Un complemento es una encapsulación de un conjunto de interfaces js, componentes personalizados o páginas, y se utiliza para incrustarlos en applets.
Los complementos no pueden ejecutarse de forma independiente y deben estar integrados en otros subprogramas para que los utilicen los usuarios; y los subprogramas de terceros no pueden ver el código del complemento cuando se usa el complemento. Por lo tanto, los complementos son adecuados para encapsular sus propias funciones o servicios y proporcionarlos a applets de terceros para su visualización y uso.
Desarrollo de complementos:
los desarrolladores de complementos pueden escribir un complemento y cargar el código como si estuvieran desarrollando un programa pequeño. Después de lanzar el complemento, otros programas pequeños pueden llamarlo. La plataforma del Mini Programa aloja el código del complemento y, cuando lo llaman otros Mini Programas, el código del complemento cargado se descargará y ejecutará junto con el Mini Programa.
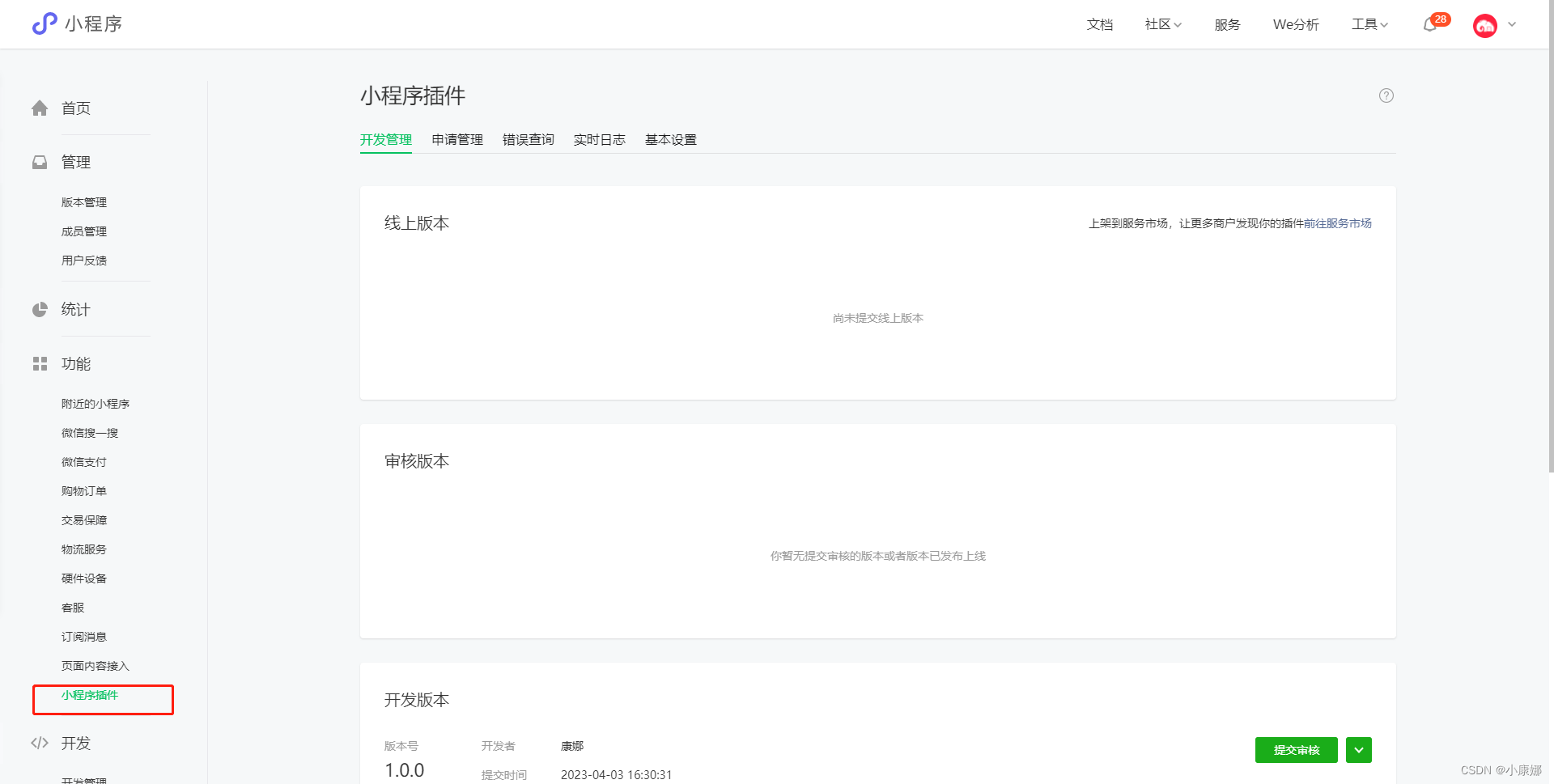
En primer lugar, debe solicitar permisos de complemento en el fondo de administración de WeChat,

