Use js para ingresar filas y columnas, haga clic en el botón para crear dinámicamente una tabla.
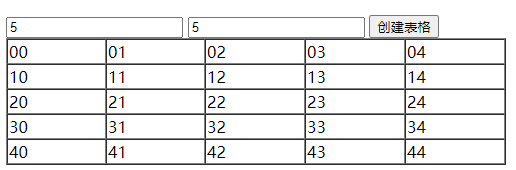
No hay mucho que decir, primero mostremos las representaciones:

código HTML:
<input type="text" value="5" placeholder="请输入行数" id="rows">
<input type="text" value="5" placeholder="请输入列数" id="cols">
<input type="button" value="创建表格" onclick="creatTab()">
<div id="bigbox">
</div>
código js:
<script>
var rows = document.getElementById("rows");
var cols = document.getElementById("cols");
var div = document.getElementById("bigbox");
var anniu = document.createElement("button")
function creatTab(){
var tab = "<table border='1' width='500px' cellspacing='0'>"
for(var i=0;i<rows.value;i++){
tab=tab+"<tr>";
for(var j=0;j<cols.value;j++){
tab+="<td>"+i+j+"</td>";
}
tab+="<tr/>";
}
tab+='</table>';
div.innerHTML=tab;
}
</script>