Este artículo presenta principalmente el componente de componente dinámico vue. Vue proporciona un <componente> integrado, que se usa especialmente para realizar la representación de componentes dinámicos. Esta etiqueta es equivalente a un marcador de posición. Debe usar el atributo is para especificar el componente enlazado Si desea conocer más detalles, consulte el contenido específico del siguiente artículo
- componente
Cómo implementar el renderizado de componentes dinámicos
Vue proporciona un <componente> integrado , que se utiliza especialmente para realizar la representación de componentes dinámicos.
Esta etiqueta es equivalente a un marcador de posición, debe usar el atributo is para especificar el componente vinculado
<button @click="comName = 'Left'">展示Left</button>
<button @click="comName = 'Right'">展示Right</button>
<div class="box">
<!-- 渲染Left组件和Right组件 -->
<!-- component组件是Vue内置的 -->
<!-- is表示要渲染的组件的名字 -->
<component :is="comName"></component>
</div>
<script>
import Left from '@/compeonents/Left.vue'
import Right from '@/components/Right.vue'
export default {
components: {
Left,
Right
},
data() {
return {
//comName 表示要展示的组件的名字
comName: Left,
}
}
}
</script>
- mantener viva
- Problemas existentes
Cuando la función de agregar un botón se implementa en el componente izquierdo , cambie el componente después de agregar una operación y luego vuelva a cambiar
La siguiente es la función más uno en Left
<div class="left-container">
<h3>Left 组件 ---- {
{ count }}</h3>
<button @click="count += 1">+1</button>
</div>
<script>
export default {
data(){
return {
count: 0
}
}
}
</script>Operación, después de agregar una operación, cambie al componente correcto , luego vuelva a cambiar y descubra que los datos en el componente se han reescrito e inicializado
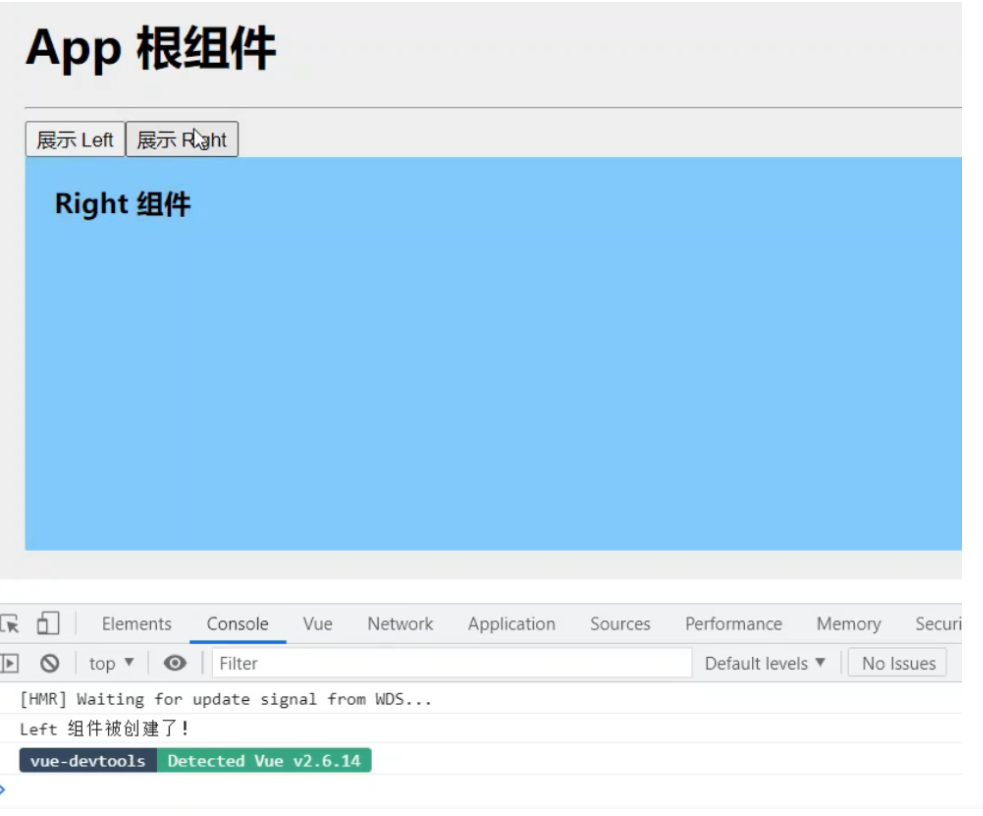
Use el ciclo de vida de Vue para ver el componente izquierdo
La siguiente es la función de ciclo de vida agregada en Left
export default {
created() {
console.log('Left 组件被创建了!')
