Directorio de artículos
Introducción
Gitbook es una plataforma que permite a los usuarios crear y compartir libros en línea ricos en contenido. Tiene una interfaz fácil de usar para escribir, editar y publicar rápidamente sus libros electrónicos. Aquí hay unos pasos básicos a seguir en Gitbook.
sincronizar con github
1. Crea un espacio
Abra el sitio web oficial de GitBook . Aquí elijo usar la cuenta de github para iniciar sesión. Por supuesto, también puede crear una nueva cuenta usted mismo.

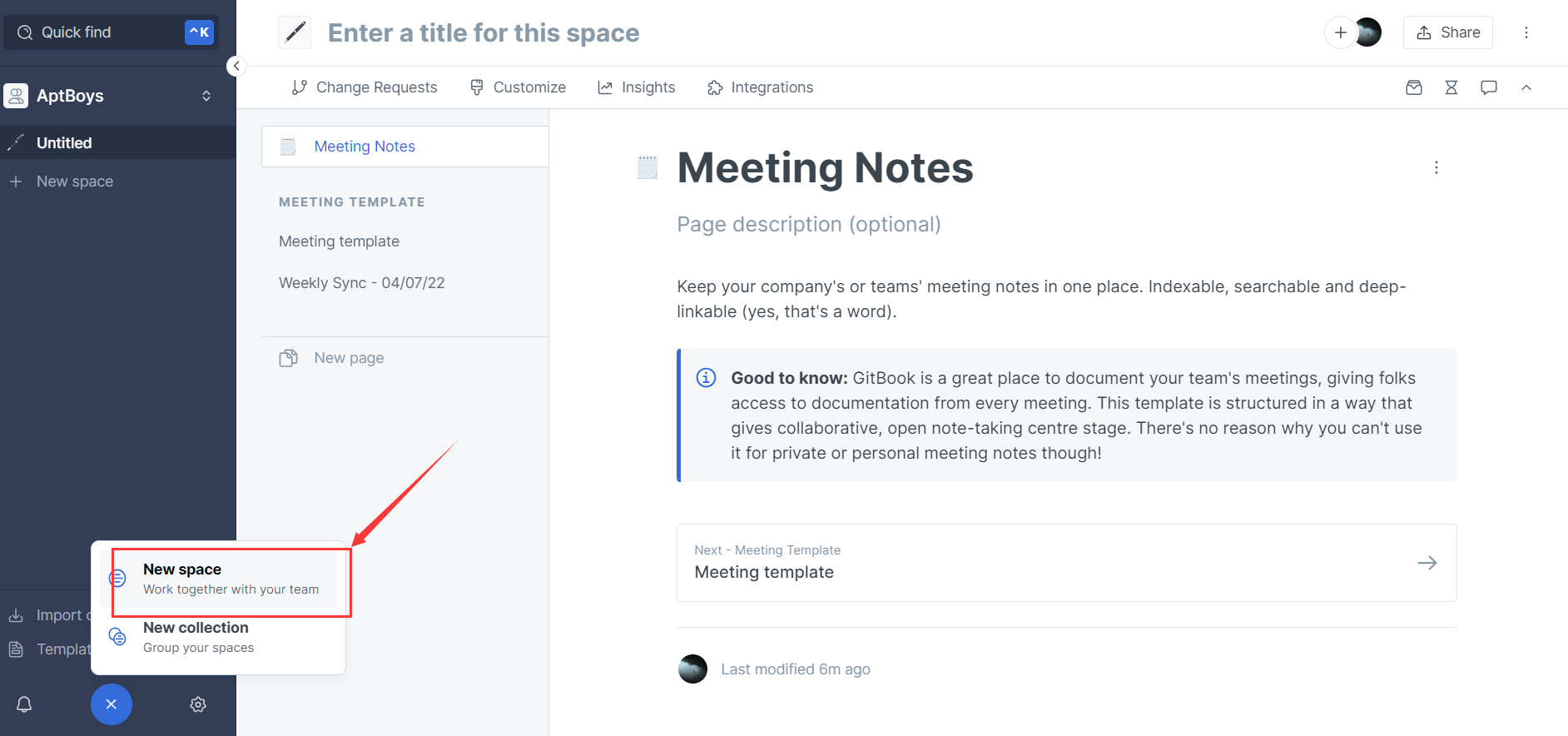
Haga clic en el signo más en la esquina inferior izquierda y elija New spacecrear un nuevo espacio Gitbook

2. Instale el complemento de github
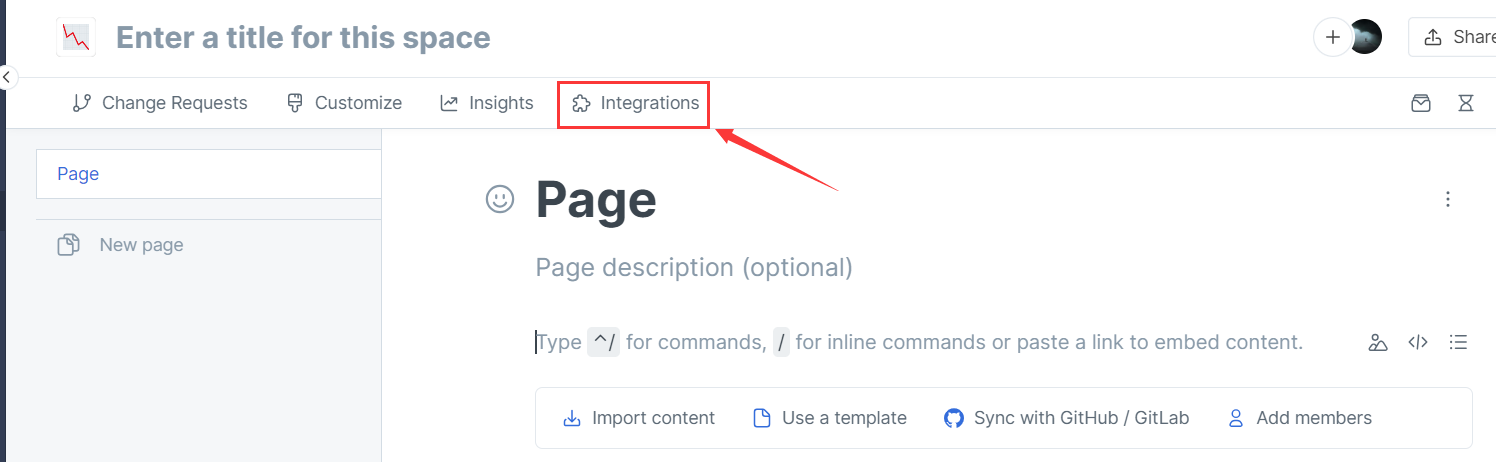
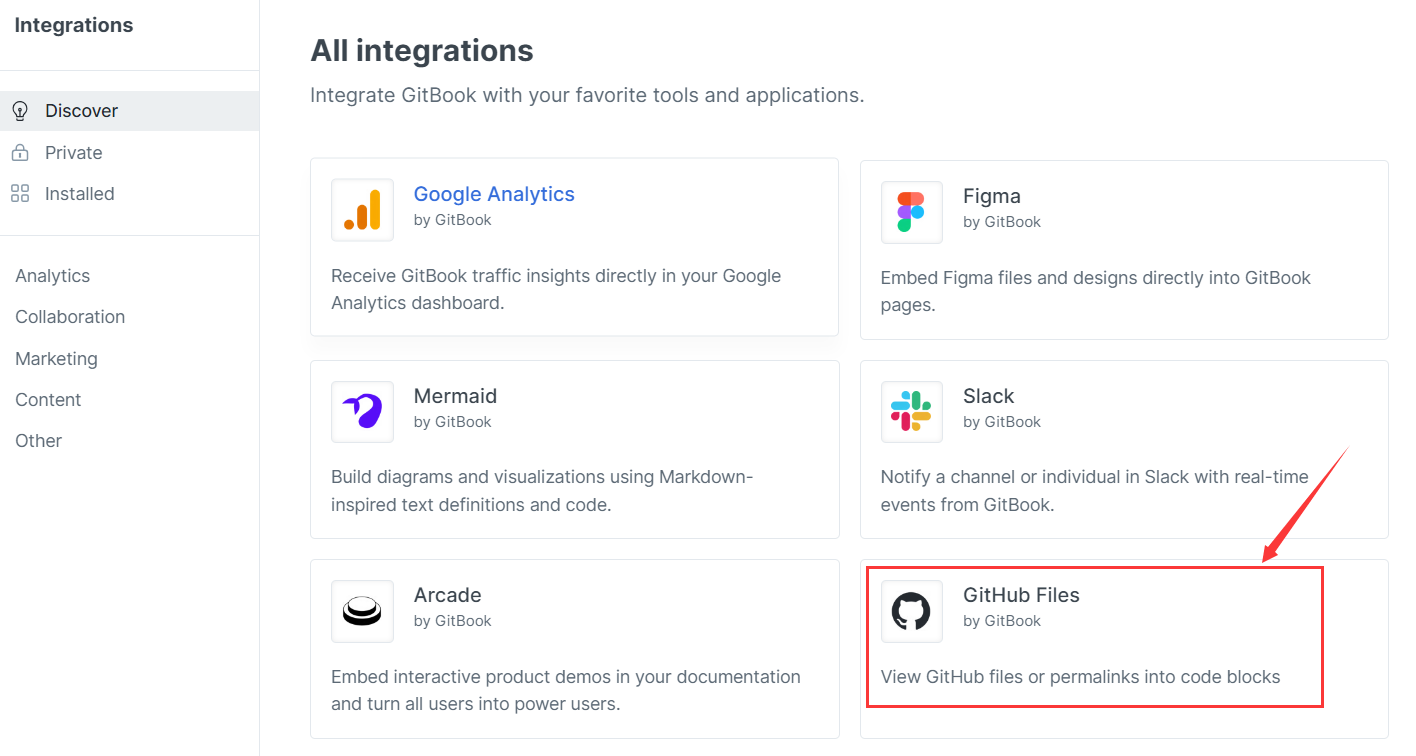
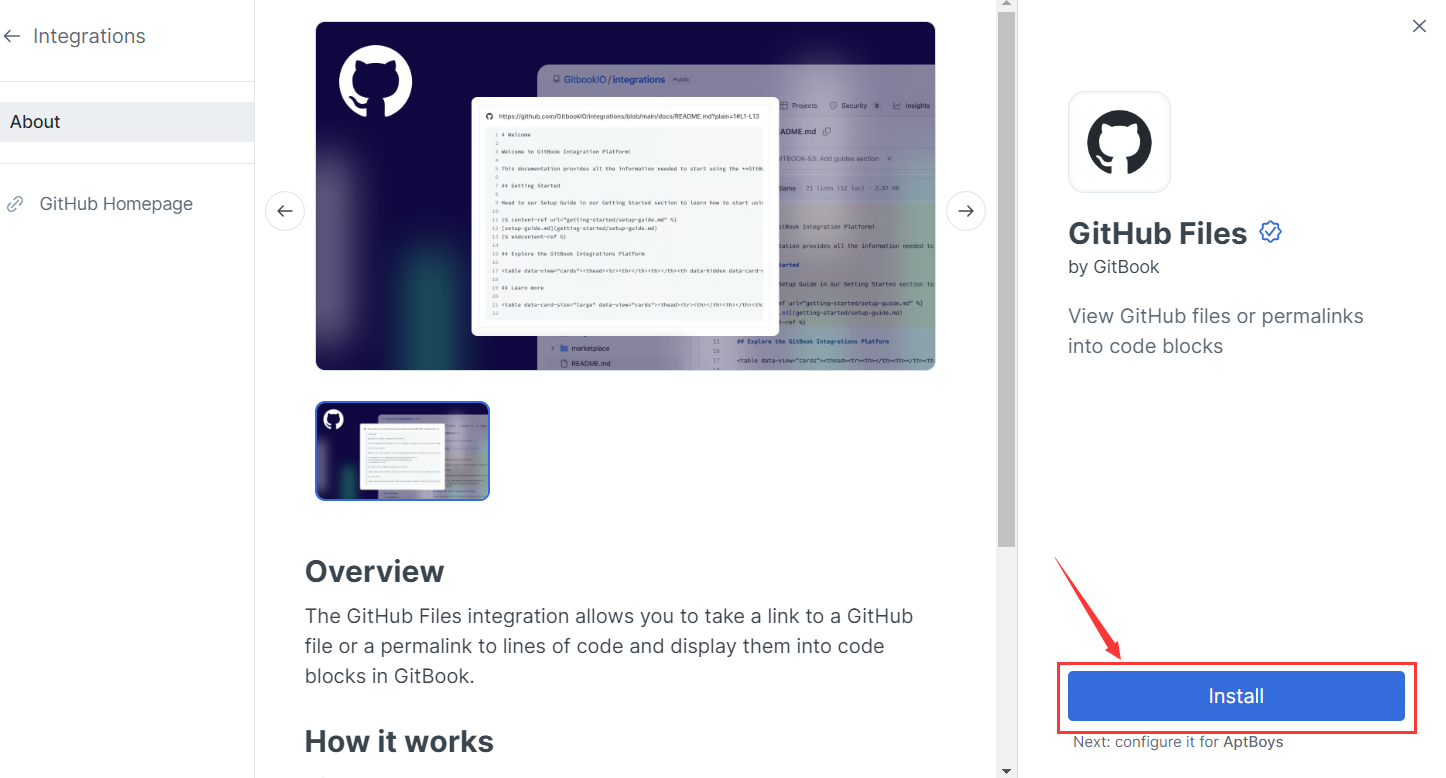
Haga clic arriba integrationsy seleccioneGithub Files


