directorio de contenidos
1. Introducción detallada
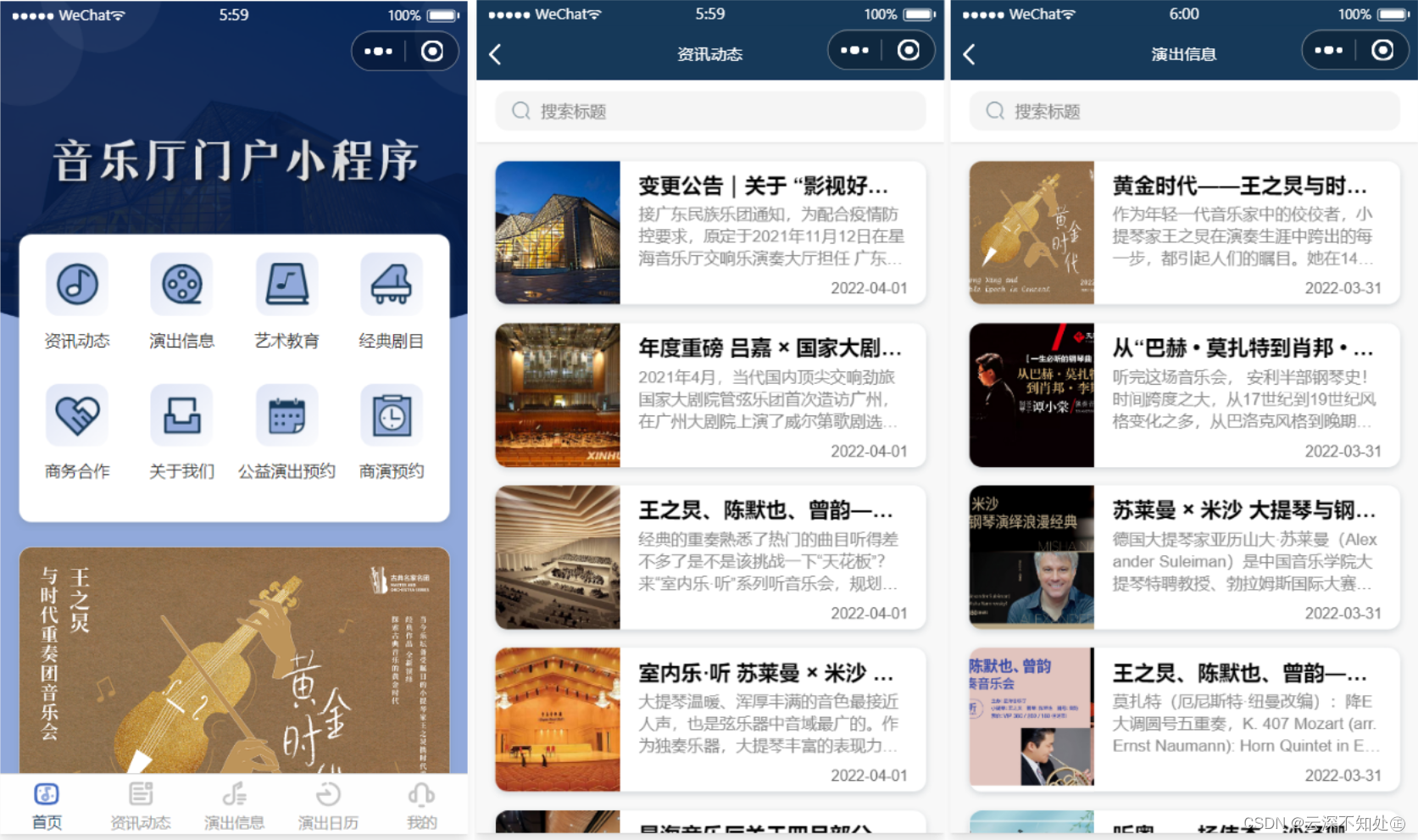
Subprogramas de salas de conciertos, que incluyen dinámica de información, información sobre presentaciones, educación artística, repertorio clásico, cooperación comercial, sobre nosotros, reserva de presentaciones públicas, reserva de presentaciones comerciales, calendario de presentaciones, mi cita de hoy, mi código de reserva, gestión de reservas de antecedentes, verificación de citas de antecedentes, Gestión de contenidos CMS en segundo plano y otros módulos funcionales. Es una plataforma pública digital del Palacio de Arte, no es necesario descargarla ni instalarla, lo que le permite acercarse fácilmente a la orquesta y la sinfónica en cualquier momento y en cualquier lugar.
Gestión de reservas de rendimiento: el inicio/fecha límite/número de personas se puede configurar de manera flexible y los elementos de datos completados por los clientes se pueden personalizar
Bono de reserva de rendimiento: admite múltiples métodos, como check-in/verificación/cancelación/check-in automático con código QR después de la llegada sin conexión
Datos detallados de reserva de rendimiento: admite exportación de datos de lista de reserva a Excel, impresión
2. Visualización de efectos
1. Parte del código
El código es el siguiente (ejemplo):
App({
onLaunch: function (options) {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
// env: 'my-env-id',
env: setting.CLOUD_ID,
traceUser: true,
})
}
this.globalData = {
};
// 用于自定义导航栏
wx.getSystemInfo({
success: e => {
this.globalData.statusBar = e.statusBarHeight;
let capsule = wx.getMenuButtonBoundingClientRect();
if (capsule) {
this.globalData.custom = capsule;
this.globalData.customBar = capsule.bottom + capsule.top - e.statusBarHeight;
} else {
this.globalData.customBar = e.statusBarHeight + 50;
}
}
});
},
2. Visualización de renderizado