динамическая маршрутизация
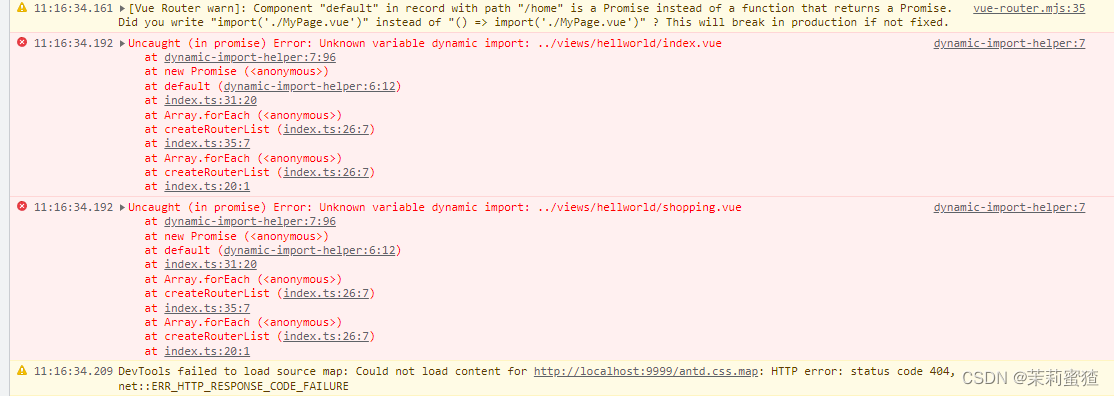
Недавно был относительно свободен.Изучал разработку проектов с вите,а потом подумал использовать динамическую маршрутизацию.Все прошло гладко.В итоге возникла проблема с импортом файлов при генерации маршрутов.Было возмутительно.Спросил Du Niang, чтобы выяснить, в чем была проблема. Посмотрите на код, который был написан
代码。
import {
createRouter, createWebHashHistory } from "vue-router";
import {
routerData } from "@/mock/routerData";//导入的mock文件,里面是配置路由的
let modules = import.meta.glob("../views/**/*.vue");
console.log(modules);
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
redirect: {
path: "/home" },
},
{
path: "/home",
name: "门户主页",
component: () => import(`@/views/home.vue`),
},
],
});
createRouterList(routerData);//添加路由的回调
localStorage.setItem("routerData", JSON.stringify(routerData));
router.beforeEach(async (to, from, next) => {
next();
});
function createRouterList(arr: any): void {
arr.forEach((item: any) => {
if (item.component != "Layout") {
//router4.x后需要用addRoute添加路由
router.addRoute({
path: item.path,
name: item.name,
component: modules[`../views/${
item.component}.vue`],
});
}
if (item.children && item.children.length) {
createRouterList(item.children);
}
});
}
export default router;
Если вы используете предыдущий метод для записи, будет проблема, что этот файл не может быть найден
function createRouterList(arr: any): void {
arr.forEach((item: any) => {
if (item.component != "Layout") {
router.addRoute({
path: item.path,
name: item.name,
component: import(`../views/${
item.component}.vue`),//这个地方换成以前的写法就会出现问题
});
}
if (item.children && item.children.length) {
createRouterList(item.children);
}
});
}

Кроме того, вы можете не сообщать об ошибке на этом шаге, но после упаковки и публикации будет ошибка, что модуль не найден
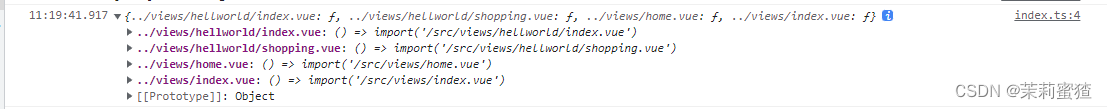
Файлы теперь можно импортировать пакетами с помощью import.meta.glob().
let modules = import.meta.glob("../views/**/*.vue");
//获取到的数据是这样的
//{
// ../views/hellworld/index.vue: () => import('/src/views/hellworld/index.vue')
// ../views/hellworld/shopping.vue: () => import('/src/views/hellworld/shopping.vue')
// ../views/home.vue: () => import('/src/views/home.vue')
// ../views/index.vue: () => import('/src/views/index.vue')
//}

конец
Маленькому новичку в яме еще далеко.Вчера столкнулся с проблемой установки плагина jsx и сообщением об ошибке.Сначала обновил vite до 3.0,но все равно не работает. Затем я попытался изменить версию узла, и заменил его на 16.14.1.После версии это было необъяснимо хорошо, это было действительно больно.