Haga clic Installpara instalar el complemento de github

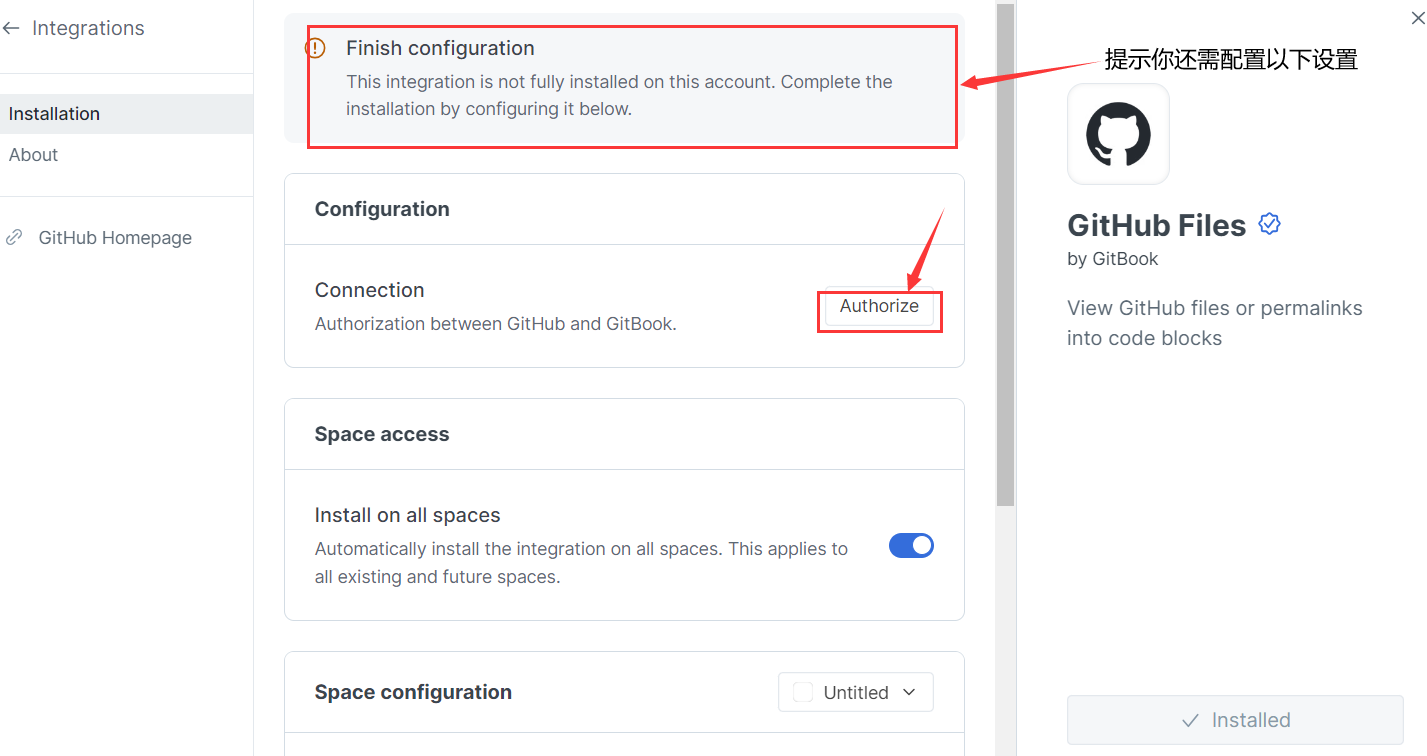
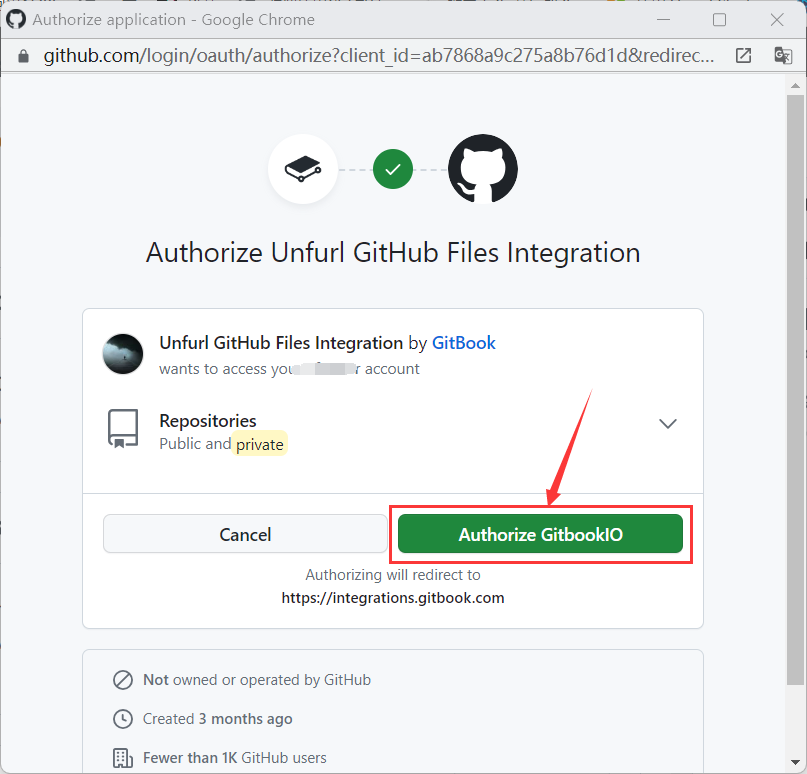
Después de instalar el complemento, debe hacer clic Authorizepara otorgar permiso de sincronización a gitbook y github, y luego aparecerá un cuadro de navegador (es posible que deba iniciar sesión en su github), haga clic enAuthorize GitbookIO


3. Sincronizar github
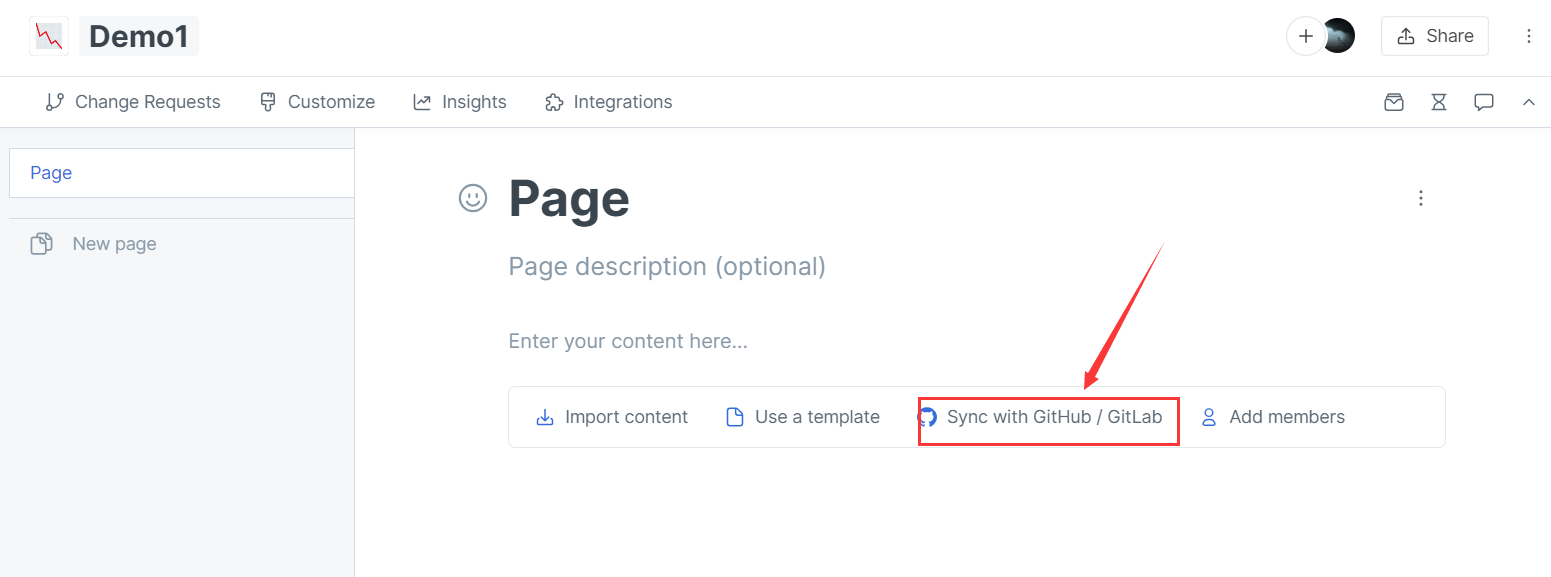
Regrese a la página del espacio, haga clic Sync with Githubpara indicar que este espacio se sincronizará con github

