Objetivo
Al escribir una página, a menudo hay algunos títulos comunes. En este momento, podemos escribirlo como un componente. Cuando se modifica el contenido del título, también se modificará otro contenido.
lograr
- Contenido del componente
Primero escriba un componente de título, título llamado y la ruta es @/components/titleName.vue
<template>
<div id="mainwrapper">
<!--顶端导航,内容可自定义-->
<div class="flex headTop">
<div class="dflex-01"></div>
<div class="dflex-05">
<div class="flexCenter">
<!--标题-->
<div class="widthTitle">
<div class="flexCenter">
<div class="flex">
<div class="dom width3"></div>
<div class="dom width5"></div>
<div class="dom width10"></div>
</div>
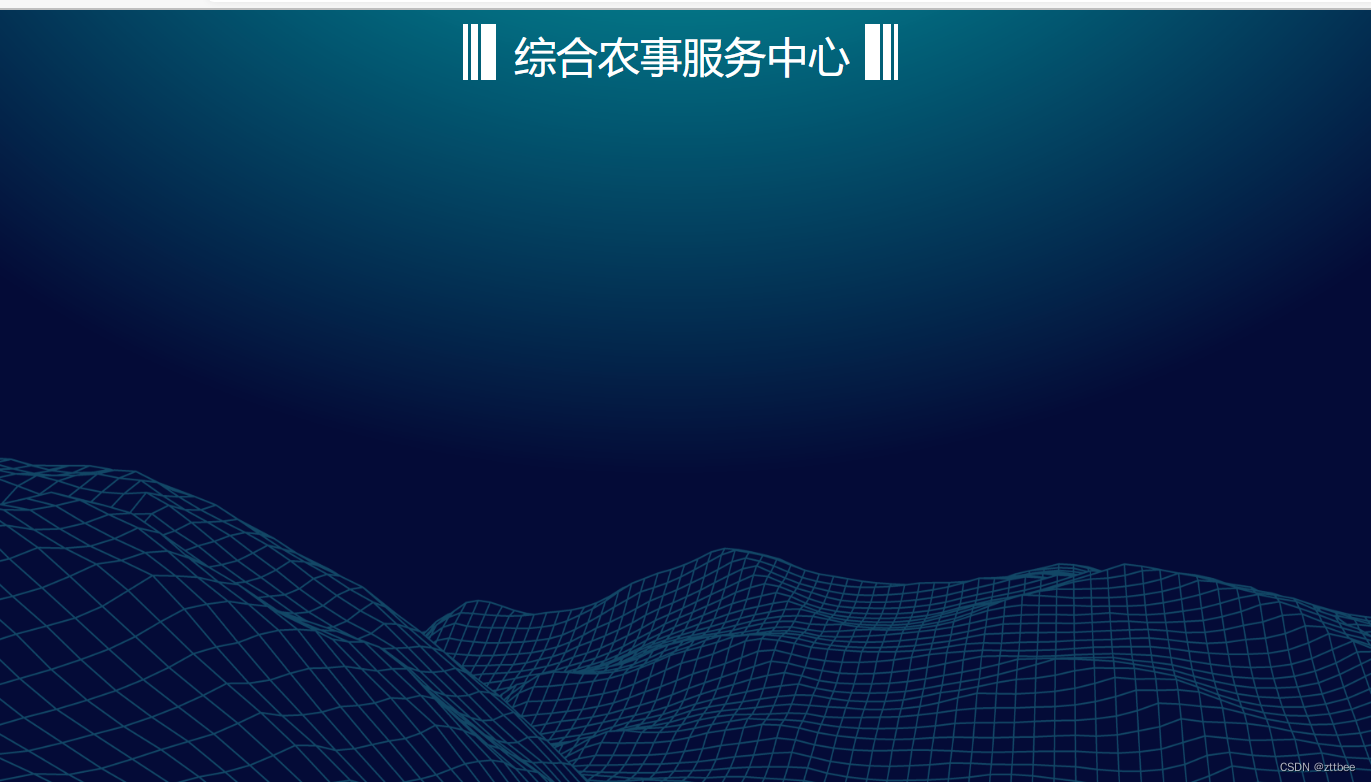
<div class="titleRight">综合农事服务中心</div>
<div class="flex">
<div class="dom width10"></div>
<div class="dom width5"></div>
<div class="dom width3"></div>
</div>
</div>
</div>
</div>
</div>
<div class="dflex-01">
</div>
</div>
</div>
</template>
<script>
export default {
name: "titleName",
data() {
return {
};
},
mounted() {
},
methods: {
}
};
</script>
<style scoped>
</style>
- Importar componente
Introducir este componente en el archivo requerido
import titleName from "@/components/titleName.vue";
export default {
components: {
titleName
},
<!--其它内容省略-->
}
- Los componentes se pueden usar
después de importar componentes
<titleName></titleName>
- Efecto