Tabla de contenido
WeUI
Ayer, presenté la introducción más simple de la biblioteca de componentes weui, pero weui en realidad incluye tres partes. La primera parte es la biblioteca de estilos. Básicamente, puedes importar un estilo basado en hojas de estilo. La segunda parte es la biblioteca de componentes. Se puede usar una variedad de componentes, la tercera parte es la biblioteca de componentes extendida, algunos componentes de alto nivel.
Introducción al estilo WeUI
Primero debe descargar el estilo, descargar la dirección de descarga,
descargar el directorio después de la descarga,

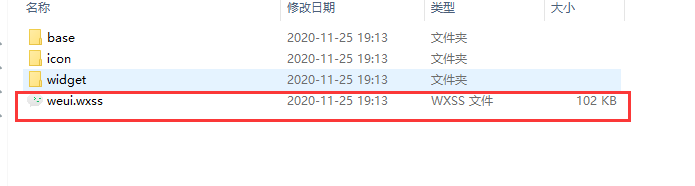
encontrar el dist / style / weui.wxss y

pegarlo en el directorio de estilo de su proyecto.

Si necesita que surta efecto, debe importar el estilo externo en app.wxss, por supuesto que hay Varios estilos básicos no están disponibles y deben definirse en app.wxss
@import "style/weui.wxss";
/**app.wxss**/
page {
height: 100%;
}
.page{
min-height: 100%;
background-color: var(--weui-BG-0);
color: var(--weui-FG-0);
font-size: 16px;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
}
image {
max-width: 100%;
max-height: 100%;
}
.link {
display: inline;
color: var(--weui-LINK);
}
.fadeIn {
animation: fadeIn 0.3s forwards;
}
.fadeOut {
animation: fadeOut 0.3s forwards;
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
.weui-msg__extra-area {
position: static;
}
.page__hd {
padding: 40px;
}
.page__bd {
padding-bottom: 40px;
}
.page__bd_spacing {
padding-left: 15px;
padding-right: 15px;
}
.page__title {
text-align: left;
font-size: 20px;
font-weight: 400;
}
.page__desc {
margin-top: 5px;
color: var(--weui-FG-1);
text-align: left;
font-size: 14px;
}
.weui-cell_example:before{
left:52px;
}
Entonces se importa la biblioteca de estilo weui
Uso de la biblioteca de componentes básicos
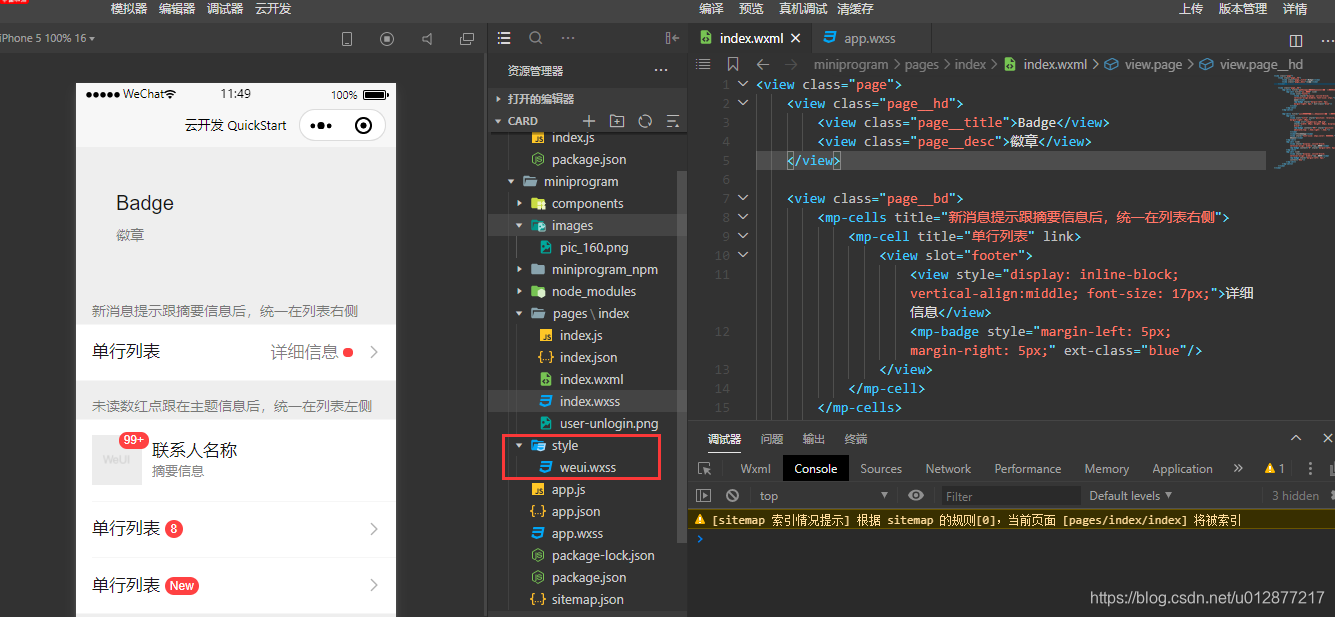