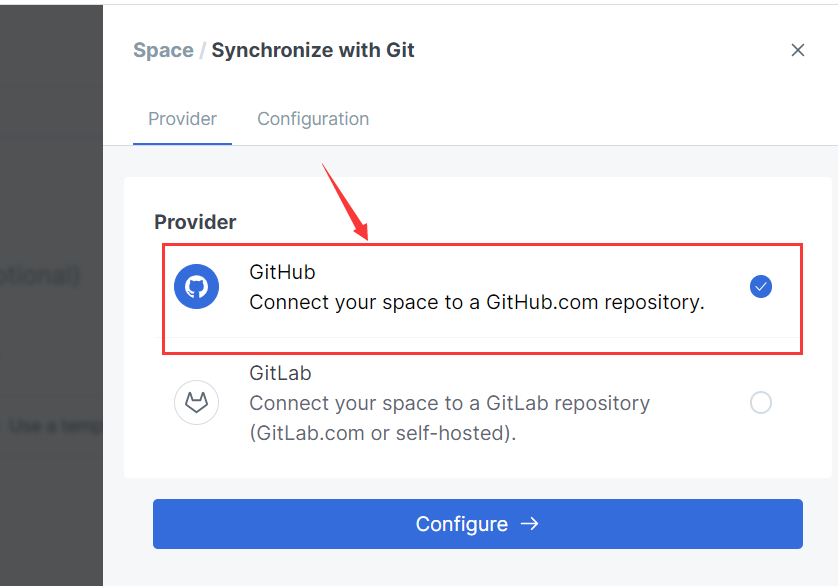
donde Synchronize with Git, Providermarca laGithub

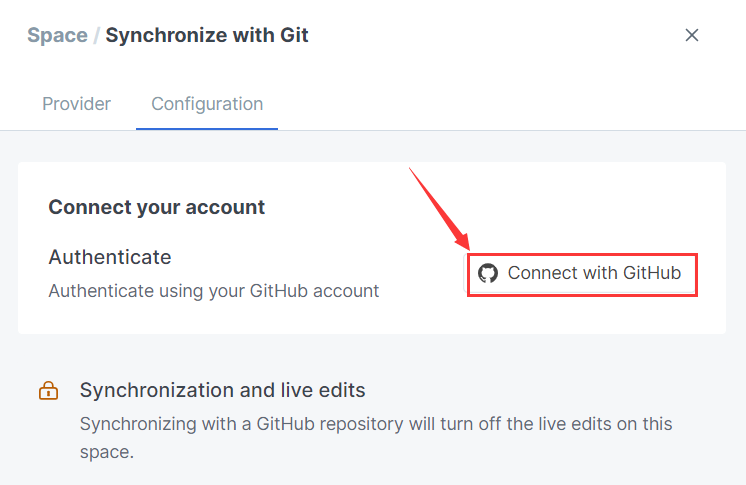
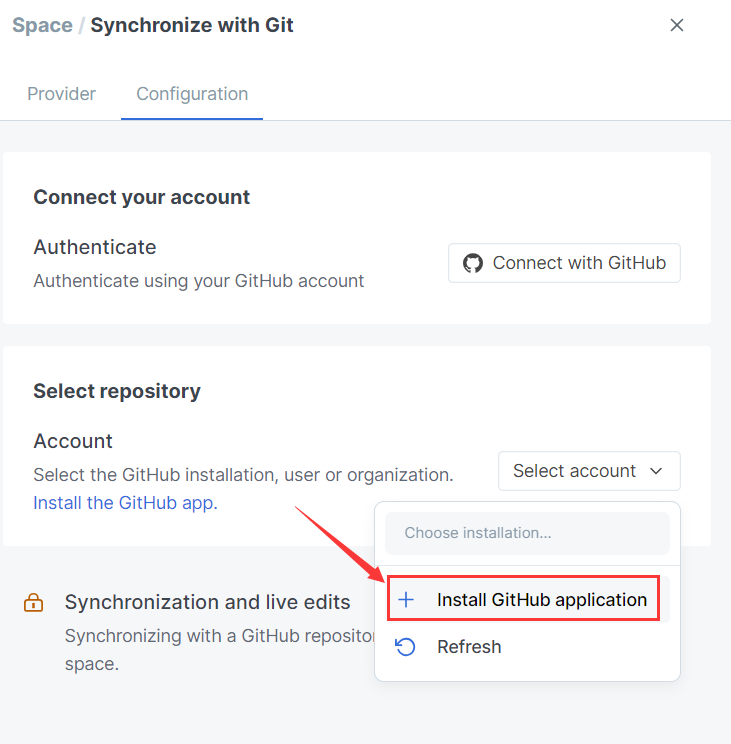
en Configuration, haga clic en Connect with Githuby seleccioneInstall Github application


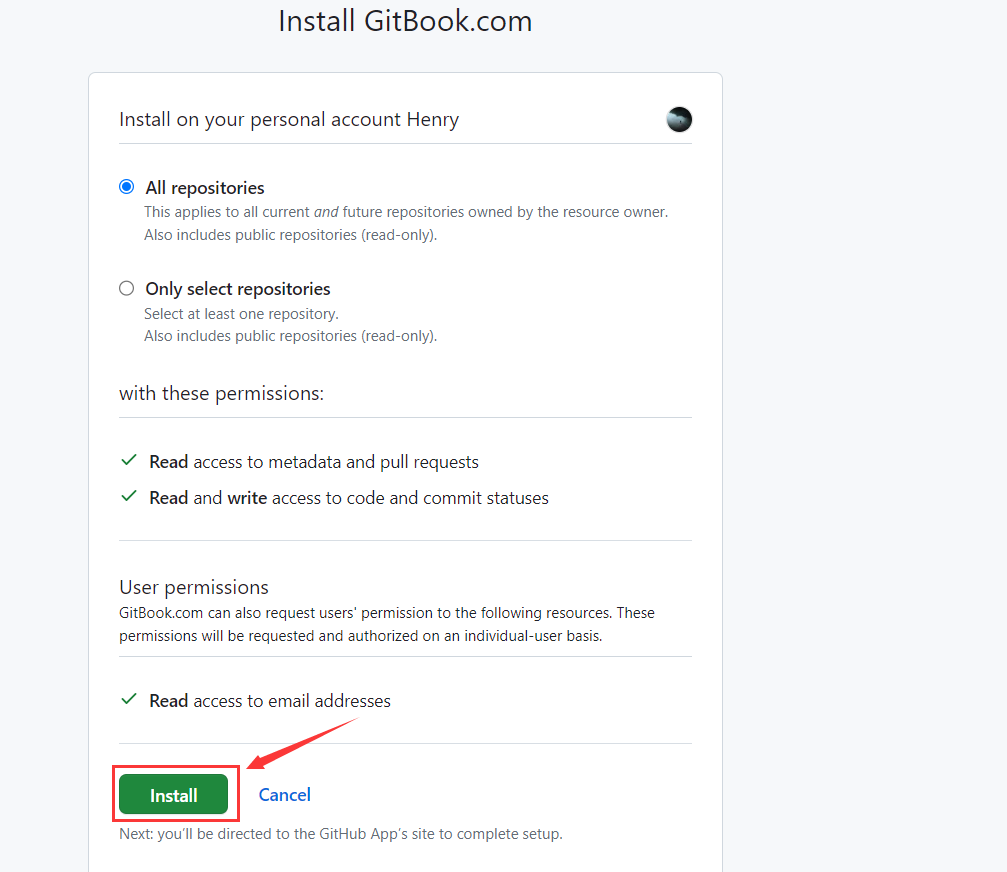
La página emergente le permite instalar Gitbook, haga clic enInstall

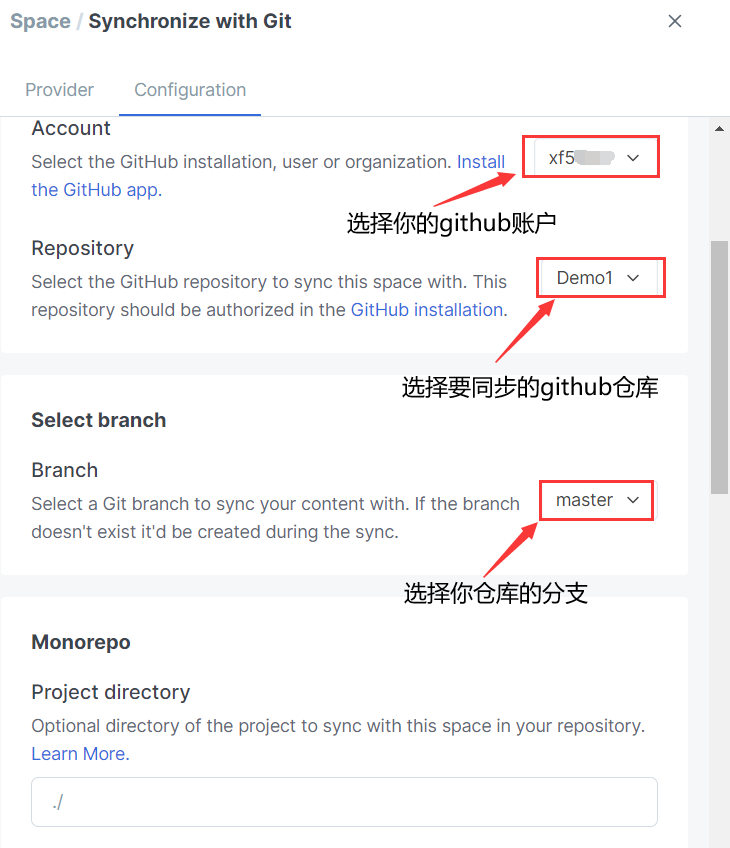
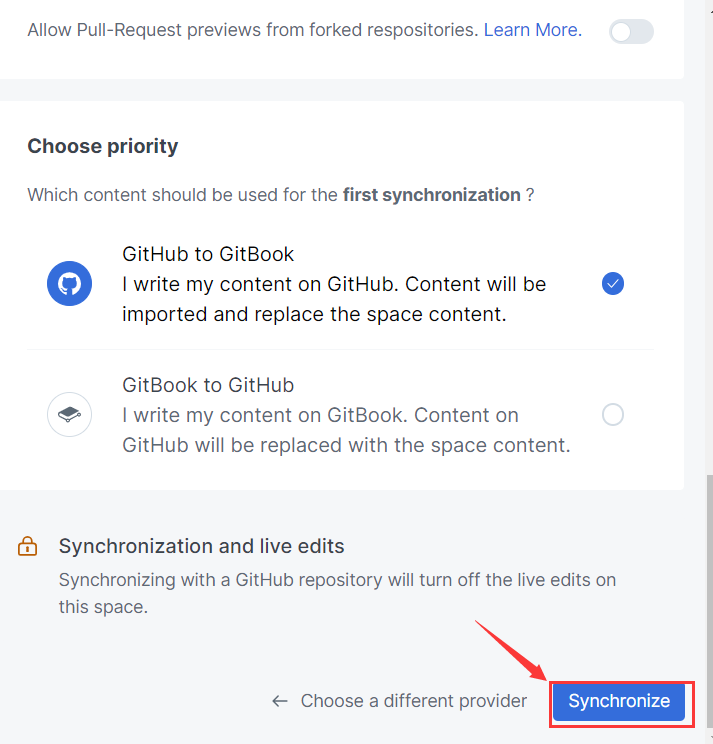
Seleccione su cuenta, repositorio y sucursal de Github, luego haga clic en synchronizeIniciar sincronización


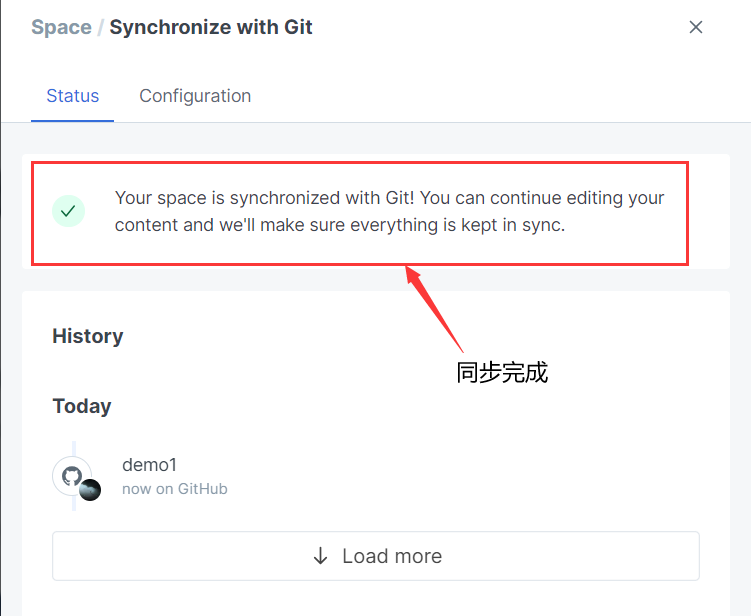
La sincronización se completa como se muestra en la siguiente figura.