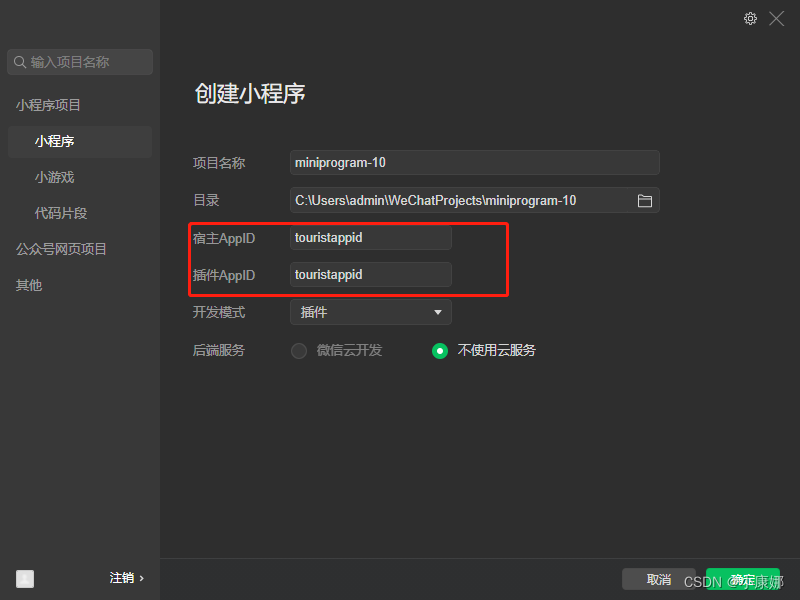
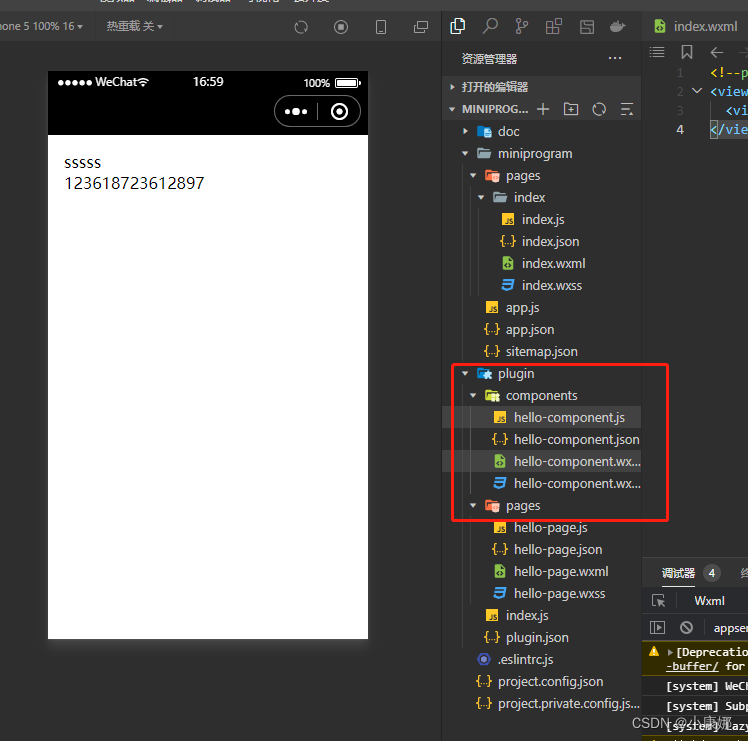
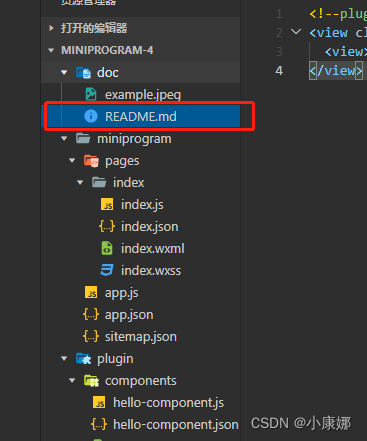
y luego usar las herramientas de desarrollo de WeChat para desarrollar complementos y seleccionar complementos, y configurar el appid de su cuenta actual, que es el directorio de complementos de appid del fondo de administración de la cuenta de WeChat en la que desea cargar el complemento: directorio de código de complemento

.
directorio miniprogram: coloque un pequeño programa para desarrollar sus propios complementos de depuración,
directorio doc: coloque documentos de desarrollo de complementos.

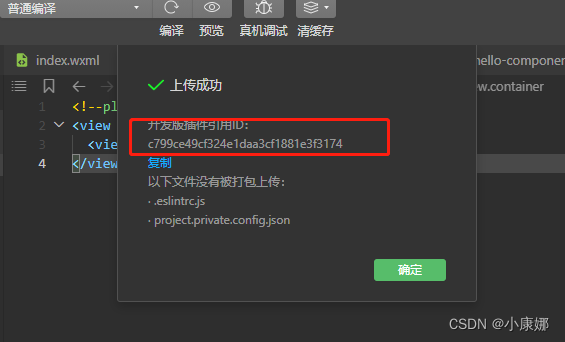
Al enviar el código en segundo plano, debe cargar el documento de desarrollo. Haga clic con el botón derecho y habrá un documento de carga.

