Escriba su propio cli y publíquelo en npm
Introducción: Todo el mundo debe haber utilizado vue-cli o create-react-app. Puedes generar un proyecto completo con una simple línea de comandos, que es muy fácil de usar. Como mi empresa acepta muchos proyectos, cada vez que creo un nuevo proyecto, copio el código del proyecto anterior, lo cual es problemático, y tengo que borrar mucho código inútil, lo cual es agotador. Así que pensé en imitar vue-cli para escribir un cli simple para crear un proyecto, por lo que se ahorra preocupaciones y esfuerzos. Así que hazlo, escribí un cli : vea-cli, también puedes usarlo, simplemente ejecuta el siguiente comando, de la siguiente manera
npm install vea-cli -g
vea-cli init project-name
Estos son los pasos de implementación
1. Dependencias del proyecto: (instalar primero, se omiten los pasos)
"dependencies": {
"chalk": "^3.0.0",
"commander": "^4.0.1",
"download-git-repo": "^3.0.2",
"inquirer": "^7.0.1",
"ora": "^4.0.3"
},
"devDependencies": {
"eslint": "^6.8.0",
"eslint-config-standard": "^14.1.0",
"eslint-plugin-import": "^2.19.1",
"eslint-plugin-node": "^11.0.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.1"
}
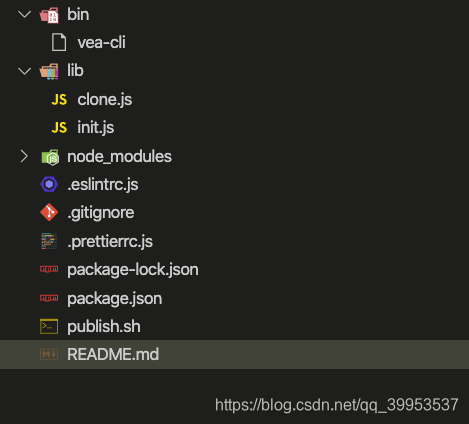
2. Estructura del directorio del proyecto