4. Generar URL espacial
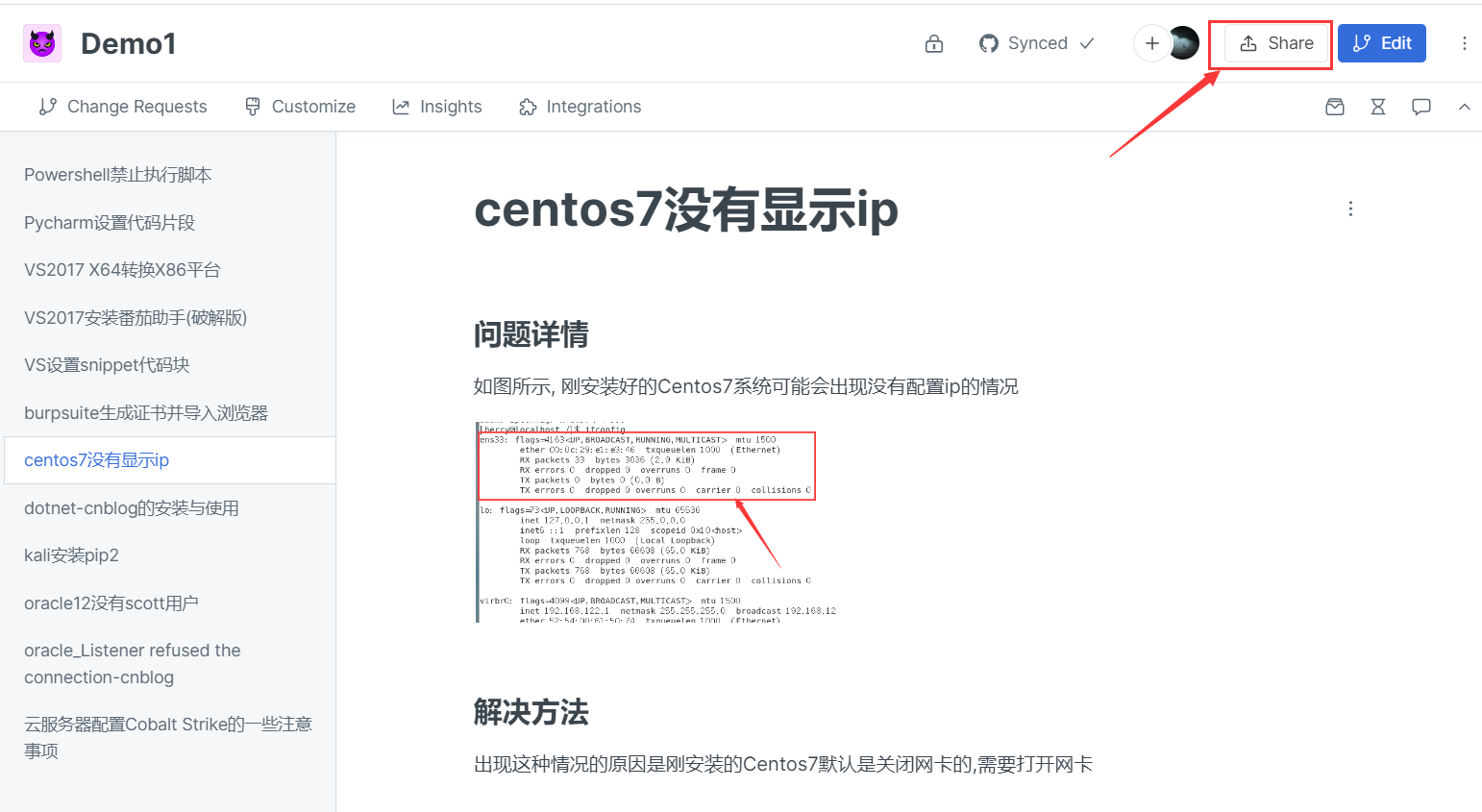
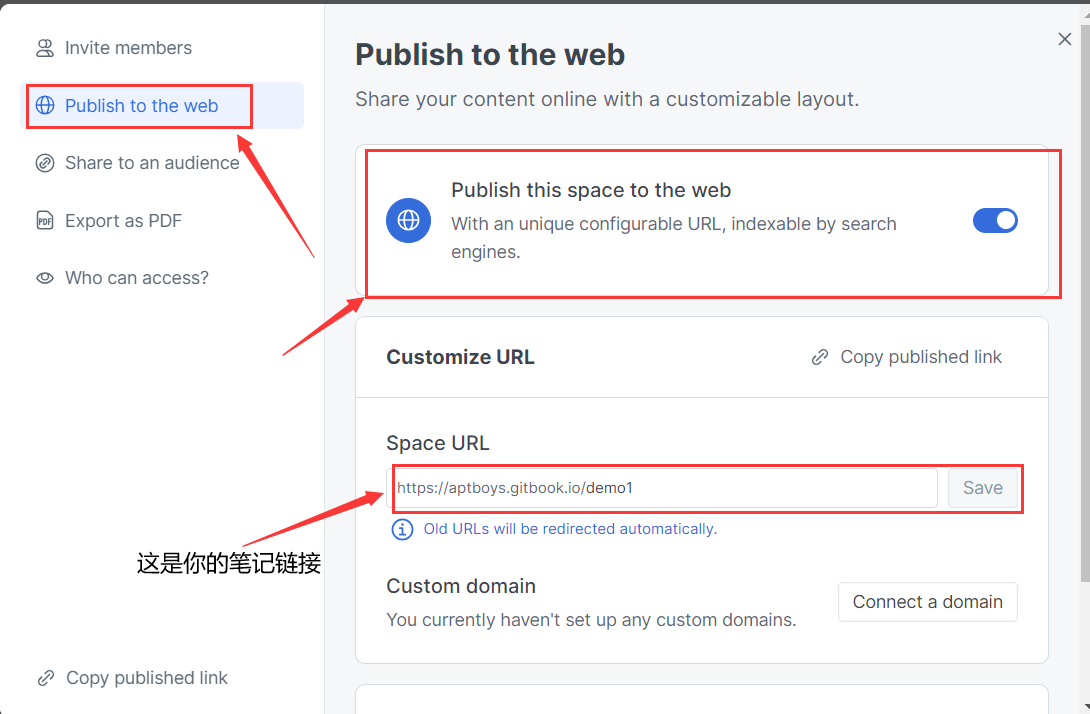
Puede ver en el espacio que el contenido del artículo de github se ha sincronizado con gitbook. Si desea que otros lo vean, debe hacer clic en la esquina superior derecha.Share

Publish to the webMarque aquí y Publish this space to the webluego generará el enlace URL de su nota, por ejemplo, aquí estoy https://aptboys.gitbook.io/demo1

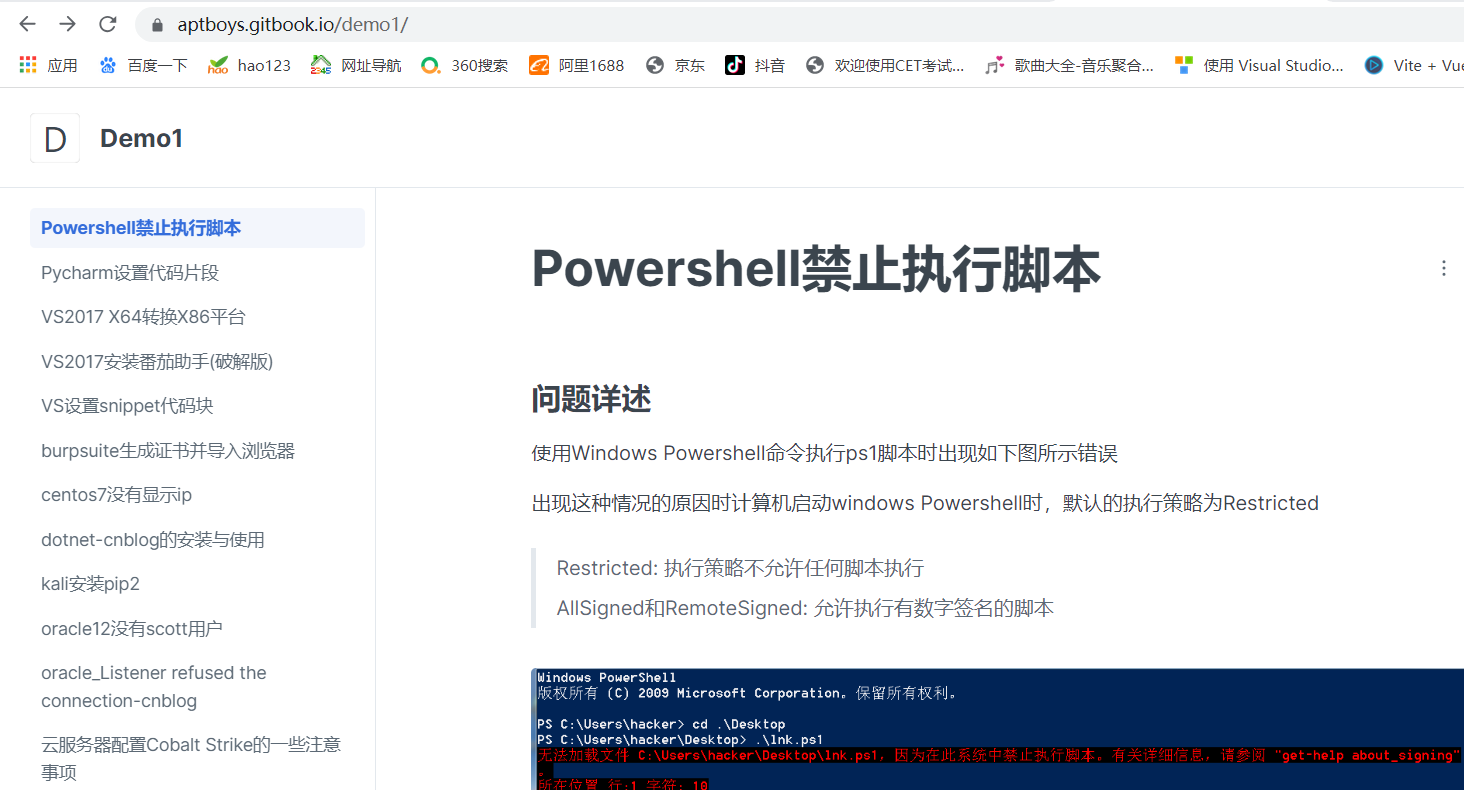
Acceda al enlace URL generado, el efecto se muestra en la siguiente figura

