Subprograma del centro de informes de datos de ReportPlus
Este subprograma utiliza principalmente la función de informes de datos implementada por los complementos ucharts y wyb-table. Gracias a los autores Qiuyun y SirW por sus excelentes proyectos de código abierto.
enlace de descarga
无偿开源!你们的start是我的动力!
Experiencia rápida

Características
- El complemento uCharts de gráficos más popular en la aplicación uni se utiliza para completar la visualización de gráficos. El complemento tiene documentación detallada, llamadas simples y convenientes, y un rendimiento y una experiencia excelentes. Complemento gráfico de ucharts .
- Use el complemento wyb-tav=ble para completar la función de tabla, admitir la clasificación de gráficos, el desplazamiento y muchas otras funciones, es extremadamente conveniente para comenzar. complemento de formulario de tabla
- Las páginas, los gráficos y las tablas están todos encapsulados y los usuarios solo necesitan ensamblar los datos para completar rápidamente el diseño de la página.
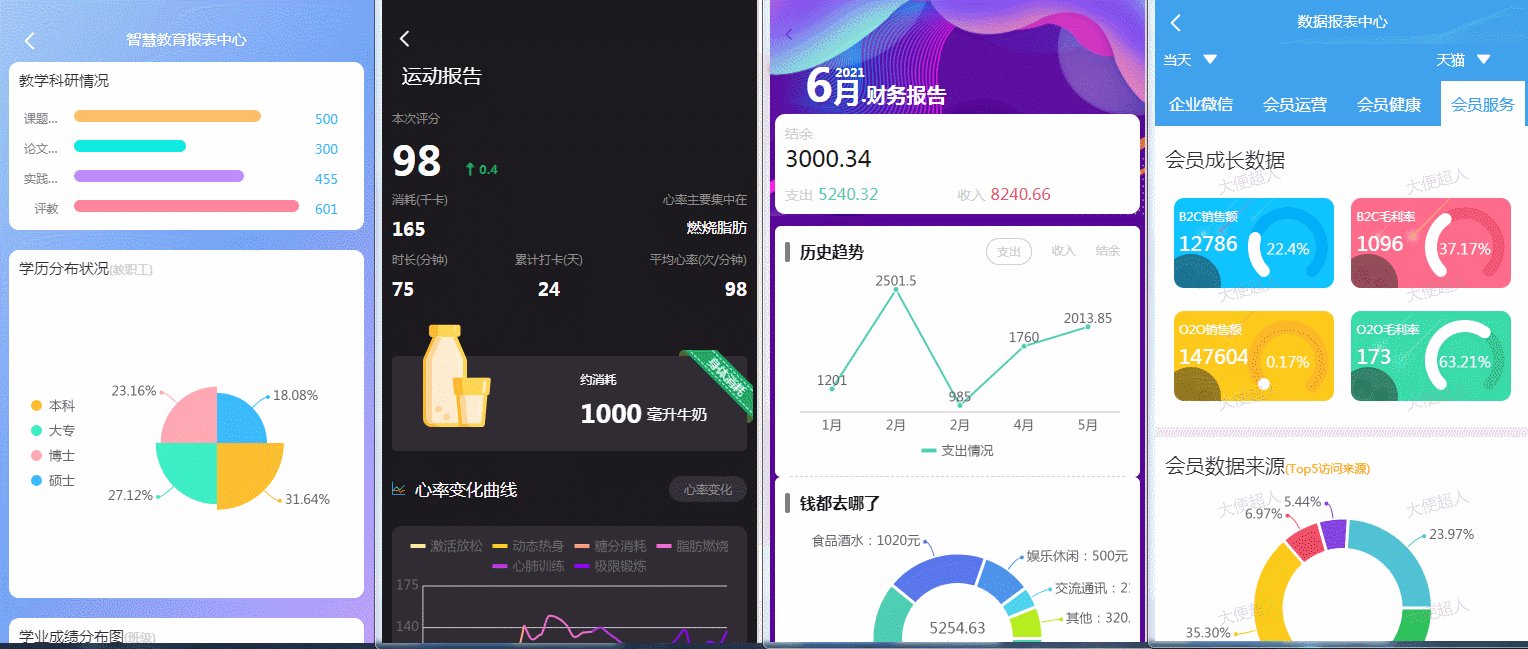
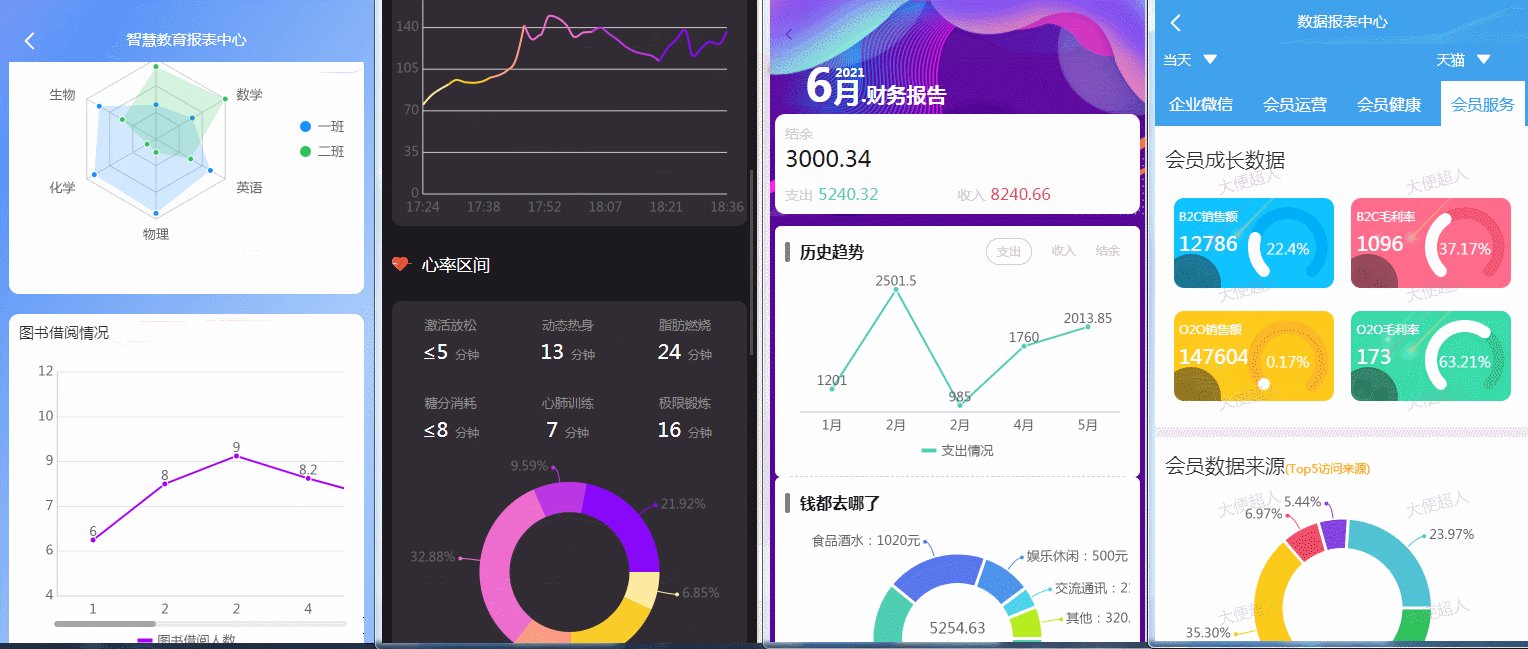
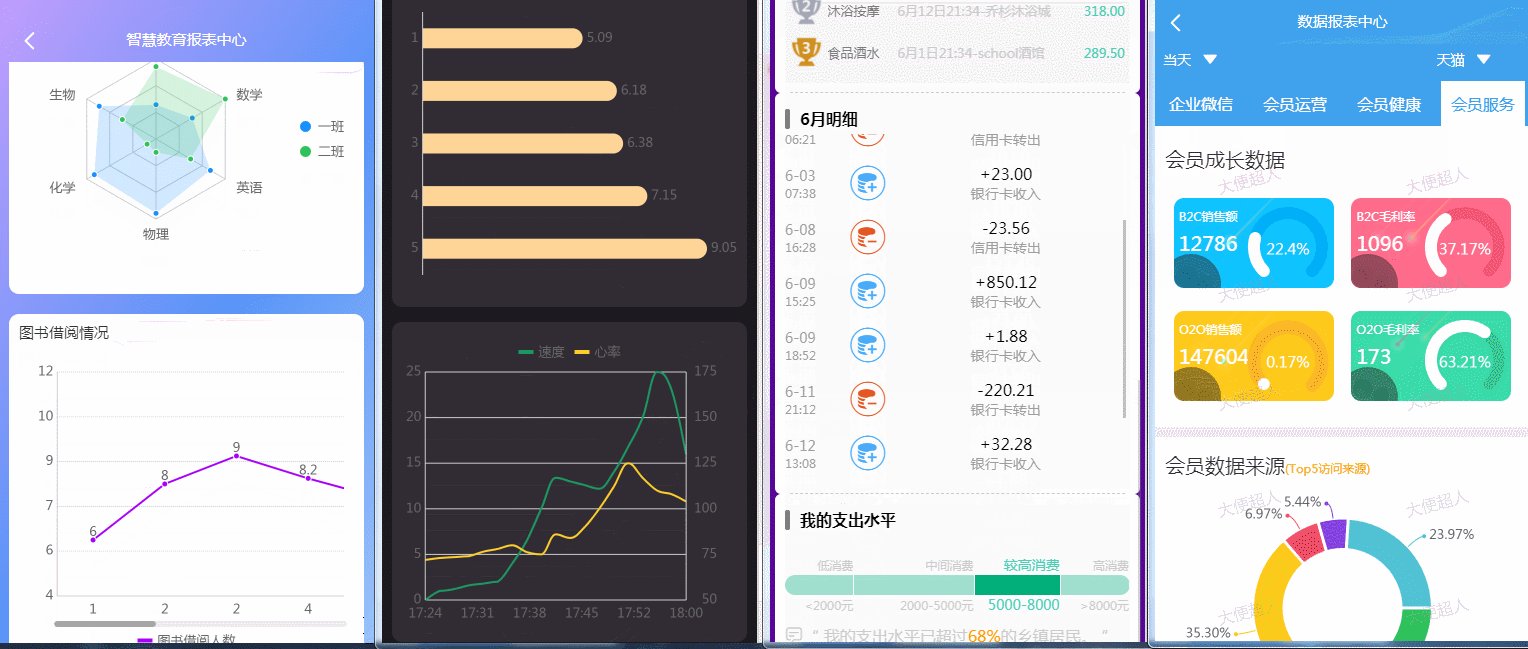
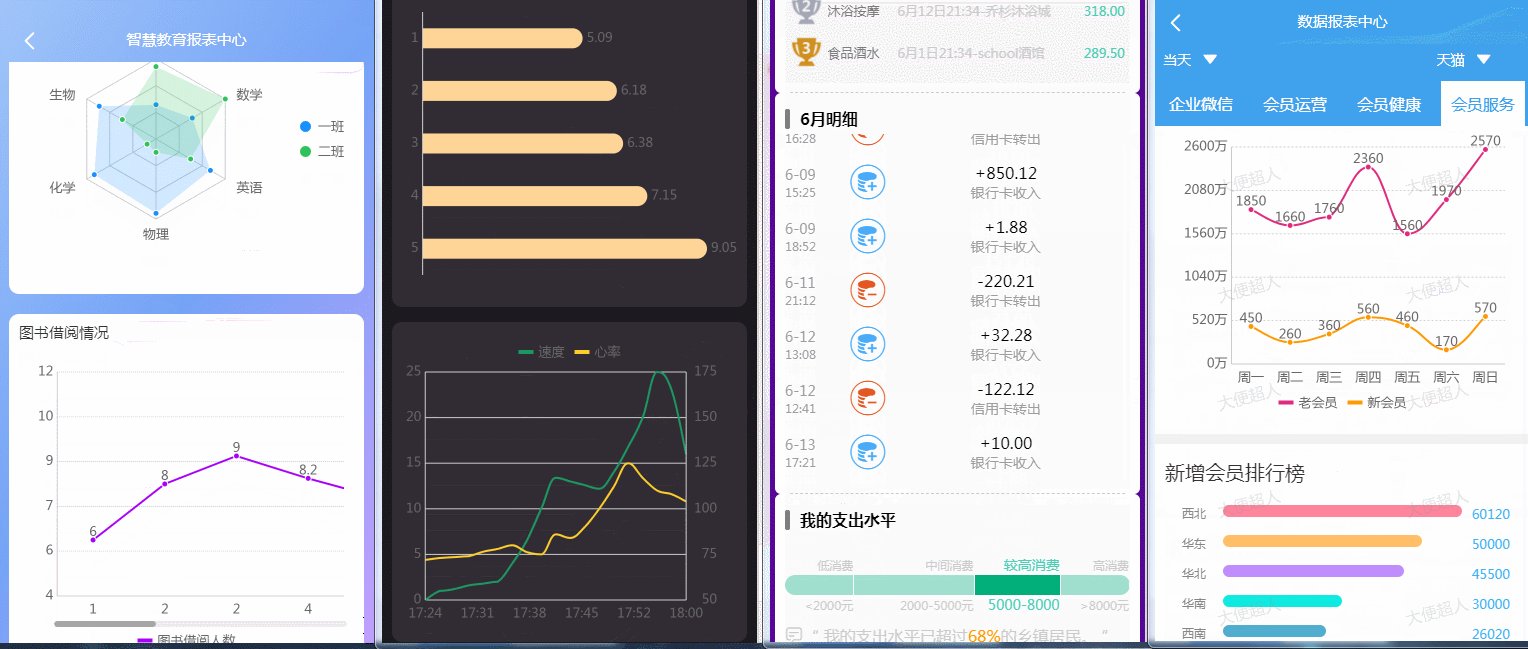
