Reducir la cantidad de solicitudes HTTP
La regla de oro del rendimiento: solo el 10% -20% del tiempo de respuesta del usuario final se dedica a recibir el documento HTML solicitado, y el 80% -90% restante del tiempo se dedica a todos los componentes a los que hace referencia el documento HTML ( img, script, css, flash) Etc.) en la solicitud HTTP.
Cómo mejorar: la forma más sencilla de mejorar el tiempo de respuesta es reducir la cantidad de componentes y, por lo tanto, reducir la cantidad de solicitudes HTTP.
La sobrecarga causada por la conexión HTTP: resolución de nombre de dominio-conexión TCP-envío de solicitud-en espera-descarga de recursos-tiempo de resolución
Pregunta: caché de DNS, también lleva tiempo buscar la caché de DNS. Si es necesario buscar varias cachés varias veces, se puede borrar la caché; el protocolo Keep-Alive, HTTP1.1 estipula que las solicitudes solo se pueden enviar en serie, y la solicitud anterior solo se puede iniciar después de completar la solicitud anterior. Solicitud siguiente
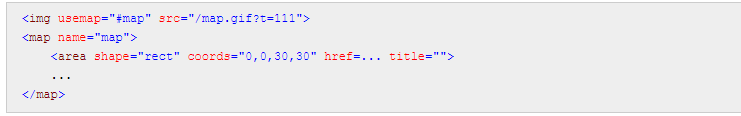
Formas de reducir las solicitudes HTTP: Mapa de imágenes: permite asociar varias URL a una imagen. La elección de la URL de destino depende de la posición en la que el usuario haga clic en la imagen. El hipervínculo se ubica junto a la información de ubicación y la solicitud HTTP se reduce a 1. Para asegurar la integridad del diseño y la integridad de las funciones, utilice etiquetas de mapa y área;

Sprites de CSS: Sprites de CSS, mediante el uso de imágenes combinadas, especificando la imagen de fondo y la posición de fondo de CSS para mostrar elementos. El tiempo de respuesta del mapa de imagen y el sprite css es básicamente el mismo, pero es más del 50% más rápido que usar imágenes separadas
Combine scripts y hojas de estilo: use referencias de archivos js y css externos, porque esto es un poco mejor que escribir directamente en la página; un js separado es más rápido que una página compuesta por varios archivos js para cargar 38%; combine varios scripts en uno script, combine varias hojas de estilo en una hoja de estilo
La imagen usa codificación base64 para reducir el número de solicitudes de página: el método de codificación base64 se usa para incrustar la imagen directamente en la página web en lugar de cargarla desde el exterior