Guía de creación de blogs
1. Nombre de dominio personalizado
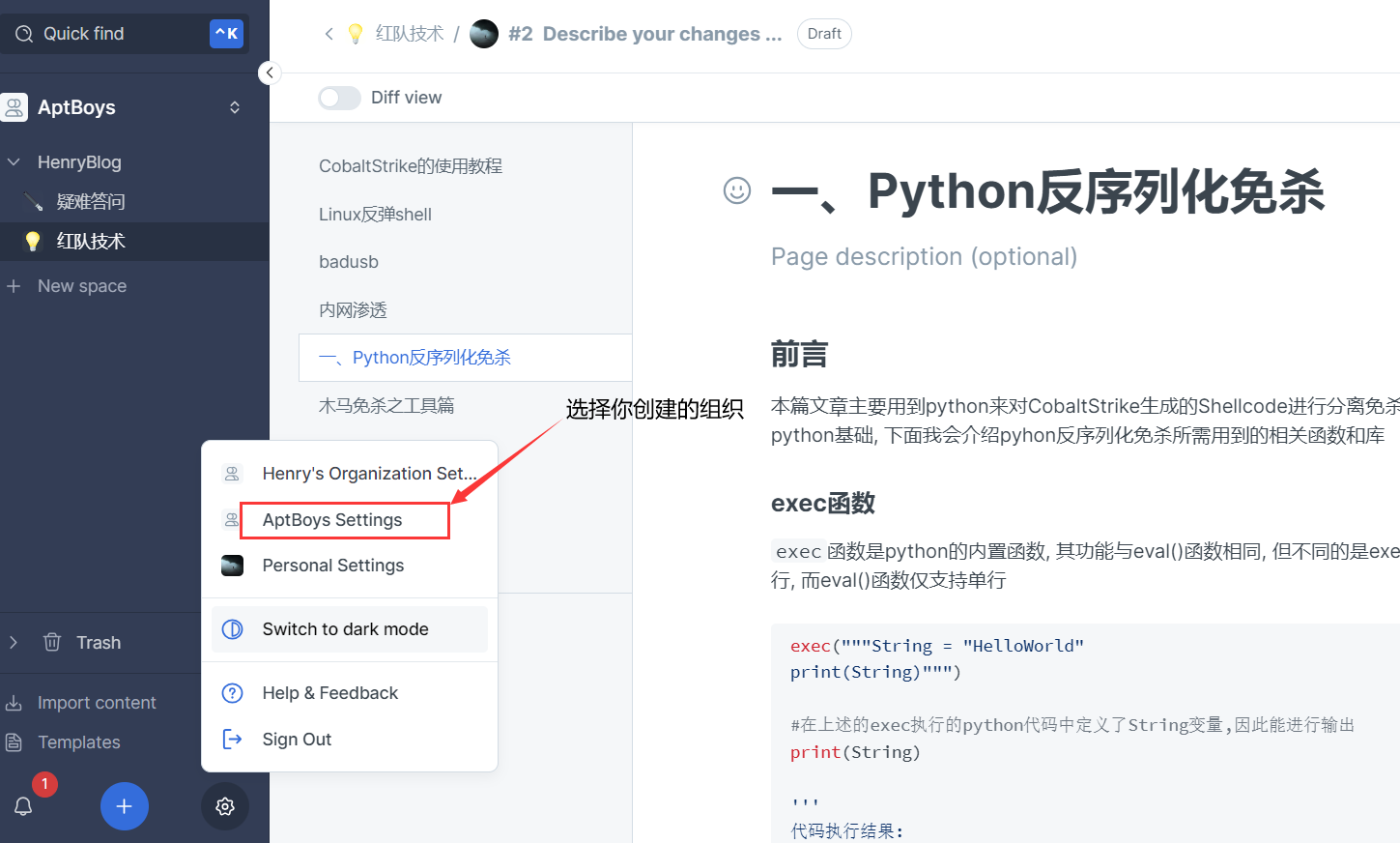
Haga clic en la opción de configuración de la organización que creó, por ejemplo, la organización que creé aquí es AptBoys, haré clicAptBoys Settings

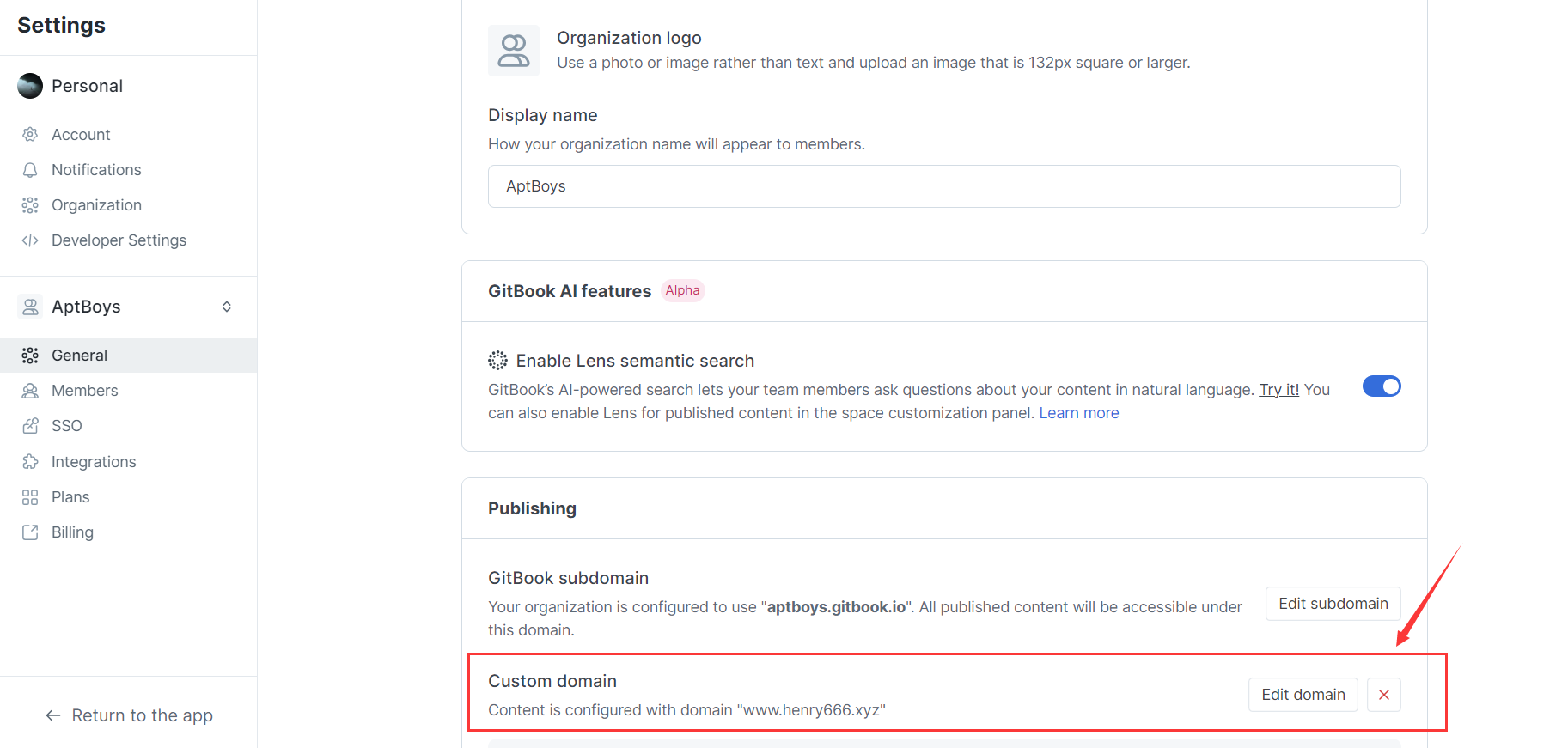
Encuéntralo en el bloque de opciones General Custom domain, haz clic en Edit domainPersonalizar el nombre de dominio de tu blog.

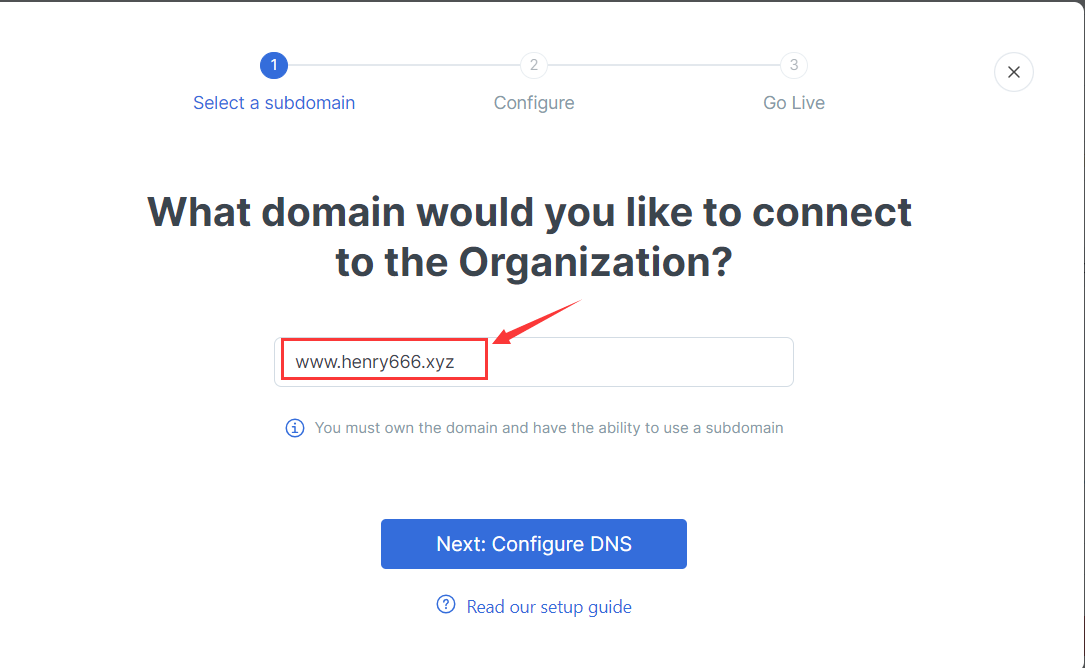
Complete su nombre de dominio de tercer nivel, por ejemplo, aquí está el mío www.henry666.xyz, el nombre de dominio henry666.xyzse aplica en godaddy (no es necesario registrar el nombre de dominio)