3. Código básico
/ bin / vea-cli (sin extensión de archivo)
// 告诉执行环境用node来执行
#!/usr/bin/env node
// 添加命令的库
const program = require('commander')
// 拿到package.json 里的版本号
const packageJson = require('../package.json')
const init = require('../lib/init')
// 执行 vea-cli -V 会输出版本号
program.version(packageJson.version)
// 添加init命令,简写是i, <name> 是参数 action回调里可以拿到
program
.command('init <name>')
.alias('i')
.description('vue admin 项目初始化工具')
.action(name => {
init(name)
})
// 解析命令行参数
program.parse(process.argv)
lib / clone.js
// node的 util 模块 promisify可以把回调promise化
const {
promisify } = require("util");
// 进度显示工具
const ora = require("ora");
// 颜色显示工具
const chalk = require("chalk");
// 下载git 仓库代码工具
const download = promisify(require("download-git-repo"));
/**
*
* @param {string} repo 仓库地址
* @param {string} dir 文件夹
* @param {object} opotions 配置项
*/
const clone = async function(repo, dir, opotions = {
}) {
const process = ora(`开始下载 ${
chalk.blue(repo)}`);
process.start();
process.color = "yellow";
process.text = `正在下载..... ${
chalk.yellow(repo)} `;
try {
await download(repo, dir, opotions);
process.color = "green";
process.text = `下载成功 ${
chalk.green(repo)} `;
process.succeed();
} catch (error) {
process.color = "red";
process.text = "下载失败";
process.fail();
}
};
module.exports = clone;
lib / init.js
const chalk = require("chalk");
// 用户与命令行交互的工具
const Prompt = require("inquirer");
const clone = require("./clone");
// 对应github仓库地址https://github.com/l-x-f/admin-template
// #dev 是dev分支,不写默认master分支
const remote = "github:l-x-f/admin-template#dev";
const initQuestions = name => [
{
type: "confirm",
name: "isInit",
message: `确定要在${
chalk.green(name)}文件夹下创建项目?`,
prefix: "?"
}
];
const init = async name => {
try {
const {
isInit } = await Prompt.prompt(initQuestions(name));
if (isInit) {
await clone(remote, name);
} else {
console.log(chalk.red("程序提前结束"));
}
} catch (error) {
console.log(chalk.red(error));
}
};
module.exports = init;
package.json
La atención se centra en la configuración del campo bin
{
"name": "vea-cli",
"version": "1.0.1",
"description": "vue element-ui admin 项目初始化工具",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"bin": {
"vea-cli": "./bin/vea-cli"
},
"keywords": [
"vue",
"vue-cli",
"vea-cli",
"vue element-ui admin 项目初始化工具"
],
"author": "xiaofei",
"license": "MIT",
"dependencies": {
"chalk": "^3.0.0",
"commander": "^4.0.1",
"download-git-repo": "^3.0.2",
"inquirer": "^7.0.1",
"ora": "^4.0.3"
},
"devDependencies": {
"eslint": "^6.8.0",
"eslint-config-standard": "^14.1.0",
"eslint-plugin-import": "^2.19.1",
"eslint-plugin-node": "^11.0.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.1"
}
}
4. Prueba local
La implementación del directorio raíz del proyecto npm linkordenará vea-clienlaces a los
npm unlink vea-cli Se puede eliminar
Puedes ver el efecto después de la ejecución.
vea-cli init project-name
5. Publique en npm (registre su propia cuenta)
Cree un nuevo publish.sh en el directorio raíz del proyecto
#!/usr/bin/env bash
set -e
# 修改npm源地址
npm config get registry
npm config set registry=http://registry.npmjs.org
# 登陆输入自己的npm账号和密码,还有邮箱
echo '登录'
npm login
echo "发布中..."
npm publish
# 改回npm源地址
npm config set registry=https://registry.npm.taobao.org
echo -e "\n发布成功\n"
exit
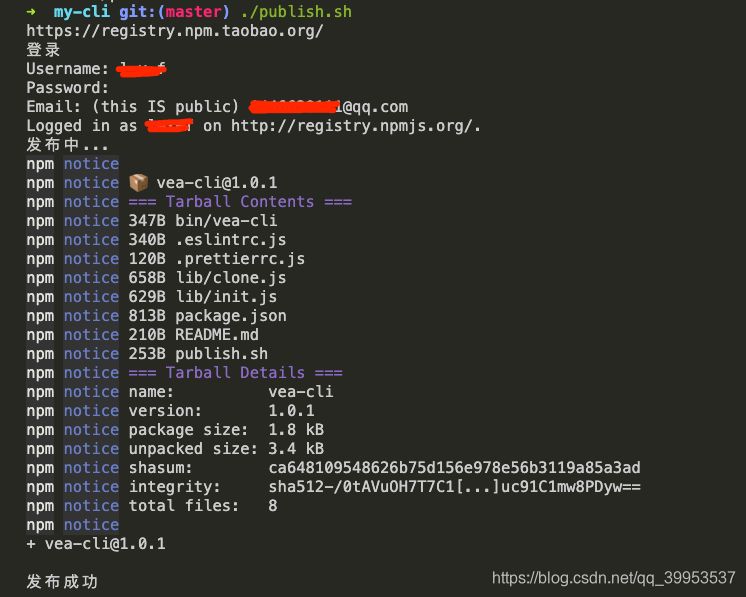
./publish.sh Mostrar después de una ejecución exitosa

6. Prueba después del lanzamiento
npm i -g vea-cli
Si no tiene este paquete, eche un vistazo, ¿la fuente de npm es http://registry.npmjs.org? Hay una diferencia horaria en la sincronización de la fuente de taobao
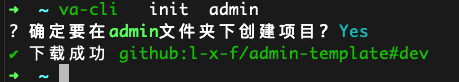
7. Date cuenta del efecto

8. Cancele o elimine el paquete npm después de la publicación.
Cancelación obligatoria, solo se permite cancelar la versión lanzada en las últimas 72 horas
npm unpublish --force
Eliminar el paquete publicado
npx force-unpublish package-name '原因描述'
Link de referencia
1. https://github.com/sindresorhus/ora
2. https://blog.csdn.net/qq_26733915/article/details/80461257
3. https://github.com/vuejs/vue-cli
4. https://github.com/chalk/chalk
5. https://github.com/ianstormtaylor/download-github-repo