Después de cargar el código, se introducirá una identificación

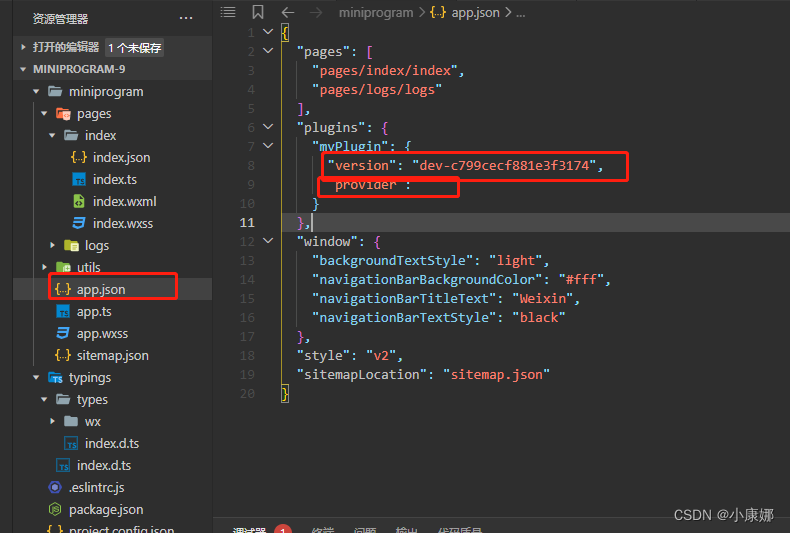
en el applet que se utilizará y se introducirá en el archivo app.json.
versión: es la identificación generada al cargar
.
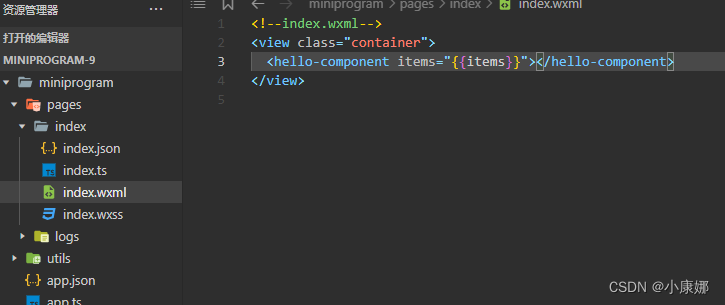
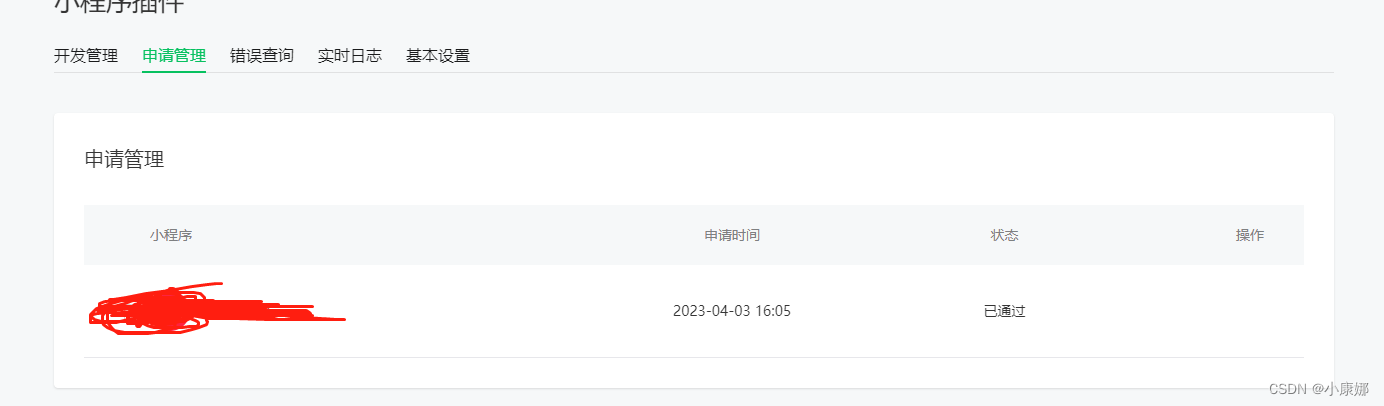
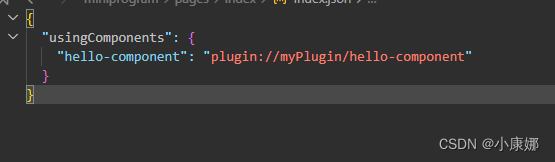
Después de importar, aparecerá un error en la consola. Debe obtener permiso para usar el complemento. Haga clic en el enlace de la consola para aplicar, y la aplicación aparecerá en el fondo del desarrollador. Después de que el desarrollador esté de acuerdo, puede usarla. Luego, importe la ruta del archivo a la página que debe usarse. hola es la ruta del archivo, y el complemento es la ruta en la aplicación

correspondiente.jsn

Entonces puedes usarlo en la página.