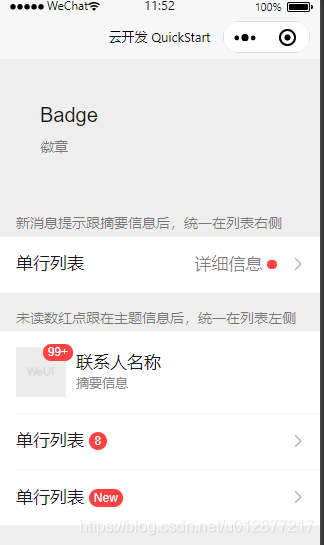
Qué componente debemos usar, pegue el código correspondiente según el documento. Por ejemplo, si necesito usar el componente de insignia, pegue el siguiente código en index.wxml
<view class="page">
<view class="page__hd">
<view class="page__title">Badge</view>
<view class="page__desc">徽章</view>
</view>
<view class="page__bd">
<mp-cells title="新消息提示跟摘要信息后,统一在列表右侧">
<mp-cell title="单行列表" link>
<view slot="footer">
<view style="display: inline-block;vertical-align:middle; font-size: 17px;">详细信息</view>
<mp-badge style="margin-left: 5px;margin-right: 5px;" ext-class="blue"/>
</view>
</mp-cell>
</mp-cells>
<mp-cells title="未读数红点跟在主题信息后,统一在列表左侧">
<mp-cell>
<view slot="title" style="position: relative;margin-right: 10px;">
<image src="/images/pic_160.png" style="width: 50px; height: 50px; display: block"/>
<mp-badge content="99+" style="position: absolute;top: -.4em;right: -.4em;"/>
</view>
<view>联系人名称</view>
<view style="font-size: 13px;color: #888888;">摘要信息</view>
</mp-cell>
<mp-cell link>
<view style="display: inline-block; vertical-align: middle">单行列表</view>
<mp-badge content="8" style="margin-left: 5px;"/>
</mp-cell>
<mp-cell link>
<view style="display: inline-block; vertical-align: middle">单行列表</view>
<mp-badge style="margin-left: 5px;" content="New"/>
</mp-cell>
</mp-cells>
</view>
</view>
Introducir componentes en index.json
{
"usingComponents": {
"mp-dialog": "weui-miniprogram/dialog/dialog",
"mp-cells": "weui-miniprogram/cells/cells",
"mp-cell": "weui-miniprogram/cell/cell",
"mp-badge": "weui-miniprogram/badge/badge"
}
}
Efecto de vista previa

Uso de componentes de expansión
Es un poco más problemático usar componentes de extensión, porque implica el uso de módulos npm externos.
Primero, haga clic con el botón derecho en el directorio del miniprograma y seleccione la terminal incorporada para abrir,

