Principales requisitos funcionales:
Haga clic en el botón de la biblioteca de componentes a la izquierda para crear los diferentes componentes correspondientes y mostrarlos en el área derecha Haga clic en el botón eliminar en el componente creado a la derecha para eliminar el componente correspondiente Después de eliminar el componente correspondiente, la posición del componente a continuación se mueve automáticamente hacia arriba
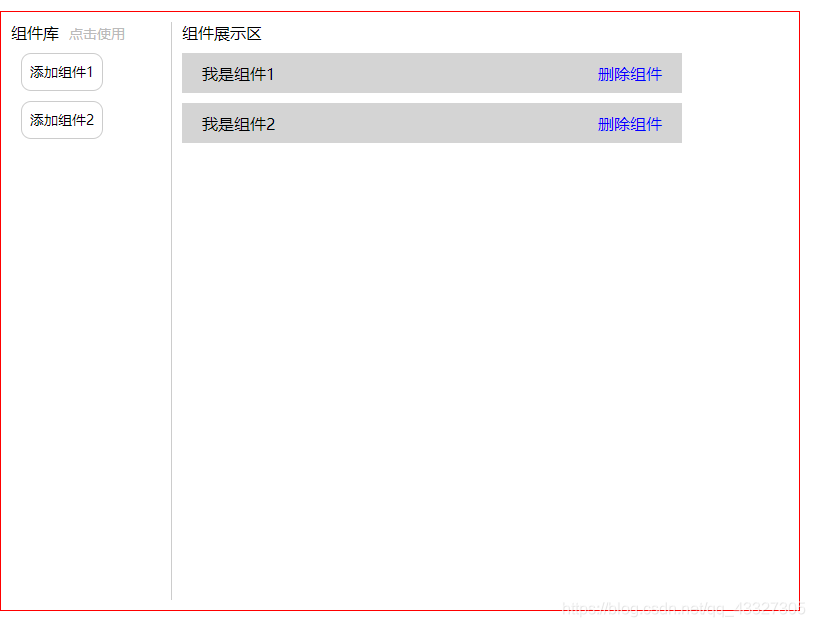
Imagen de efecto:
Código:
Código del componente principal (con el código de estilo CSS eliminado):
< template>
< div class = "home" >
< div class = "container" >
< div class = "addZujian" >
< div>
< span> 组件库< / span>
< span style= "color:#bbb;margin-left:10px;font-size:14px;" > 点击使用< / span>
< / div>
< div class = "zujianBtn" @click= "zujian" > 添加组件1 < / div>
< div class = "zujianBtn" @click= "zujian2" > 添加组件2 < / div>
< / div>
< div class = "zujianContent" >
< div> 组件展示区< / div>
< ! -- Vue提供了 component , 来展示对应名称的组件 -- >
< ! -- component 是一个占位符, : is 属性, 可以用来指定要展示的组件的名称 -- >
< component
v- for = "(item,index) in comName"
: is= "item.name"
: key= "index"
@func= "getContent(index)"
> < / component>
< / div>
< / div>
< / div>
< / template>
< script>
import zujian1 from "./zujian" ;
import zujian2 from "./zujian2" ;
export default {
data ( ) {
return {
comName: [ ]
} ;
} ,
components: {
zujian1,
zujian2
} ,
methods: {
zujian ( ) {
this . comName. push ( {
name: "zujian1"
} ) ;
} ,
zujian2 ( ) {
this . comName. push ( {
name: "zujian2"
} ) ;
} ,
getContent ( index) {
this . comName. splice ( index, 1 ) ;
}
}
} ;
< / script>
Código del subcomponente 1 (con el código de estilo CSS eliminado):
< template>
< div class = "home" >
< div class = "container" >
< span> 我是组件1 < / span>
< span class = "del" @click= "del" > 删除组件< / span>
< / div>
< / div>
< / template>
< script>
export default {
data ( ) {
return {
} ;
} ,
methods: {
del ( ) {
this . $emit ( 'func' , '' )
}
}
} ;
< / script>
Código del subcomponente 2 (con el código de estilo CSS eliminado):
< template>
< div class = "home" >
< div class = "container" >
< span> 我是组件2 < / span>
< span class = "del" @click= "del" > 删除组件< / span>
< / div>
< / div>
< / template>
< script>
export default {
data ( ) {
return {
} ;
} ,
methods: {
del ( ) {
this . $emit ( "func" , "" ) ;
}
}
} ;
< / script>
Grupo QQ de comunicación web front-end: 327814892