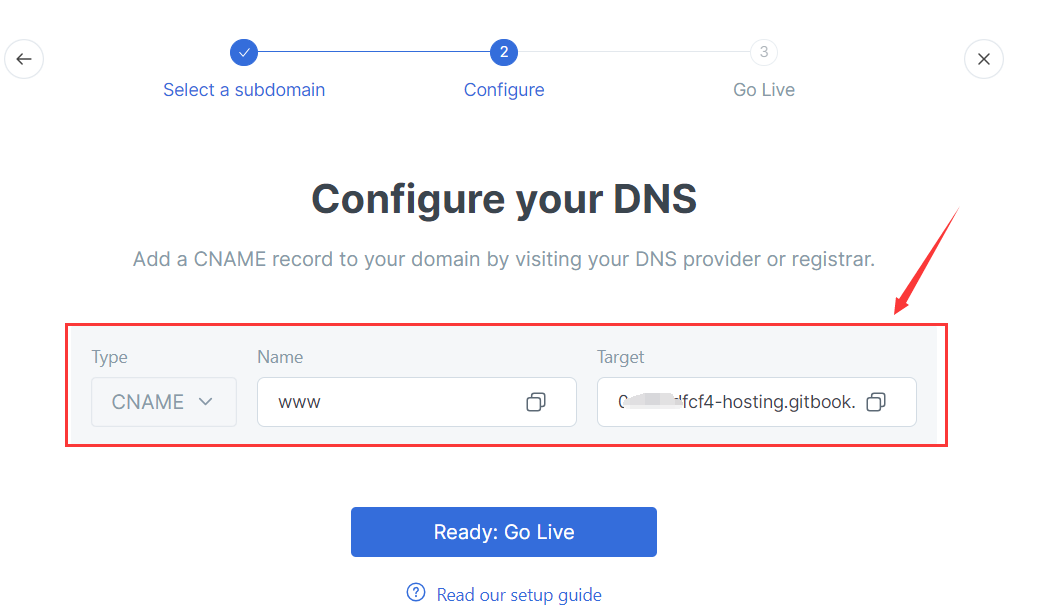
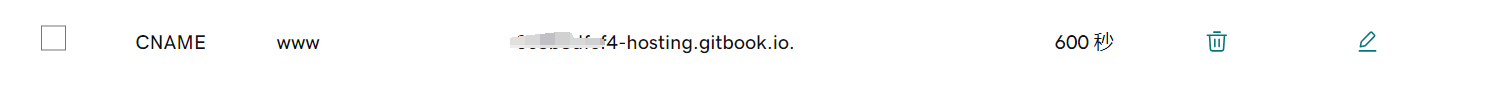
Agregue los campos del registro DNS y sus valores correspondientes al registro de administración de DNS de su nombre de dominio. El registro dns que se agregará aquí es www de tipo CNAME, que apunta a la URL de gitbook


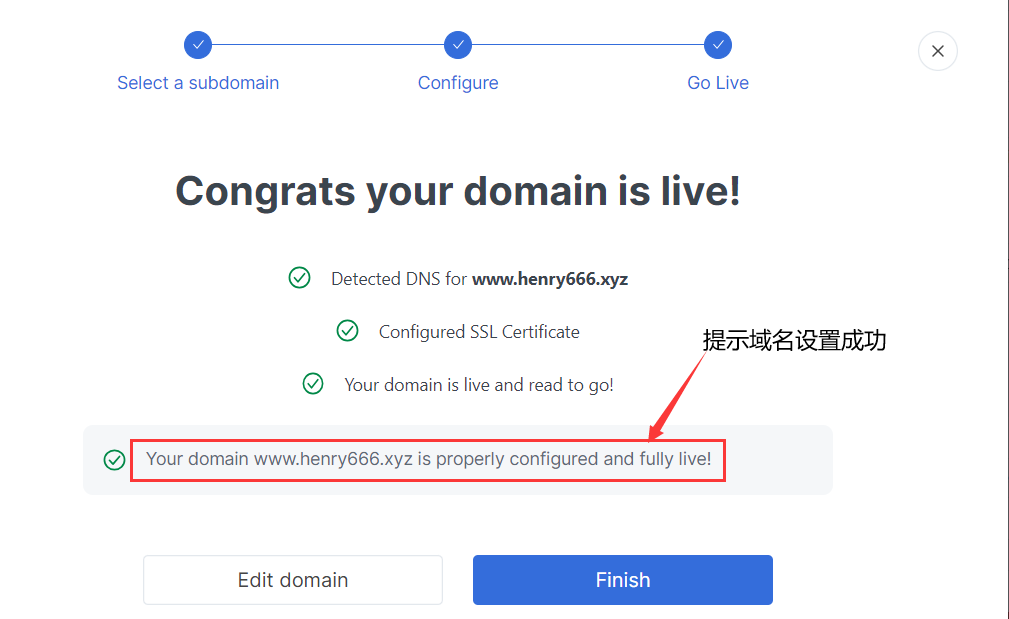
El último paso es verificar que su nombre de dominio esté configurado correctamente.

2. Publicar contenido de blog
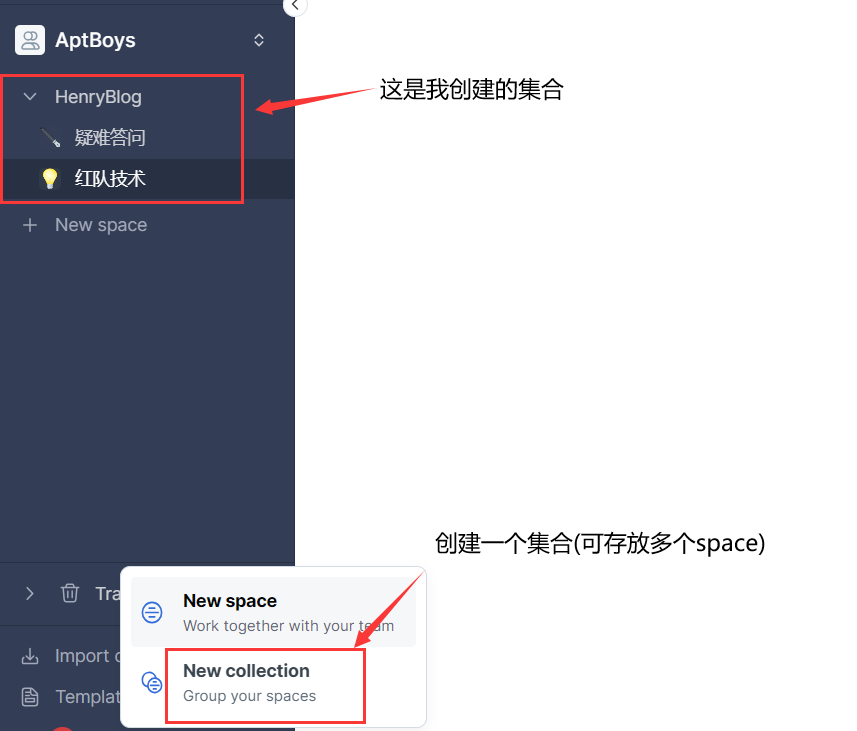
Creado Collectiony puede usarse para almacenar múltiples espacios, lo cual es conveniente para sincronizar con artículos en el repositorio de github.

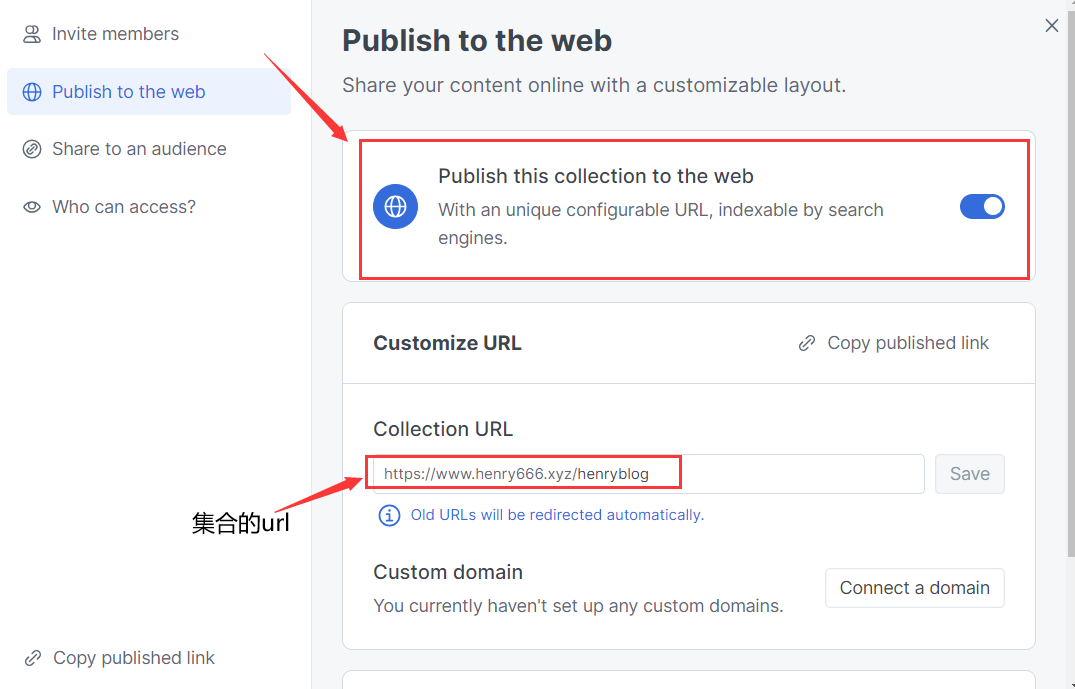
Publicar la colección creada en la web.

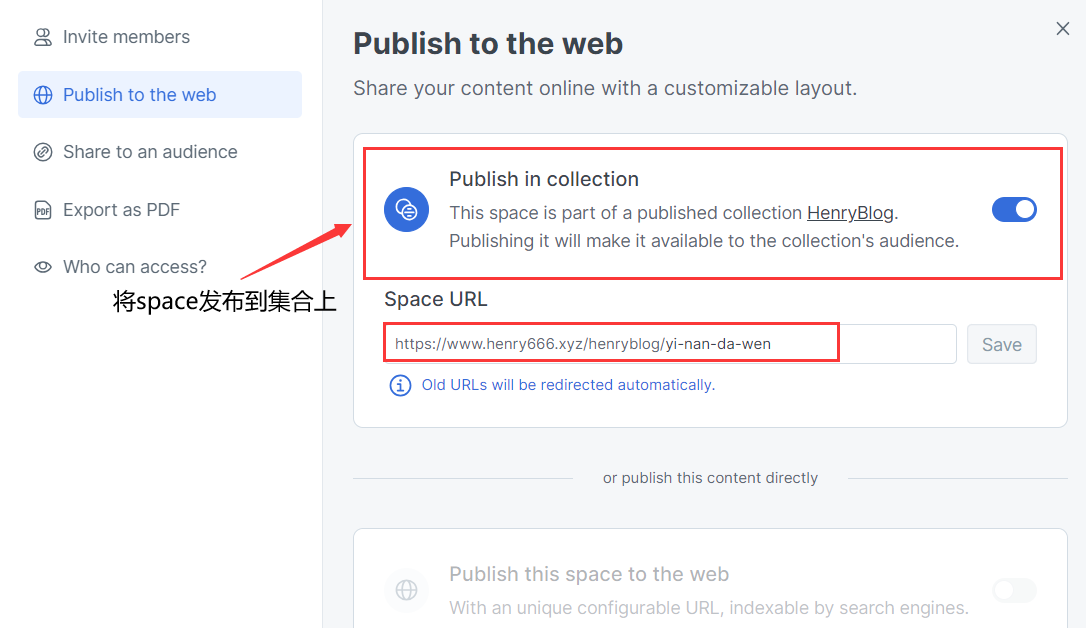
El siguiente paso es muy importante, el espacio de la colección debe publicarse en la Web, aquí seleccionaPublish in collection

