Tabla de contenido
Introducción a la invitación
Vite es una nueva herramienta de construcción front-end, que puede entenderse como una combinación de un servidor de desarrollo listo para usar + una herramienta de empaquetado, pero más liviana y rápida.
El servidor de desarrollo de VIte es entre 10 y 100 veces más rápido que
el soporte multi-framework de Vue CLI
Vite se centró principalmente en el soporte de componentes de un solo archivo de Vue al principio, pero 2.0 proporciona una arquitectura interna más estable y flexible basada en la experiencia previa, de modo que puede admitir completamente cualquier marco a través del mecanismo de complemento.
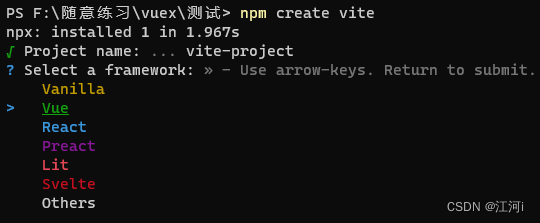
Ahora Vite proporciona plantillas de proyectos oficiales de Vue, React, Preact y Lit Element.
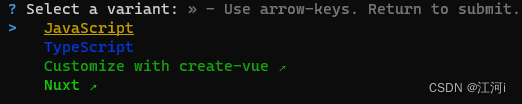
Pasos de instalación
npm create vite


Introducción a Pinia
Pinia es una biblioteca de administración de estado específica de Vue que le permite compartir el estado entre componentes o páginas. Similar a vueX
Instalar
npm install pinia
usar
principal.js
import {
createApp } from 'vue'
import './style.css'
import App from './App.vue'
import {
createPinia } from 'pinia'
//创建pinia实例
const pinia = createPinia()
const app = createApp(App)
//挂载到vue根实例
app.use(pinia)
app.mount('#app')
tienda/index.ts
import {
defineStore } from 'pinia'
//定义容器
//参数1:容器的id,必须唯一,将来pinia会把所有的容器挂载到根容器
//参数2:选项对象
export const useMainStore = defineStore('main', {
/*
*类似组件的data,用来存储全局状态
*1.必须是函数:这是为了在服务端渲染的时候避免交叉请求导致的数据污染
*2.必须是箭头函数,这是为了更好的TS类型推导
*/
state: () => {
return {
count: 100
}
},
/* 类似组件的computed,用来封装计算属性,有缓存的功能 */
getters: {
},
/* 类似组件的methods,封装业务逻辑,修改state */
actions: {
}
})
<template>
<div>
展示{
{
mainStore.count}}
</div>
</template>
<script lang="ts" setup>
import {
useMainStore} from "../store/index"
const mainStore=useMainStore()
console.log("值",mainStore.count);
</script>

El ejemplo anterior puede pensar en deconstrucción.
Nota: hay un problema en la visualización, porque los datos obtenidos de esta manera no responden, sino que son únicos
const {
count}=mainStore 不要这样写
cambiar los datos
<button @click="handleChangeState">修改数据</button>
================================================================
方式一:最简单的方式
const handleChangeState = () => {
mainStore.count++;
mainStore.foo = "hello";
mainStore.arr = mainStore.arr.reverse();
};
方式二:如果需要修改多个数据,建议使用.$patch批量更新
const handleChangeState = () => {
mainStore.$patch({
count: mainStore.count++,
foo: "hello",
arr: mainStore.arr.reverse(),
});
};
方式三:.$patch一个函数批量,批量更新
const handleChangeState = () => {
mainStore.$patch((state) => {
state.count++,
(state.foo = "hello"),
state.arr.reverse();
});
};
方式4:(1)逻辑比较多的时候可以封装到actions处理
const handleChangeState = () => {
mainStore.changeState(2);
};
方式4:(2)
actions: {
changeState(num: number) {
console.log("值", num);
this.count++
this.foo = "hello"
this.arr.reverse()
//$patch一个函数批量
this.$patch(state => {
state.count += num,
state.foo = "hello",
state.arr.reverse()
})
}
}
uso de captadores
HolaMundo.vue
<template>
<div>
{
{ mainStore.count10 }}
{
{ mainStore.count10 }}
{
{ mainStore.count10 }}
</div>
</template>
tienda/index.ts
getters: {
//函数接受一个可选参数:state状态对象
count10(state) {
console.log('count10 调用了');
return state.count + 10
}
//如果在getters中使用了this则必须手动指定返回值类型,否则类型推导不出来
count10(): number {
console.log('count10 调用了');
return this.count + 10
}
},
Se ha verificado que calculado, que es similar a los componentes, se utiliza para encapsular propiedades calculadas y tiene la función de almacenamiento en caché.