},
destoryed(){
console.log('Left 组件被销毁了~')
}
}

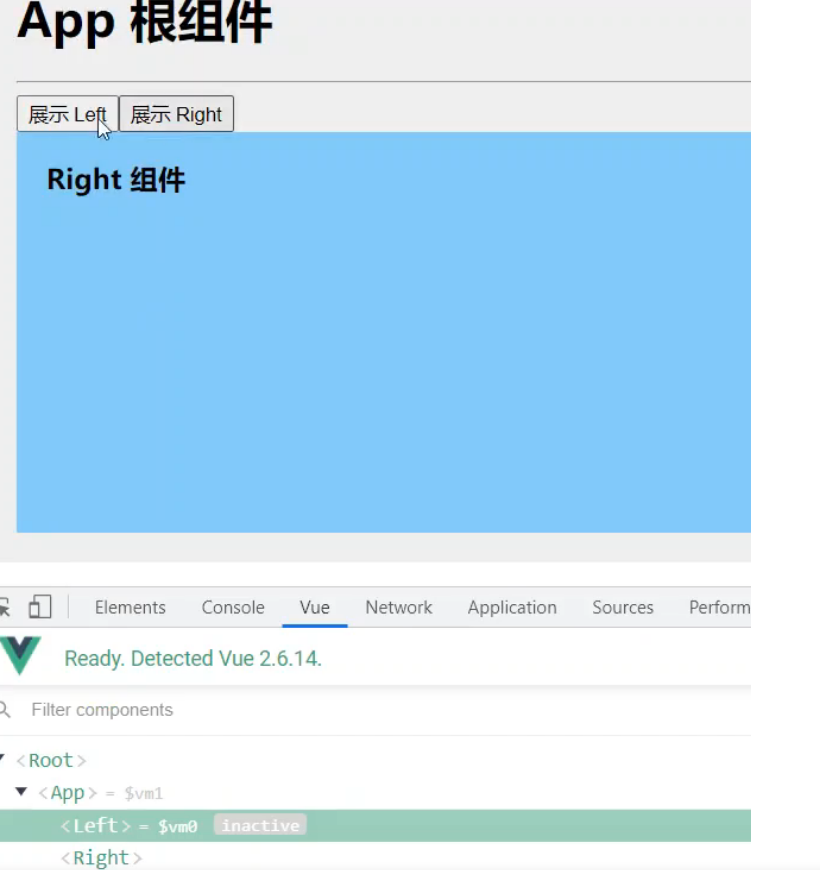
Problema existente: el componente se destruirá y creará al cambiar el componente, de modo que el objeto del componente obtenido cada vez que cambie al mismo componente no sea el mismo, y los datos de inicialización se reescribirán
- Usa keep-alive para resolver
El componente keep-alive también es un componente integrado de Vue y se puede usar directamente
En el componente raíz de la aplicación, modifique de la siguiente manera:
<keep-alive>
<!-- keep-alive 可以把内部的组件进行缓存,而不是销毁组件 -->
<component :is="comName"></component>
</keep-alive>
- El ciclo de vida de keep-alive
该生命周期,只有在组件使用了keep-alive时才能使用
deactivated当组件被缓存时,自动触发
actived当组件被激活时,自动触发
在Left组件中添加如下修改
//当组件第一次被创建时,会先触发created,后触发activated
//当组件被激活时,只会触发activated,不触发created
activated() {
console.log('组件被激活了,activated')
},
deactivated(){
console.log('组件被缓存了,deactivated')
}
- keep-alive 的 include, exclude属性
keep-alive默认会缓存所有被keep-alive包裹的component里的组件
如何指定需要缓存的组件呢:
使用include / exclude 属性,不能同时使用
<keep-alive include="Left,MyRight">
<component :is="comName"></component>
</keep-alive>以上指定了需要缓存的组件名称: 注意这里的组件的名称
Left组件中:
export default{}Right组件中:
export default{
//当提供了name属性后,组件的名称就是name属性的值
name: 'MyRight'
}区分: 组件内name属性,和组件外注册名 的关系
组件外:
import Left '@/components/Left.vue'
components: {
Left,
}这里的注册名只用于组件的引用,如果组件内没有name属性那么name默认就是注册名
export default{
//当提供了name属性后,组件的名称就是name属性的值
name: 'MyRight'
}