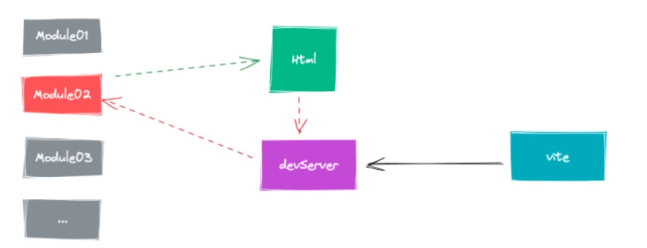
Поскольку большинство современных браузеров уже по умолчанию поддерживают синтаксис импорта ES6, в среде отладки нам не нужно предварительно упаковывать их все, нам нужно только получить файлы, от которых вы зависите, в первый раз через сетевые запросы в В свою очередь, таким образом, опыт разработки всего проекта был значительно улучшен и может обеспечить отладку второго уровня и горячие обновления сложных проектов.

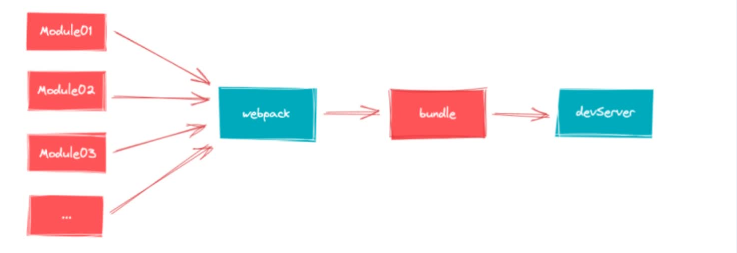
Webpack необходимо найти зависимости и упаковать все модули, прежде чем он сможет предоставлять услуги. Скорость обновления будет становиться все медленнее и медленнее по мере увеличения размера кода.

Vite использует собственный ESModule для динамического импорта через теги скриптов.При доступе к странице он загружает соответствующий модуль для компиляции и ответа.
Создайте проект, используя скаффолдинг create-vue.
create-vue — это официальный новый инструмент формирования леса Vue. Нижний уровень переключен на vite (цепочку инструментов внешнего интерфейса следующего поколения), чтобы обеспечить быстрый отклик на разработку. Запустите команду, чтобы создать проект:
pnpm create vue
// or
npm init vue@latest
// or
yarn create vueВыберите зависимости проекта
✔Project name:… my-vue-demo
✔Add TypeScript? … `No`/ Yes
✔Add JSX Support?…No /`Yes`
✔Add Vue Router for Single Page Application development?...No /`Yes`
✔Add Pinia for state management?...No /`Yes`
✔Add Vitest for Unit Testing?...No /`Yes`
✔Add Cypress for both Unit and End-to-End testing?...No /`Yes`
✔Add ESLint for code quality?…No /`Yes`
✔Add Prettier for code formatting?…No /`Yes`
Scaffolding project in ...
Done.Now run:
cd my-vue-demo
pnpm install
pnpm lint
pnpm dev