Página ReportPlus
-
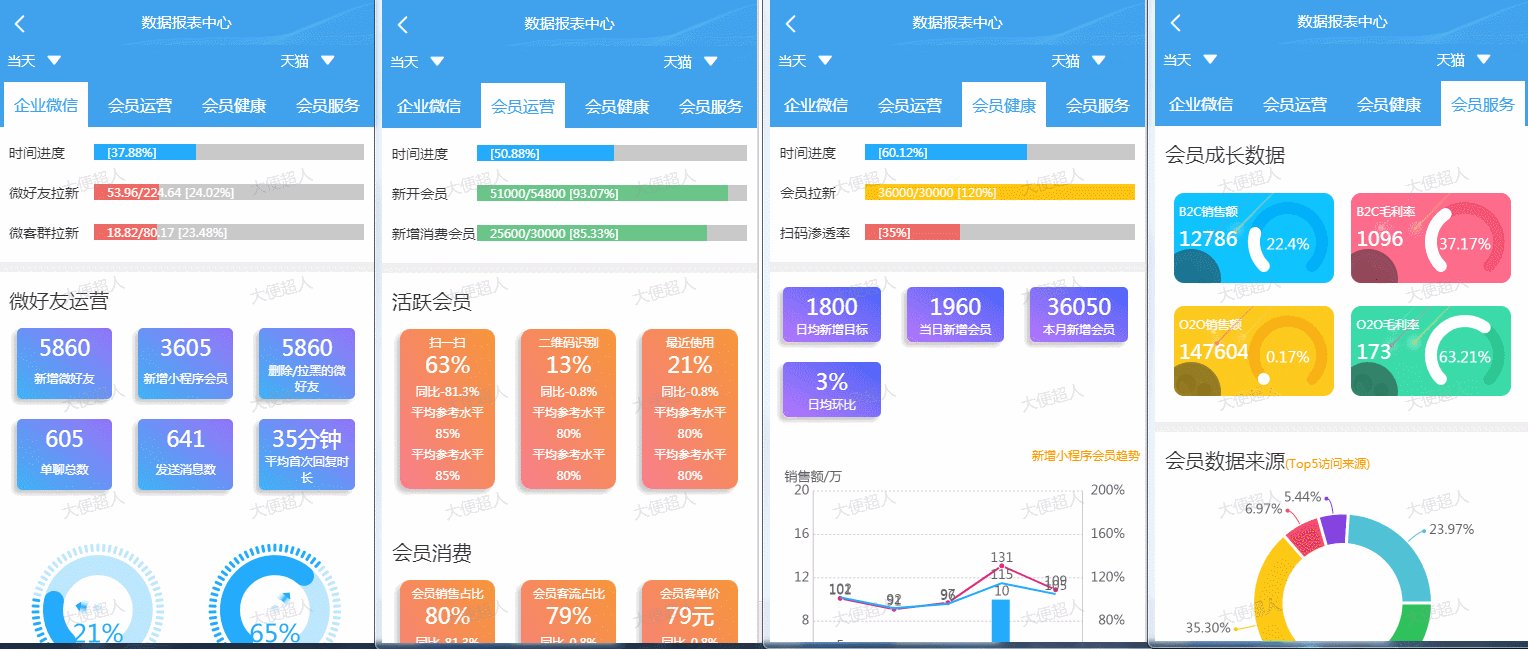
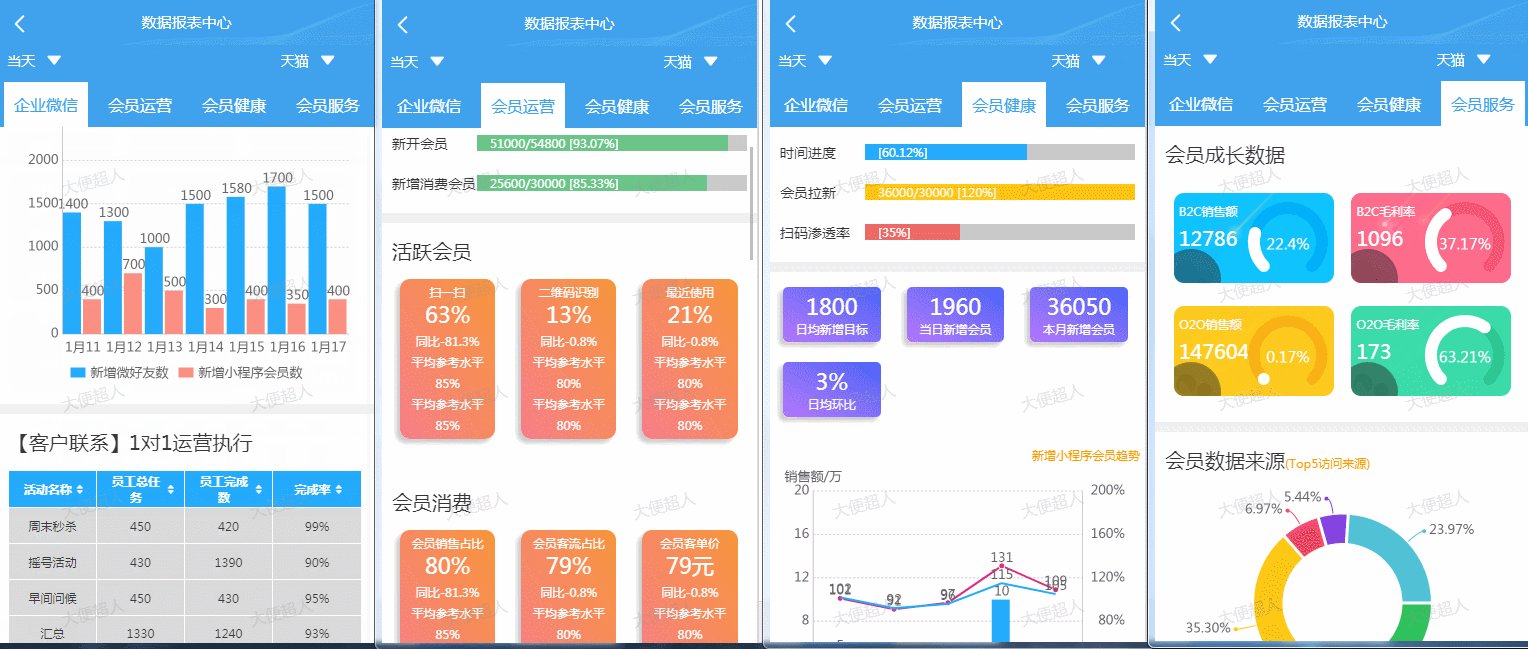
Reporte comprensivo

-
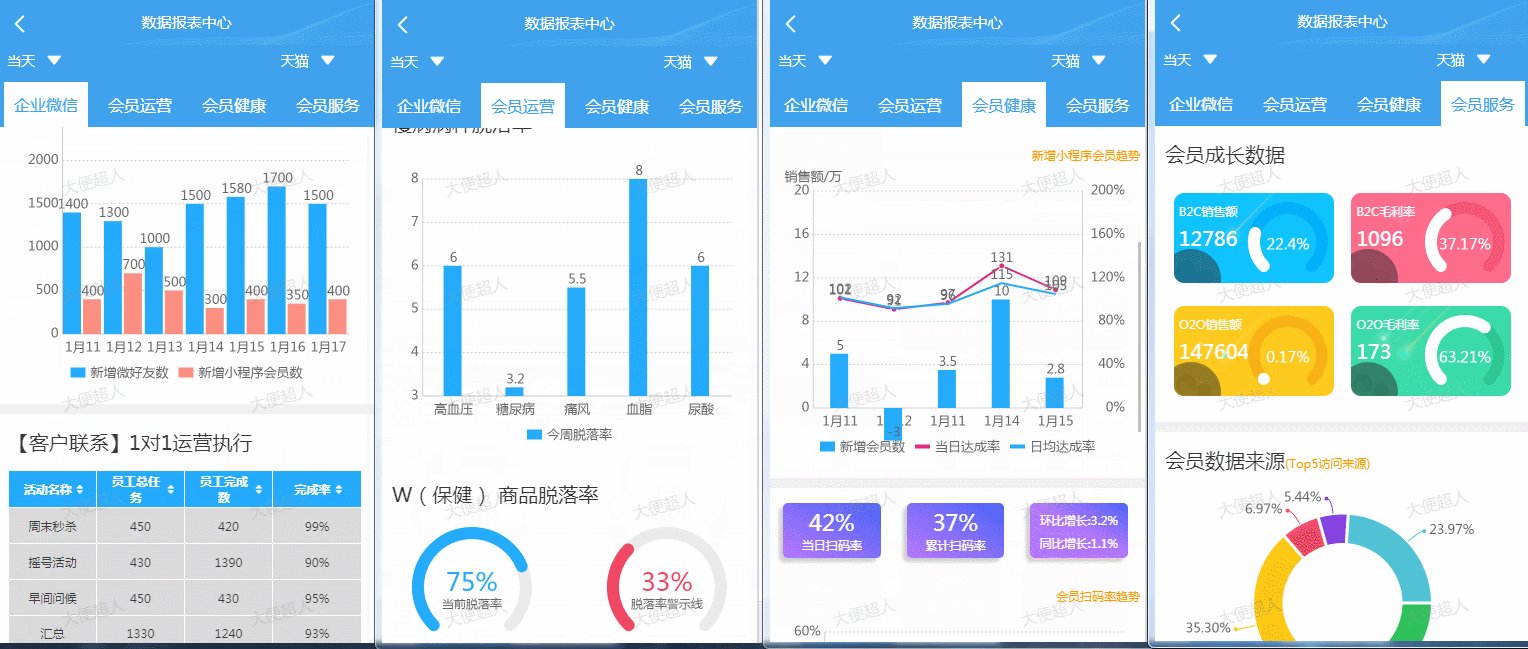
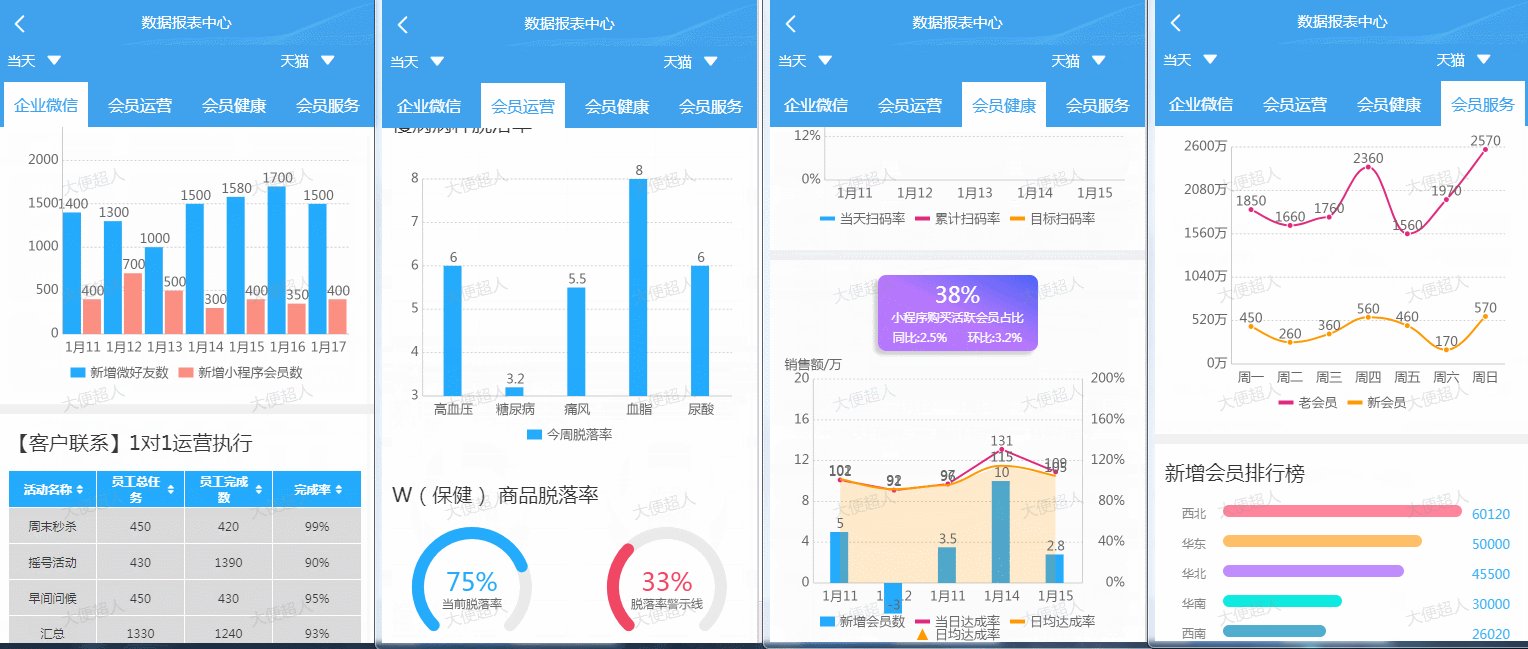
Informe de miembro

Dado que otros gráficos tienen archivos de complemento correspondientes, solo se explican los parámetros encapsulados por el progreso de datos y el bloque de texto.
-
barra de progreso (progreso de datos)
arameos tipo ilustrar ataType cuerda Si no se pasa, significa que el valor objetivo y el valor actual no se mostrarán, y si se pasa, se mostrará. esperar cuerda valor objetivo Ay cuerda valor ahora valor cuerda Valor de logro actual/Valor objetivo -
bloque de texto
parámetros tipo ilustrar clase cuerda Indica qué tipo de bloque de texto usar antecedentes cuerda color de fondo contenido formación El contenido del texto en el cuadro de texto.
