El modelo de caja es el conocimiento básico básico en html + css. Solo entendiendo este importante concepto se puede componer y diseñar mejor la página. El siguiente es el conocimiento que acumulé y resumí sobre el modelo de caja css_ , espero que sea útil para principiantes.
1. El concepto de modelo de caja CSS
El modelo de caja CSS CSS también se conoce como modelo de caja, que contiene elementos de contenido, relleno, borde y margen. Como se muestra:

El cuadro más interno en la figura es el contenido real del elemento, es decir, el cuadro del elemento. El relleno del margen interno está inmediatamente fuera del cuadro del elemento, seguido del borde, y luego la capa más externa es el margen. Toda la composición El modelo de caja. Por lo general, el área de visualización de fondo que configuramos es el rango de contenido, relleno y borde. El margen es transparente y no ocultará otros elementos circundantes.
Luego, el ancho total del cuadro del elemento = ancho del elemento + valores de margen izquierdo y derecho de relleno + valores del margen izquierdo y derecho del margen + ancho del borde izquierdo y derecho
La altura total del cuadro del elemento = la altura del elemento + el valor del relleno superior e inferior del relleno + el valor de los márgenes superior e inferior del margen + el ancho superior e inferior del borde.
2. Combinación de márgenes CSS (superposición)
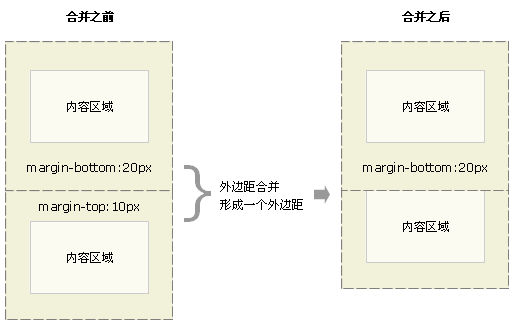
Cuando dos cuadros de elementos adyacentes en la dirección vertical se encuentran verticalmente, los márgenes se fusionarán y la altura del margen fusionado es igual al valor de margen superior de los dos márgenes fusionados, como se muestra en la figura:


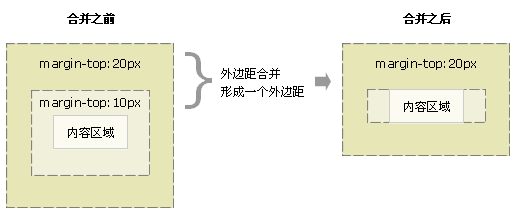
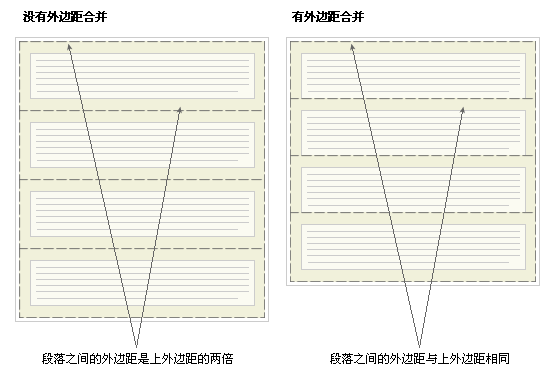
Es más fácil de entender, por lo que debe considerar este factor cuando se encuentre con situaciones reales en la página. Por supuesto, fusionar márgenes tiene un significado, como se muestra en la siguiente figura:

Cabe señalar que solo los márgenes verticales de los cuadros de bloque en el flujo normal de documentos fusionarán los márgenes. Los márgenes entre cuadros en línea, cuadros flotantes o posicionamiento absoluto no se fusionarán.
También se usa a menudo en css reset
* { margin : 0; padding : 0;
}
Introducción a tres atributos de tamaño de caja
El atributo de tamaño de caja es uno de los atributos de la interfaz de usuario. La razón para introducirlo es porque este atributo está relacionado con el modelo de caja y puede usarse en el restablecimiento de CSS.
box-sizing : content-box|border-box|inherit;
(1) cuadro de contenido, el valor predeterminado, que permite que los valores de ancho y alto establecidos se apliquen al cuadro de contenido del elemento. El ancho de la caja solo contiene contenido.
Es decir, ancho total = margen + borde + relleno + ancho
(2) cuadro de borde, el valor de ancho establecido es en realidad el ancho total del borde + relleno + elemento excepto margen. El ancho del cuadro contiene borde + relleno + contenido
Es decir, el ancho total = margen + ancho
Muchos marcos CSS simplifican el método de cálculo del modelo de caja.
(3) heredar, que especifica que el valor del atributo de tamaño de caja debe heredarse del elemento principal
Sobre el uso de border-box:
1 Una caja con un ancho de 100% y un espacio interior en ambos lados es mejor. Esto es mejor.
2 La configuración global de border-box es muy buena. En primer lugar, es intuitiva y, en segundo lugar, puede ahorrar tiempo También tiene una función clave: permitir que las cajas con bordes usen anchos porcentuales normalmente.
4. Aplicaciones y problemas menores relacionados con el modelo de marco encontrados en el desarrollo real.
1 El margen está fuera de los límites (el problema del margen superior del primer elemento secundario y el margen inferior del último elemento secundario)
Tome el margen superior del primer elemento secundario como ejemplo:
Cuando el elemento principal no tiene borde, cuando se establece el valor margin-top del primer elemento secundario, el valor margin-top se agrega al elemento principal. Hay cuatro soluciones:
(1) Agregue un borde al elemento principal (efecto secundario)
(2) Establezca el valor de relleno en el elemento principal (efecto secundario)
(3) Agregue desbordamiento al elemento principal: oculto (efecto secundario)
(4) Elemento principal más generación de contenido previo. (recomendar)
Tome el cuarto método como ejemplo:
.parent {
width : 500px;
height : 500px;
background-color : red;
}
.parent : before {
content : " ";
display : table;
}
.child { width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;
}
<div class="parent">
<div class="child"></div>
</div>
Modelo de 2 cajas entre navegadores.
(1) La etiqueta ul tiene un valor de relleno por defecto en Mozilla, pero solo el margen tiene un valor en IE.
(2) La diferencia entre el modelo de caja estándar y el modelo IE:
El modelo de caja estándar es el que se presentó anteriormente, y el modelo de IE se parece más al tamaño de caja: caja de borde; su ancho de contenido también incluye borde y relleno. La solución es agregar una declaración de tipo de documento en la plantilla html.
3 Dibuja un triángulo con un modelo de caja
<!DOCTYPE html>
<html>
<head>
<style> .triangle { width : 0; height: 0; border : 100px solid transparent; border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>
El resultado de la visualización de la página es:
