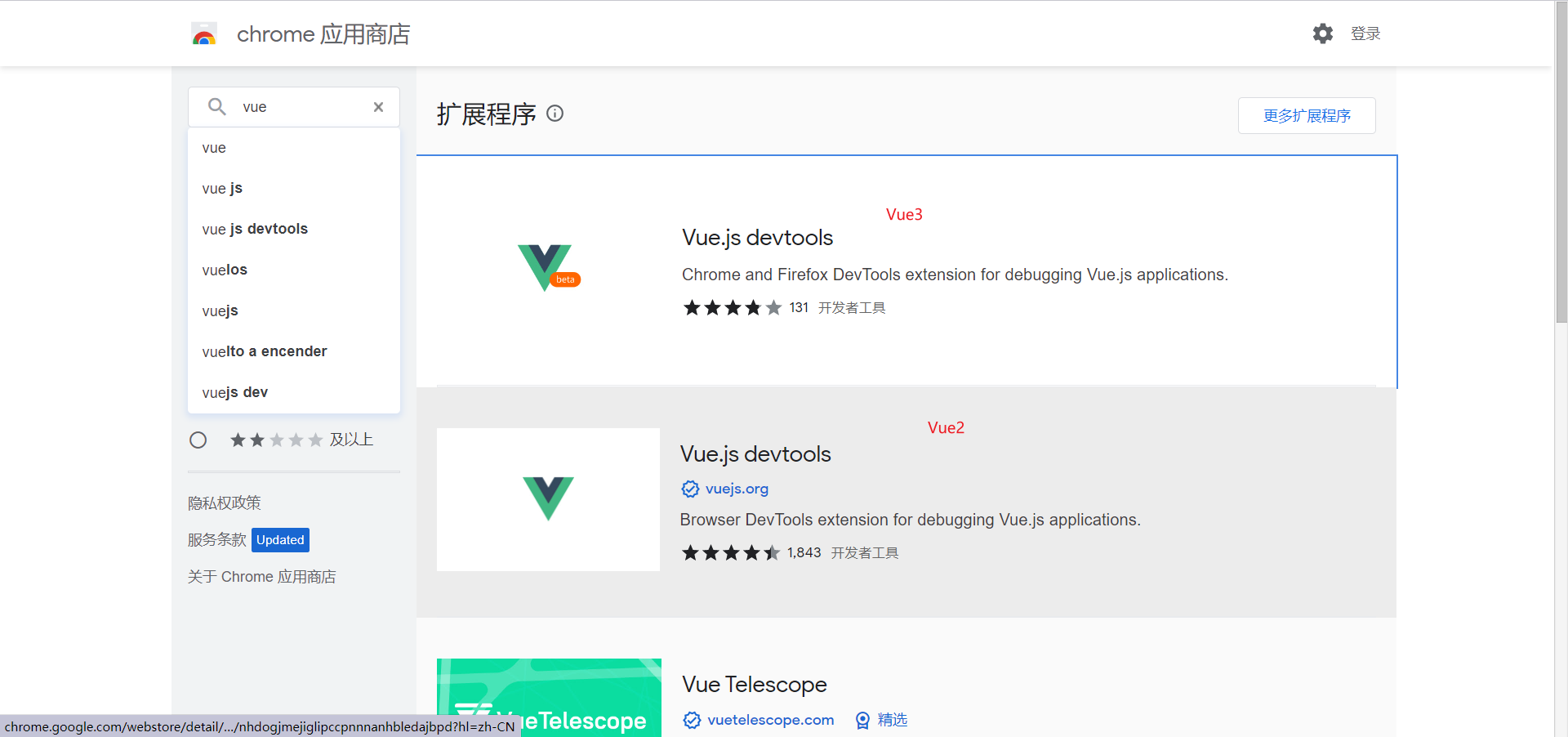
2 Instale la herramienta de depuración vue vue-devtools
- abre la tienda de google
- buscar vista
- Elija la versión beta, la versión beta es la herramienta de depuración Vue3 y la otra es la herramienta de depuración Vue2, que no se puede mezclar
- Configurar la herramienta de depuración


3 Use vite para instalar vue
La premisa es que necesitas instalar Node
1. npm init vite@latest 项目名字 -- --template vue
// 可能会出现下面的对话,直接回复y即可
Need to install the following packages:
create-vite@3.2.1
Ok to proceed? (y)
2. cd 项目名称
3. npm install
4. npm run dev

Ingrese la URL para ingresar a la interfaz

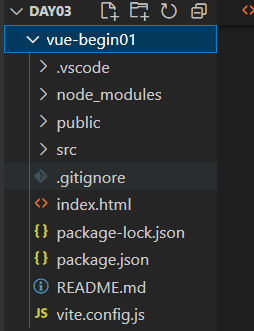
estructura del proyecto

- node_modules es una dependencia del proyecto
- público es una carpeta de recursos estáticos
- src es el código fuente
- main.js es el archivo de entrada