- El valor actual de tipo: 1, 2, 3, 4, 5 (Nota: en el contenido: el texto se coloca en el texto, el número se coloca en el valor, colortext es el color del texto y colorvalue es el color del número)
- 1: se divide en dos capas, la capa superior son números puros y la capa inferior es un tipo de composición de texto puro
{
"kind":1,
"background":["#3EB2F5","#9374F7"],
"content":[
{"text":"","value":"5860","colortext":"","colorvalue":"#fff","size":"44rpx"},
{"text":"新增微好友","value":"","colortext":"#fff","colorvalue":"","size":"24rpx"}
]
}
- 2: Dividido en dos capas, texto superior + números, texto inferior + números tipo de composición
{
"kind":2,
"background":["#B678FD","#4A64F9"],
"content":[
{"text":"环比增长","value":"3.2%","colortext":"#fff","colorvalue":"#fff","size":"24rpx"},
{"text":"同比增长","value":"1.1%","colortext":"#fff","colorvalue":"#fff","size":"24rpx"}
]
}
- 3: se divide en tres capas, la capa superior son números puros, la capa intermedia es texto puro, la capa inferior se divide en bloques izquierdo y derecho, la capa inferior izquierda texto + número, la capa inferior derecha texto + composición tipográfica tipo
{
"kind":3,
"background":["#B678FD","#4A64F9"],
"content":[
{"text":"","value":"38%","colortext":"","colorvalue":"#fff","size":"44rpx"},
{"text":"小程序购买活跃会员占比","value":"","colortext":"#fff","colorvalue":"","size":"24rpx"},
{"text":"同比","value":"2.5%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"},
{"text":"环比","value":"3.2%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"}
]
}
- 4: se divide en tres capas, la capa superior es texto puro, la capa intermedia es números puros, la capa inferior es texto + números, el tipo de composición tipográfica de
{
"kind":4,
"background":["#F0F0F0","#F0F0F0"],
"content":[
{"text":"已评价数","value":"","colortext":"#000","colorvalue":"","size":"24rpx"},
{"text":"","value":"161","colortext":"","colorvalue":"#09A1FD","size":"44rpx"},
{"text":"增长","value":"","colortext":"#000","colorvalue":"","size":"20rpx"},
{"text":"up","value":"325","colortext":"#DF297D","colorvalue":"#f25287","size":"20rpx"}
]
}
- 5: se divide en capas 5. Para obtener más información, consulte la sección de miembros activos de operaciones de miembros
{
"kind":5,
"background":["#F77E89","#F7953B"],
"content":[
{"text":"会员销售占比","value":"","colortext":"#fff","colorvalue":"","size":"24rpx"},
{"text":"","value":"80%","colortext":"","colorvalue":"#fff","size":"44rpx"},
{"text":"环比","value":"81.5%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"},
{"text":"同比","value":"-81.3%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"},
{"text":"平均参考水平","value":"85%","colortext":"#fff","colorvalue":"#fff","size":"20rpx"}
]
},
problema comun
Problema 1: el gráfico ocasionalmente no se carga o muestra directamente una página de error
- Motivo: el gráfico no se puede cargar debido a la repetición de canvasId; el DOM no se puede obtener debido a la pérdida de canvasId;
- Solución: asegúrese de definir canvasId en el componente, que no puede ser un número puro, no puede ser una variable, no puede repetirse y debe ser lo más largo posible; verifique la biblioteca básica del subprograma WeChat y modifíquelo a 2.16. 0 o la última versión de la biblioteca básica; verifique si el elemento principal o el componente principal usa v-if para controlar la pantalla, si es así, cámbielo a v-show y vincule la lógica de v-show al componente .
Pregunta 2: Al hacer clic en el gráfico no se muestra la información del aviso o la posición del clic no es precisa
- Motivo: componentes anidados en componentes + modo 2d habilitado + etiqueta de vista de desplazamiento utilizada en componentes, lo que hace que la posición del gráfico sea imprecisa
- Solución: Agregue los atributos: inScrollView=”true” :pageScrollTop=”pageScrollTop” :ontouch=”true” , donde pageScrollTop es la altura del desplazamiento actual desde la parte superior
Si tiene más preguntas, consulte: Herramienta de componentes de gráficos de Qiuyun -> Preguntas frecuentes
plano posterior
- Añadir más páginas de informe
- Explore más uso de datacom en qiun-data-charts
manual
Instrucciones para usar el complemento de tabla en el sitio web oficial de uchart
grupo QQ
- Número de grupo: 878946748 (observaciones para ingresar al grupo)