Encontré una necesidad, que es cambiar el tema entre la noche y el día con un solo toque.
Luego uso la biblioteca de componentes de element-ui y la biblioteca de componentes de el-input.

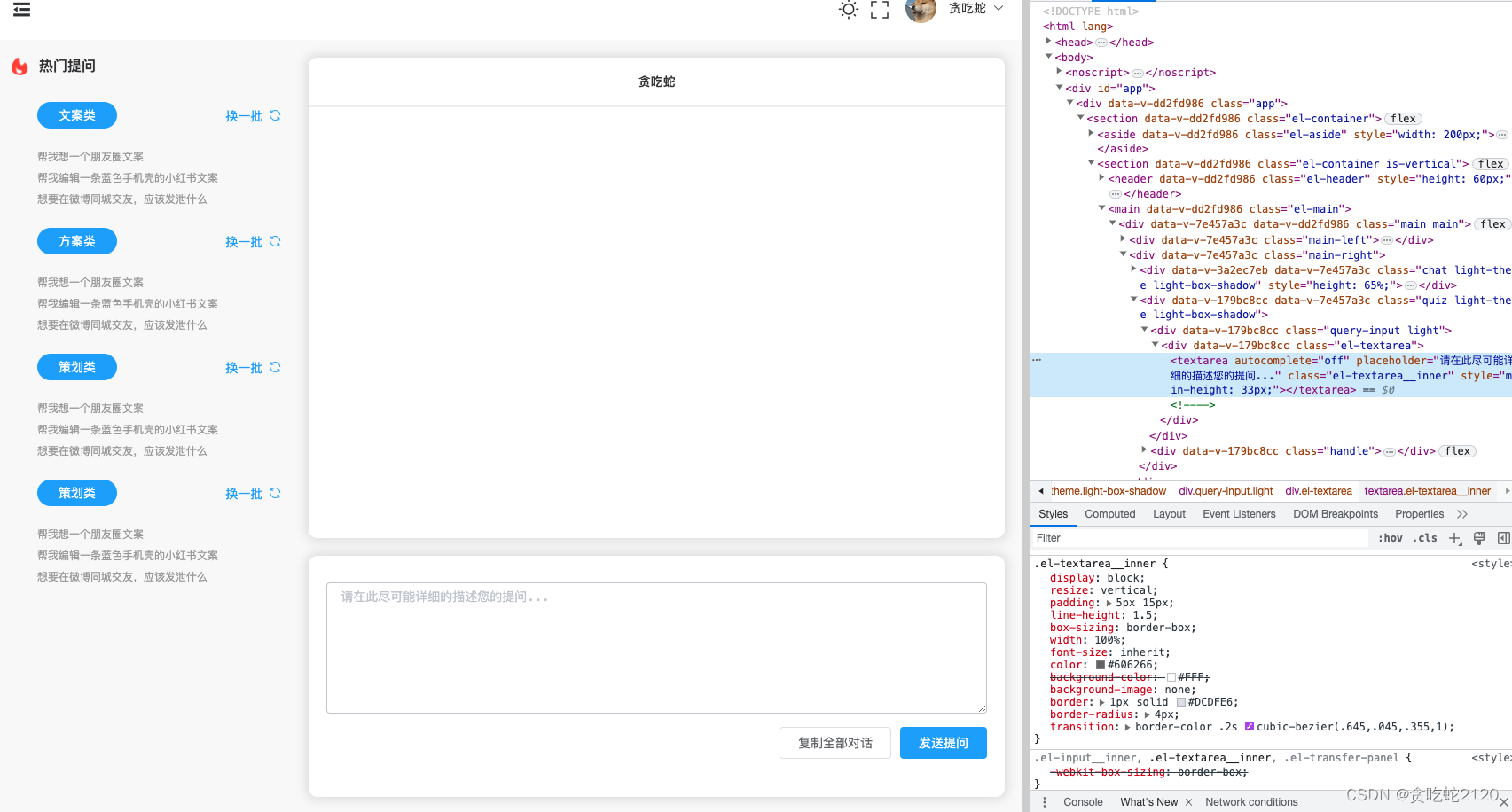
Descubrimos que puso una capa de cuadros en el exterior, porque el estado del color del tema que cambié se colocó en vuex. A través de este estado, puedo cambiar el color del tema. ¿Cómo puedo cambiar el estilo del componente a través de este estado? . Después de pensar durante 10 segundos, ¡finalmente se me ocurrió una solución!
Incluso si ponemos un cuadro afuera, usamos las características del selector descendiente para cambiar su estilo, sin mencionar el código.
<!-- 这里咋们包了一个div 然后绑定了动态的class ,我vuex里的状态 individual 控制的-->
<div :class="['query-input', {'dark' : individual,'light': !individual}]">
<el-input
type="textarea"
placeholder="请在此尽可能详细的描述您的提问..."
v-model="queryValue">
</el-input>
</div>// vuex 读取主题色的状态
computed: {
individual: {
get() {
return this.$store.state.base.theme;
}
}
},Déjame hablar aquí, profundo debe ser un subcomponente.
.dark /deep/.el-textarea__inner{
background-color: var(--night-gb-color) !important;
}
.light /deep/.el-textarea__inner{
background-color: var(--daytime-gb-color) !important;
}