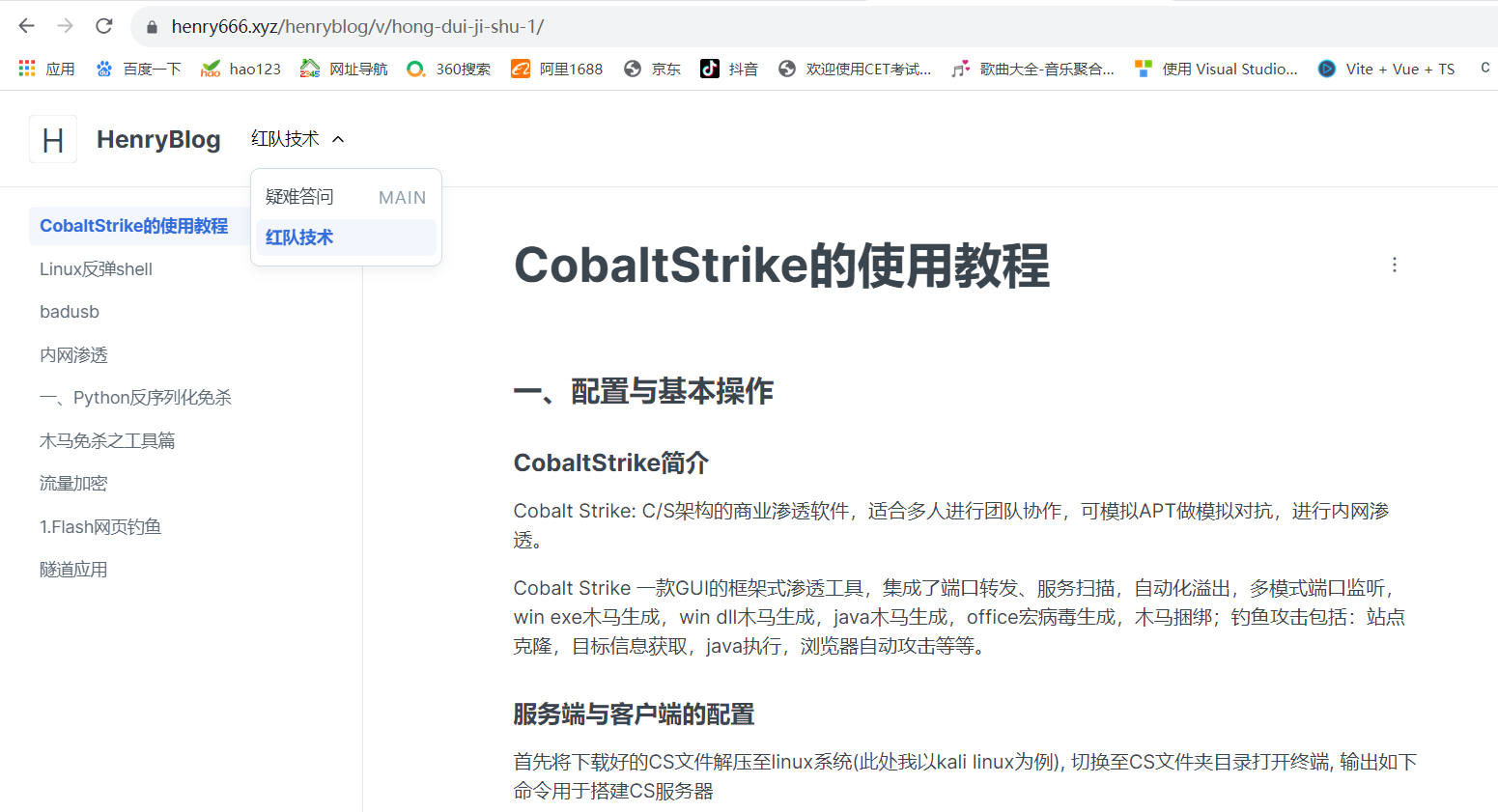
El efecto de blog final se muestra en la siguiente figura:

3. Configure la página predeterminada del nombre de dominio.
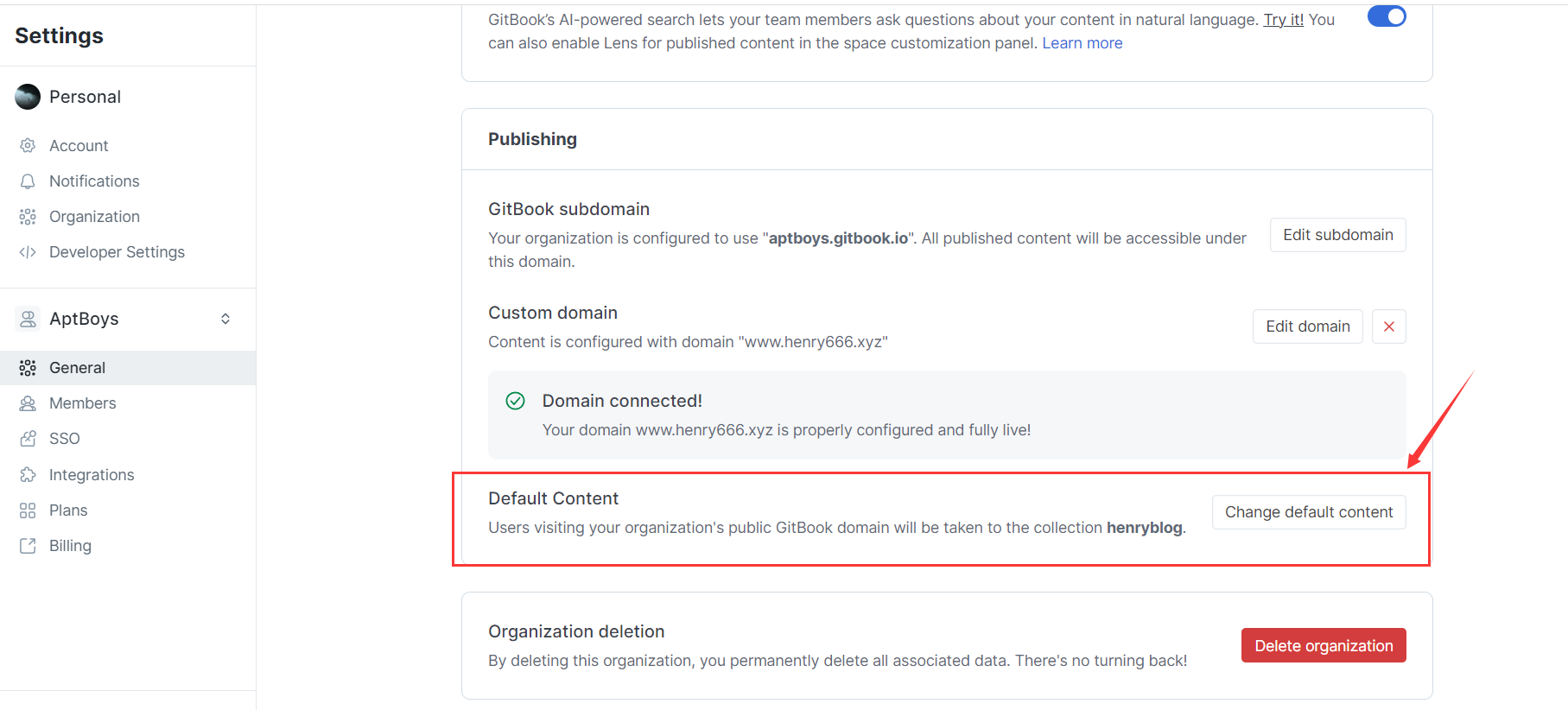
Vaya a la página de configuración, busque Default Contenty haga clic para Change default contentmodificar la página de nombre de dominio predeterminada

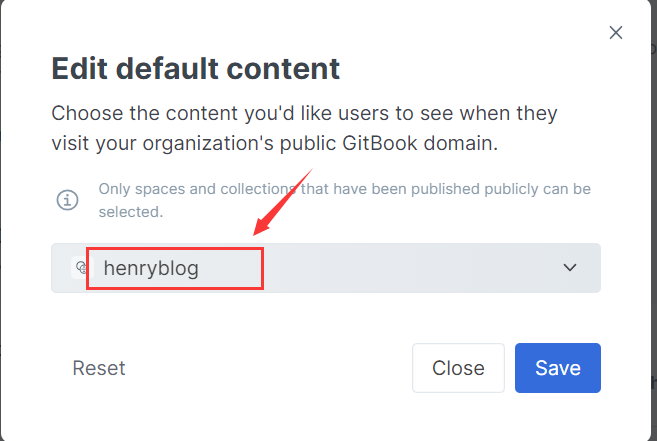
Seleccione la colección que creó anteriormente

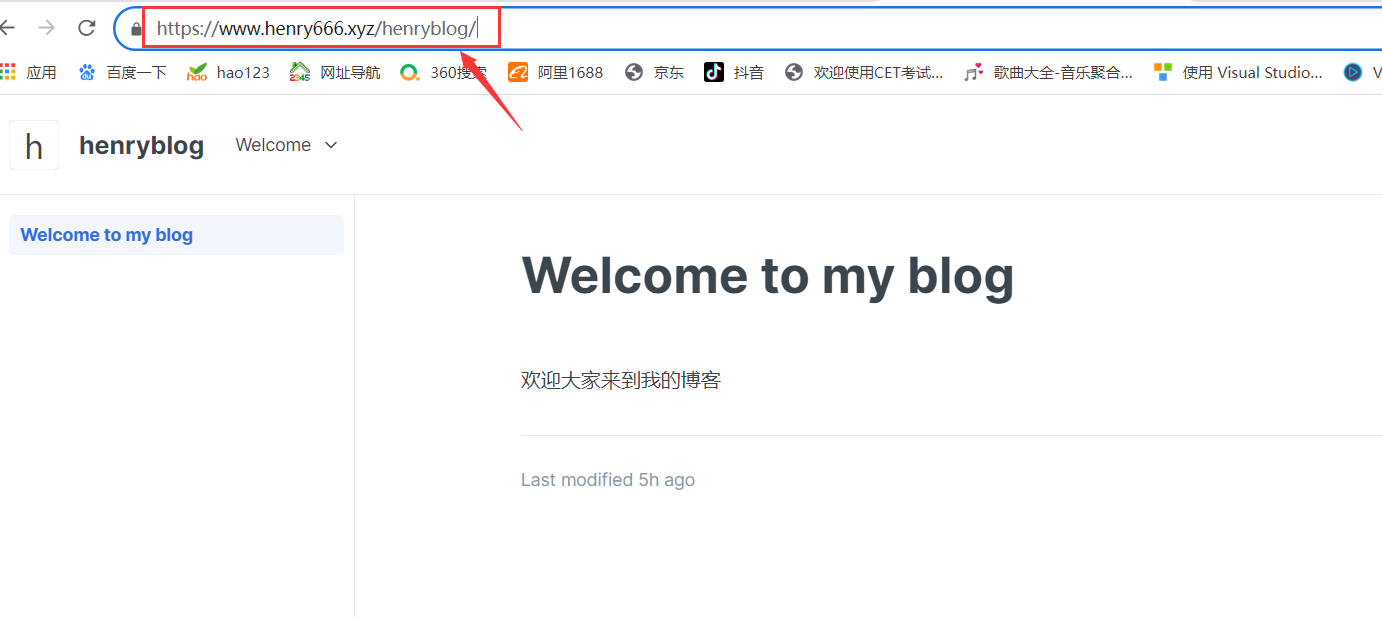
Cuando visite su nombre de dominio, será redirigido a Collectionla página. Por ejemplo, si visito mi nombre de dominio www.henry666.xyz, saltará automáticamente awww.henry666.xyz/henryblog/

