pregunta

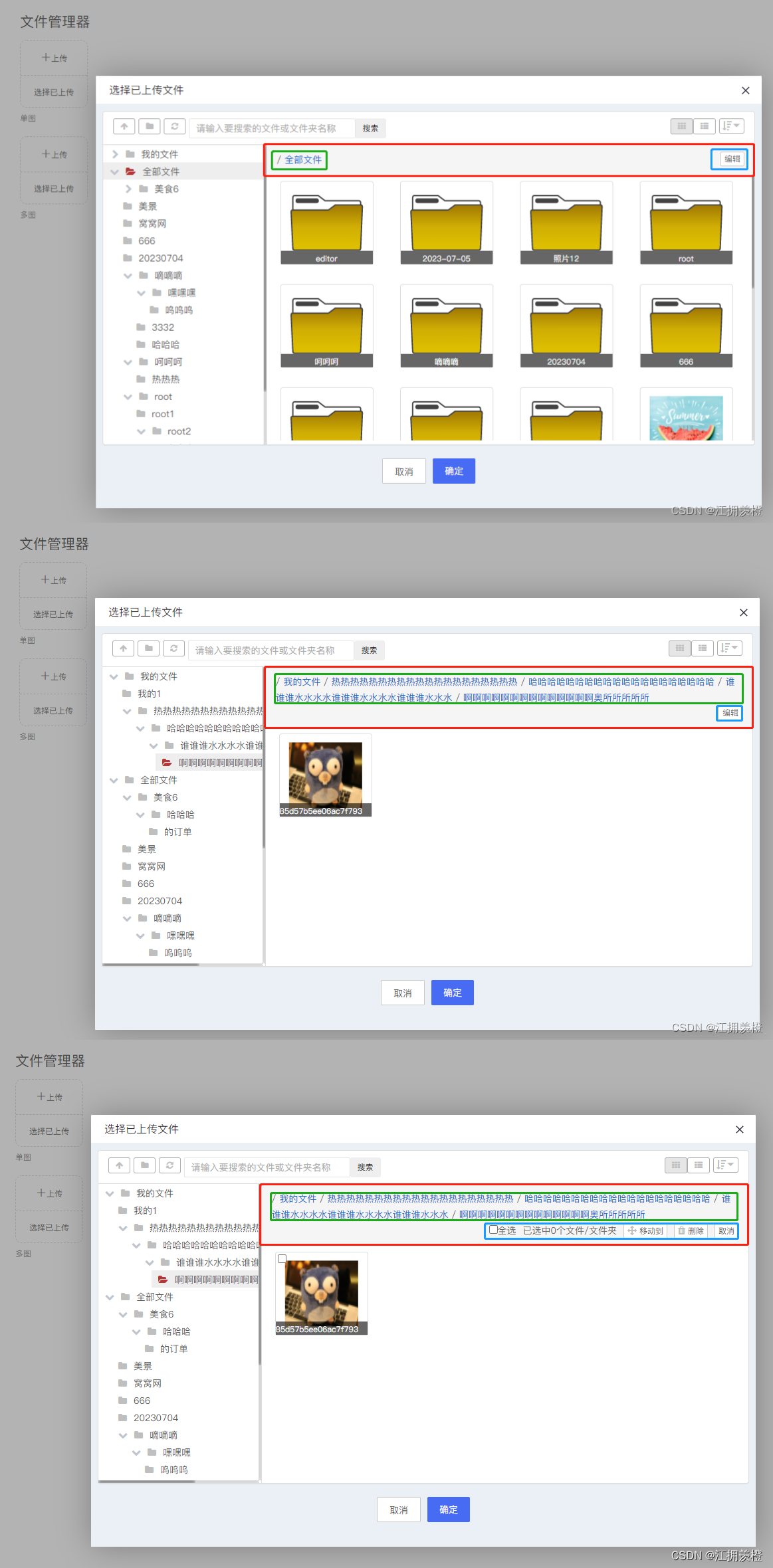
Como se muestra en la figura, ¿cómo lograr este efecto?
- Pan rallado y botones mostrados en ambos extremos de una fila
- Si las migas de pan o la barra de edición exceden el ancho, se mostrarán automáticamente por separado

lograr
Se utiliza el flotador, el bloque verde flota hacia la izquierda y el bloque azul flota hacia la derecha. La función flotante se utiliza para lograr el efecto de que el ancho excede la visualización de otra línea, y es dinámico.
La flotación permite que un elemento salga del flujo estándar, moviéndose hacia la izquierda o hacia la derecha y ocupando el espacio restante de su elemento principal. Los elementos flotantes no afectan el diseño de otros elementos, pero crean un nuevo cuadro a nivel de bloque con un ancho y alto establecidos.
Las características de los elementos flotantes incluyen:
- Los elementos flotantes caen fuera del flujo estándar (fuera de etiqueta).
- Los elementos flotantes se muestran en una sola línea y se alinean con la parte superior del elemento.
- Los elementos flotantes tendrán las propiedades de los elementos de bloque en línea.
hundimiento alto
Por supuesto, después de que todos los elementos secundarios floten, se separarán del div principal, lo que hará que excedan el elemento principal (la altura del elemento principal colapsa).
¿Cómo resolverlo?

Agregue overflow: hiddenun flotador transparente a la div principal.
overflow: hidden es una propiedad de CSS que se usa para controlar si el contenido de un elemento excede los límites de su contenedor. Puede borrar flotadores, pero solo si el flotador ocurre dentro de ese elemento.
Cuando un elemento contiene flotantes, si el flotante no se borra con el método clearfix u otras técnicas, puede dañar el elemento principal 高度塌陷. Para resolver este problema, se puede configurar en el elemento principal overflow: hidden, de modo que se pueda borrar el flotante.
Código de muestra:
<!DOCTYPE html>
<html>
<head>
<style>
.parent {
overflow: hidden; /* 清除浮动 */;
background-color: #666;
}
.childl {
float: left;
}
.childr {
float: right;
}
</style>
</head>
<body>
<div class="parent">
<div class="childl"></div>
<div class="childr"></div>
</div>
</body>
</html>
Resumir
El diseño flexible es fácil de usar, pero no recuerdo usar otros. De hecho, cada atributo tiene un escenario de uso. ¡Originalmente pensé en usar el diseño flexible y el juicio dinámico js para resolverlo, y luego usar 3 líneas flotantes de código para resolverlo fácilmente!