e ingrese los siguientes comandos a su vez
npm init
npm install
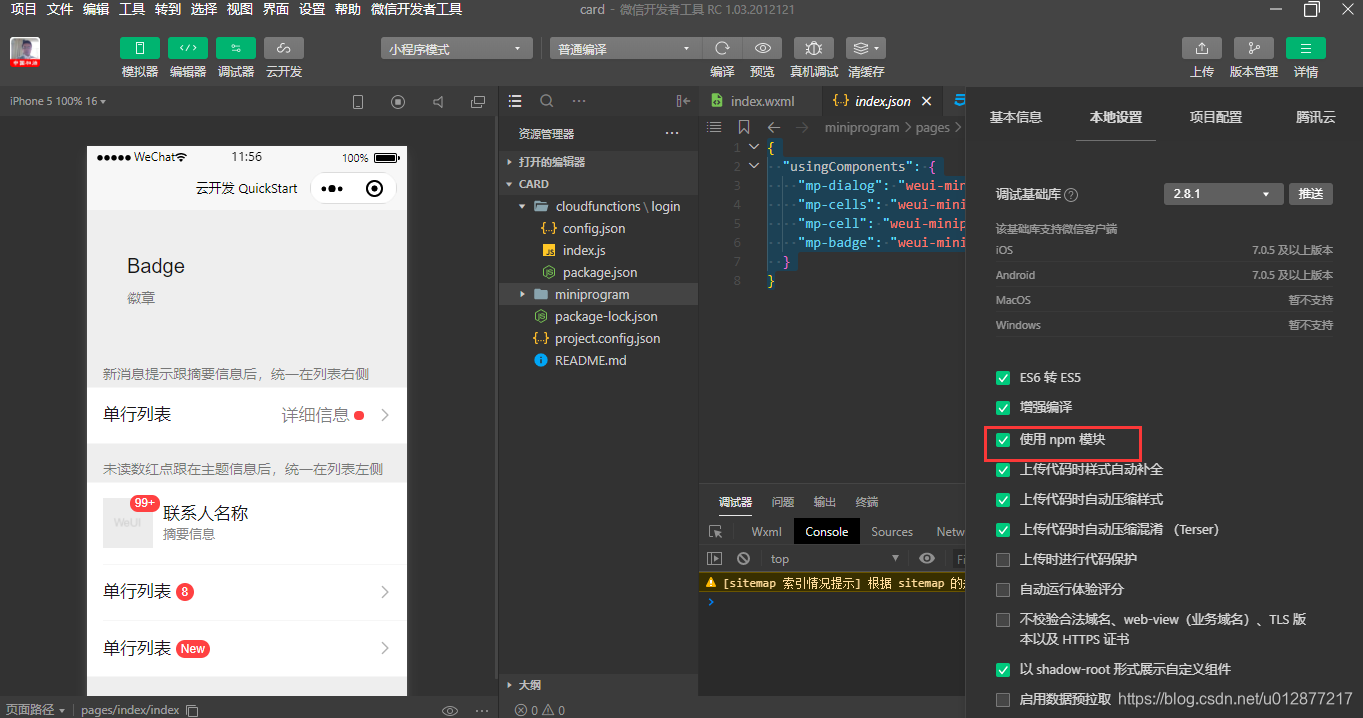
Haga clic en Detalles- "Configuración local, marque el uso del módulo npm

e instale el módulo npm requerido en el terminal
npm i @miniprogram-component-plus/col --save
npm i @miniprogram-component-plus/row --save
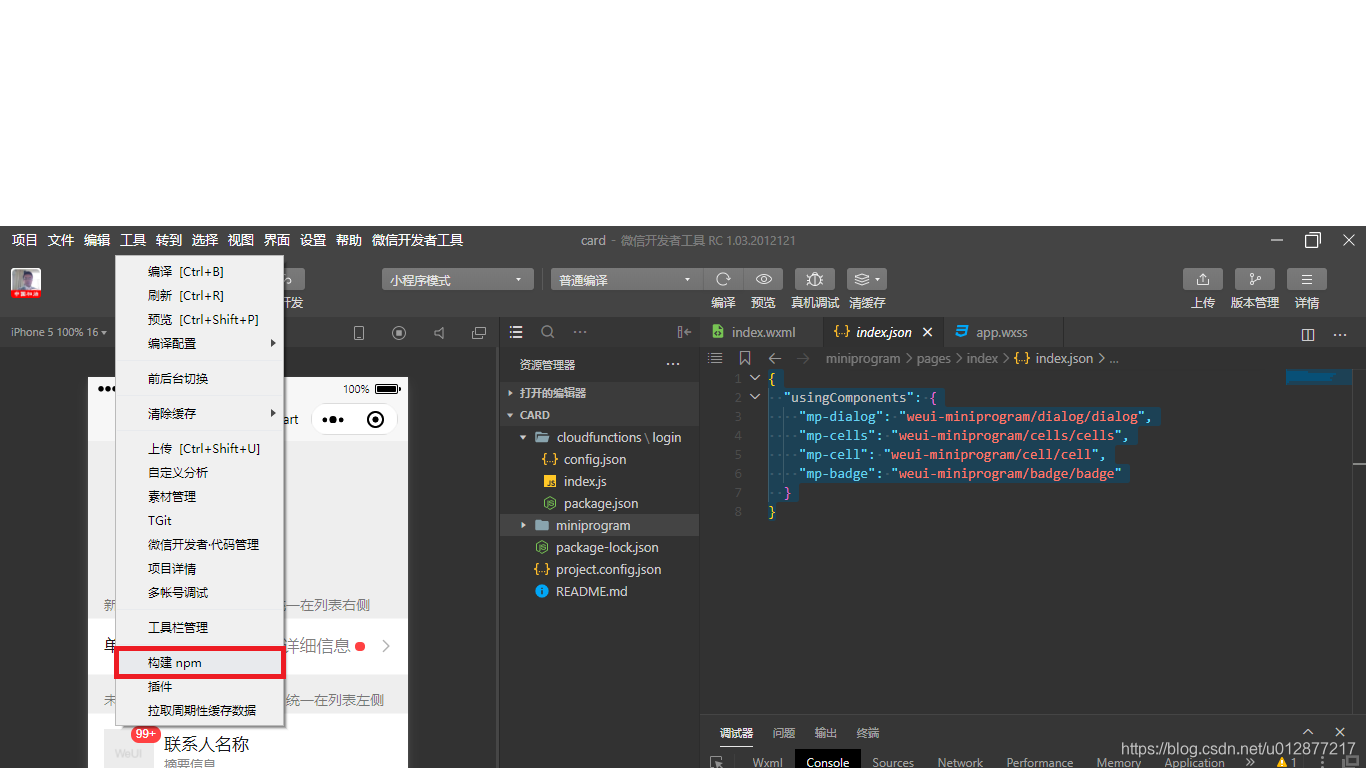
Luego haga clic en la herramienta para generar

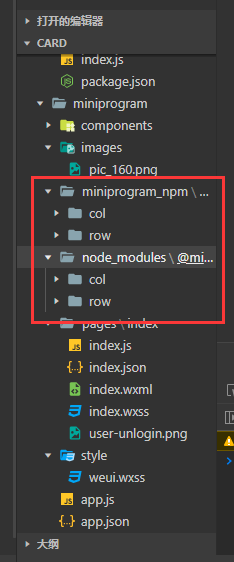
el efecto de npm después de que se complete la compilación.

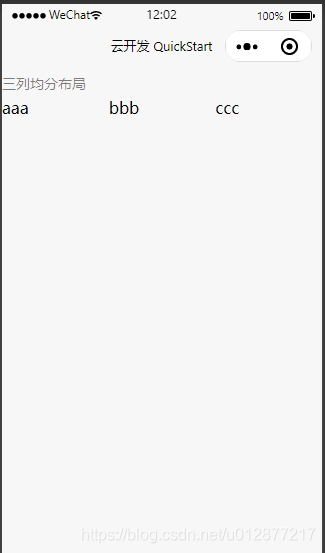
Siga el documento para presentar el componente de extensión
index.wxml
<view class="page__desc">三列均分布局</view>
<view>
<mp-row>
<mp-col span="{
{8}}">
<view>
<view class="col">
aaa
</view>
</view>
</mp-col>
<mp-col span="{
{8}}">
<view>
<view class="col">
bbb
</view>
</view>
</mp-col>
<mp-col span="{
{8}}">
<view>
<view class="col">
ccc
</view>
</view>
</mp-col>
</mp-row>
</view>
index.json
{
"usingComponents": {
"mp-col": "@miniprogram-component-plus/col",
"mp-row": "@miniprogram-component-plus/row"
}
}
Puedes ver el efecto