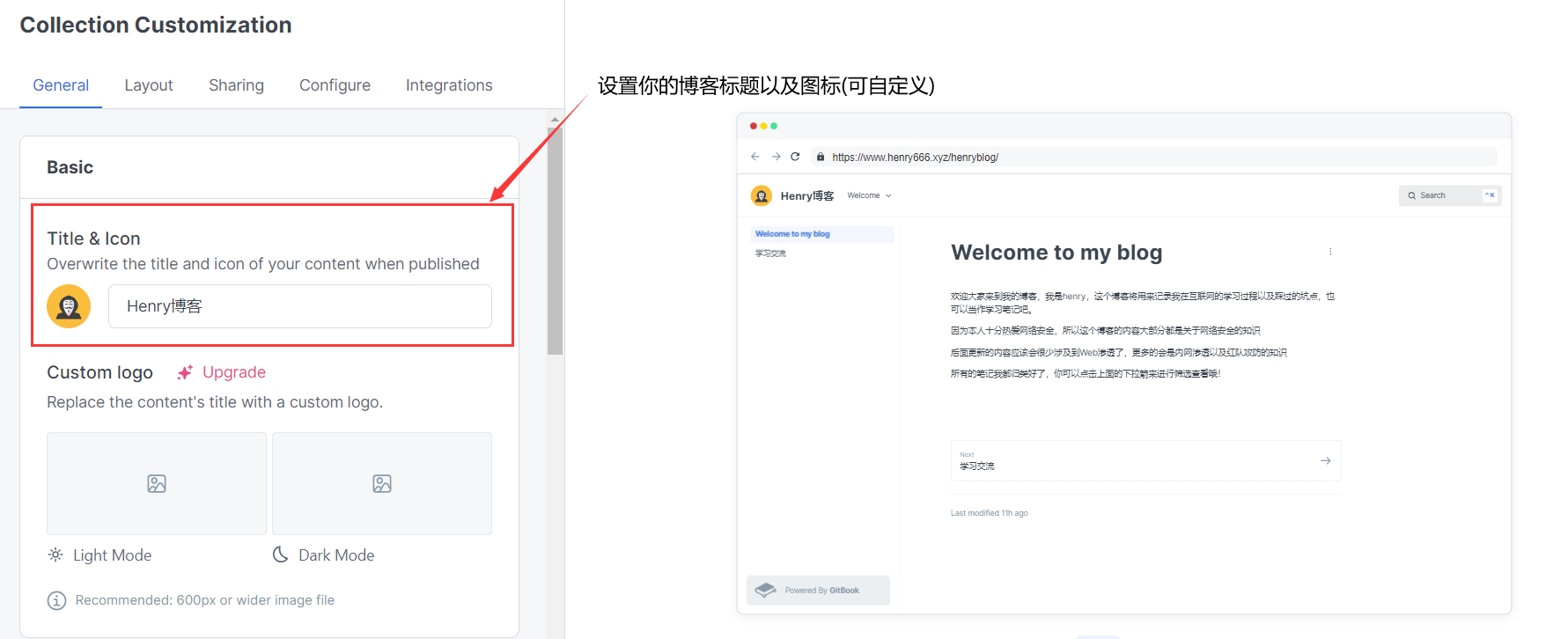
4. Configuración de la interfaz
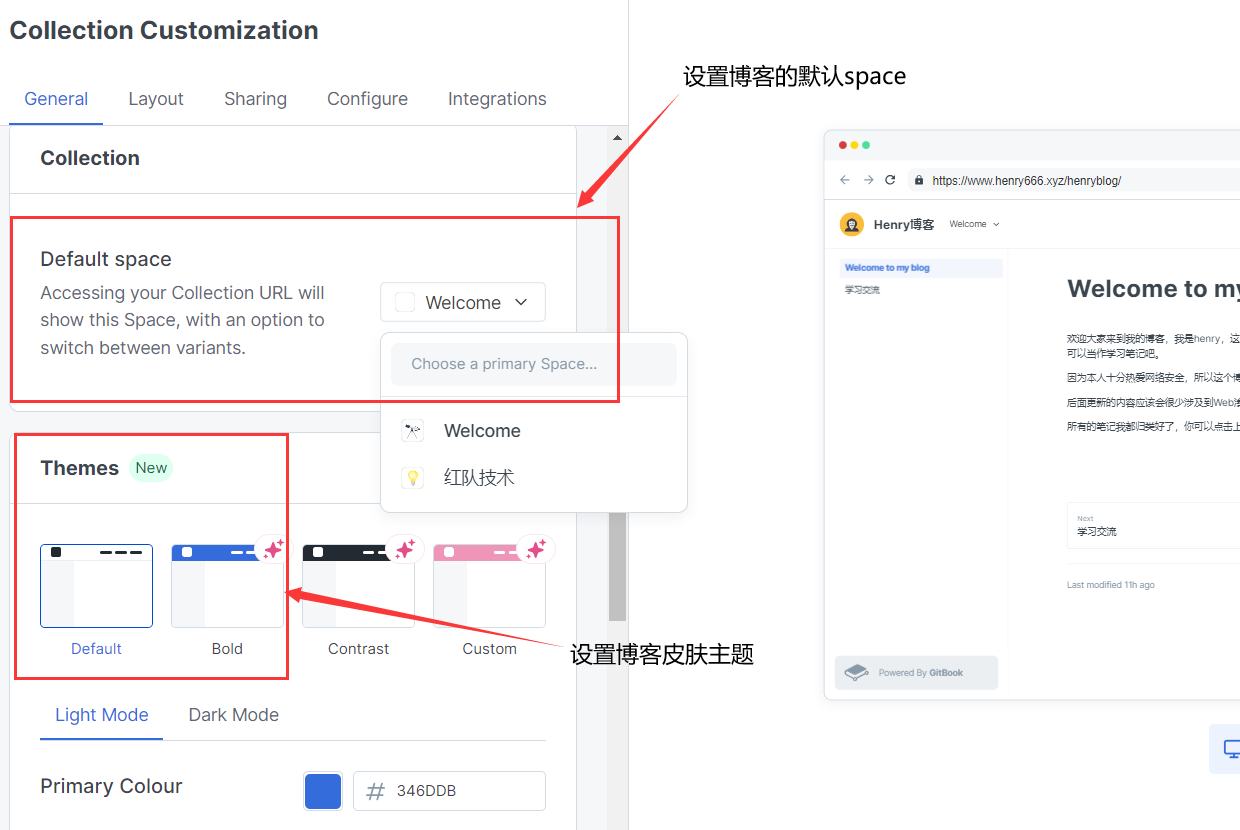
Haga clic en Collection CustomizationPersonalizar interfaz del blog, Title&Iconpuede configurar el título de su blog y el icono de visualización, y podrá ver la interfaz del blog modificada en tiempo real en la columna de la izquierda.

Default spacePuede configurar el espacio predeterminado del blog y Themesconfigurar el tema del blog.

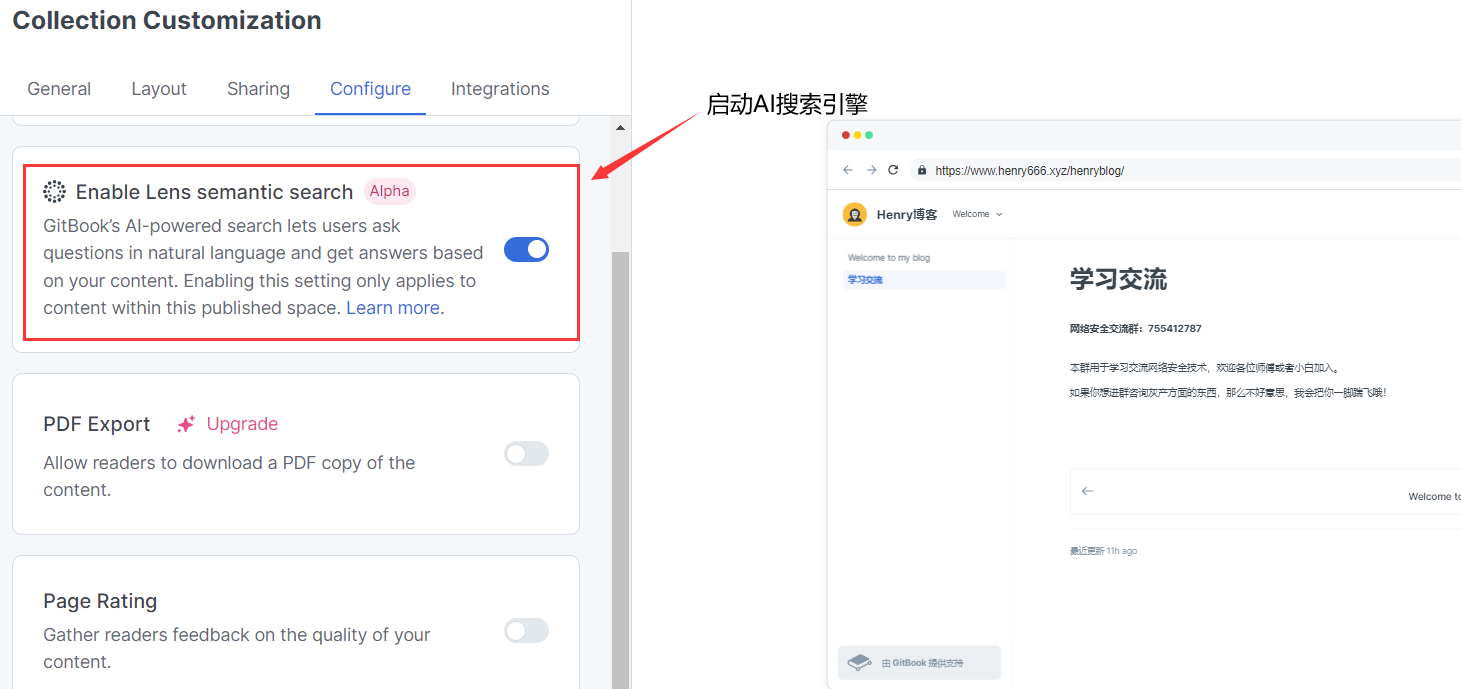
ConfigurePuedes consultarlo aquí para Enable lens semantic searchiniciar el motor de búsqueda de IA

Precauciones
1. Es mejor que el nombre del archivo de rebajas del almacén de github no tenga espacios. En otras palabras, el directorio de archivos donde almacena las imágenes no puede tener espacios, por lo que sus archivos de imágenes no se pueden mostrar en la página.
2. Escribámonos cuando nos veamos más tarde, ji, ji