1. modelo de caja
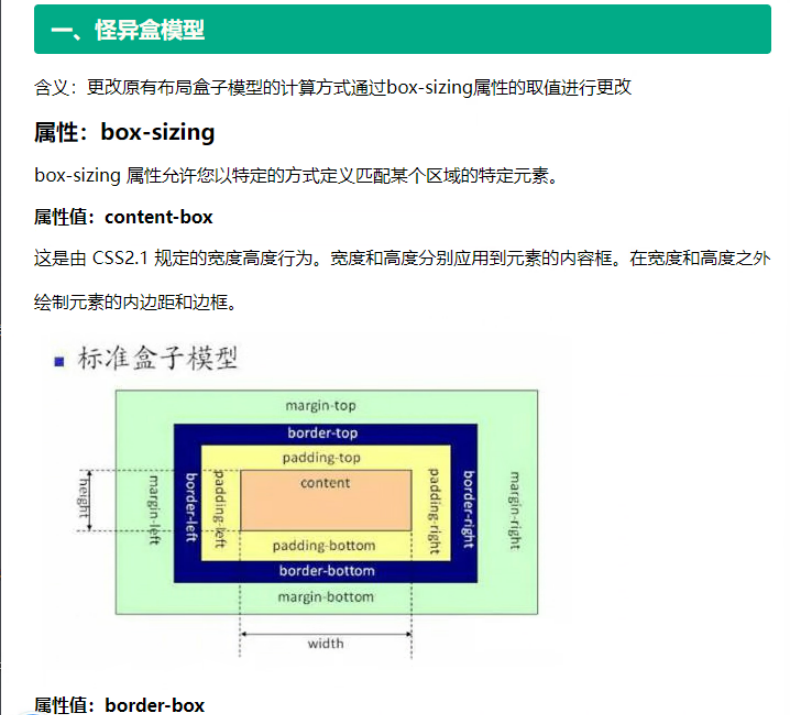
Modelo de caja estándar:
- w=ancho+relleno+borde
- h=altura+relleno+borde
Modelo de caja extraño (es decir, modelo de caja)
- w=ancho contiene (relleno+borde)
- h=alto contiene (relleno+borde)

2. Caja flexible CSS3 (nueva versión clave de la caja flexible)
Caja flexible:
- Después de configurarlo como un cuadro flexible, el elemento principal es el contenedor y el elemento secundario es el elemento.
- Hay dos ejes en el cuadro flexible, el eje horizontal predeterminado es el eje principal y el eje vertical es el eje lateral.
- Los elementos están organizados a lo largo del eje principal de forma predeterminada.
- Flotar, flotar claramente y alinear verticalmente son efectivos
Propiedades del contenedor (establecidas para elementos principales, afectan a elementos secundarios):
-
pantalla: configurado en flexbox;
doblar
flexible en línea
-
dirección flexible: establece la dirección del eje principal
- eje horizontal de fila
- eje horizontal inverso de fila inversa
- eje vertical de la columna
- columna-inversa eje vertical inverso
-
flex-wrap: si se debe envolver
- nowrap: no ajustar, el valor predeterminado
- envolver nueva línea
- salto de línea inverso
-
Método de escritura integral: flujo flexible: si se cambia la dirección del eje principal;
-
justificar contenido: alineación del eje principal
- inicio flexible: posición inicial
- extremo flexible: posición final
- centro: alineación central
- espacio alrededor: bisecar en ambos extremos
- espacio entre: alinear ambos extremos
- uniformemente en el espacio: distribución promedio'
-
align-items: alineación del eje lateral (una sola línea, sin saltos de línea)
- flex-strat: posición inicial
- centro centrado
- posición final del extremo flexible
- alineación inferior del texto baselien
-
align-content: alineación del eje lateral (múltiples líneas, utilizada cuando hay un salto de línea)
- inicio flexible: posición inicial
- extremo flexible: posición final
- centro: alineación central
- espacio alrededor: bisecar en ambos extremos
- espacio entre: alinear ambos extremos
- uniformemente en el espacio: distribución promedio
Propiedades del elemento (establecidas para subelementos, afectan a subelementos):
-
align-self: alineación del eje lateral
- flex-strat: posición inicial
- centro centrado
- extremo flexible: posición final
- estirar
- valor predeterminado automático, consistente con el valor de alineación de elementos del elemento principal
-
orden: clasificación inversa
Cuanto mayor sea el número, más atrás, y viceversa, más adelante, puede ser negativo
-
flex: tamaño de zoom
- crecimiento flexible: acercar
- flex-encogimiento: encogimiento
- base flexible: tamaño
3. Varias columnas
Diseño de varias columnas:
recuento de columnas: columna
espacio entre columnas: espaciado entre columnas
regla de columna: tamaño del borde de la columna color de la forma (igual que el borde)
relleno de columna: método de llenado
- equilibrio: lo más uniformemente distribuido posible
- rellena automáticamente la columna anterior primero
column-span: si se deben abarcar columnas
- Ninguno no abarca columnas
- todo abarca todas las columnas
ancho de columna: ancho de columna