Ventanas de preparación del entorno
1. Primero instale jdk,
https://www.oracle.com/java/technologies/javase-jdk8-downloads.html
PD: Esto les recuerda a los estudiantes y jdk sugiere instalar la unidad C por defecto, de lo contrario, la
detección de la versión es demasiado frustrante :
Actualmente se requiere la versión java
para iniciar sesión cuando descargue java jdk inferior a jdk1.8 en el sitio web oficial, comparta una cuenta aquí, fácil de descargar (PS: se encuentra en línea) Cuenta Oracle (reproducida)
[email protected]
Contraseña: Oracle123
Dirección de origen: https://blog.csdn.net/Stars_min/article/details/91659994


2. Descarga del SDK de Android
https://www.androiddevtools.cn/

3. Instalar Gradle
https://services.gradle.org/distributions/
Detección de versión:
Gradle -v


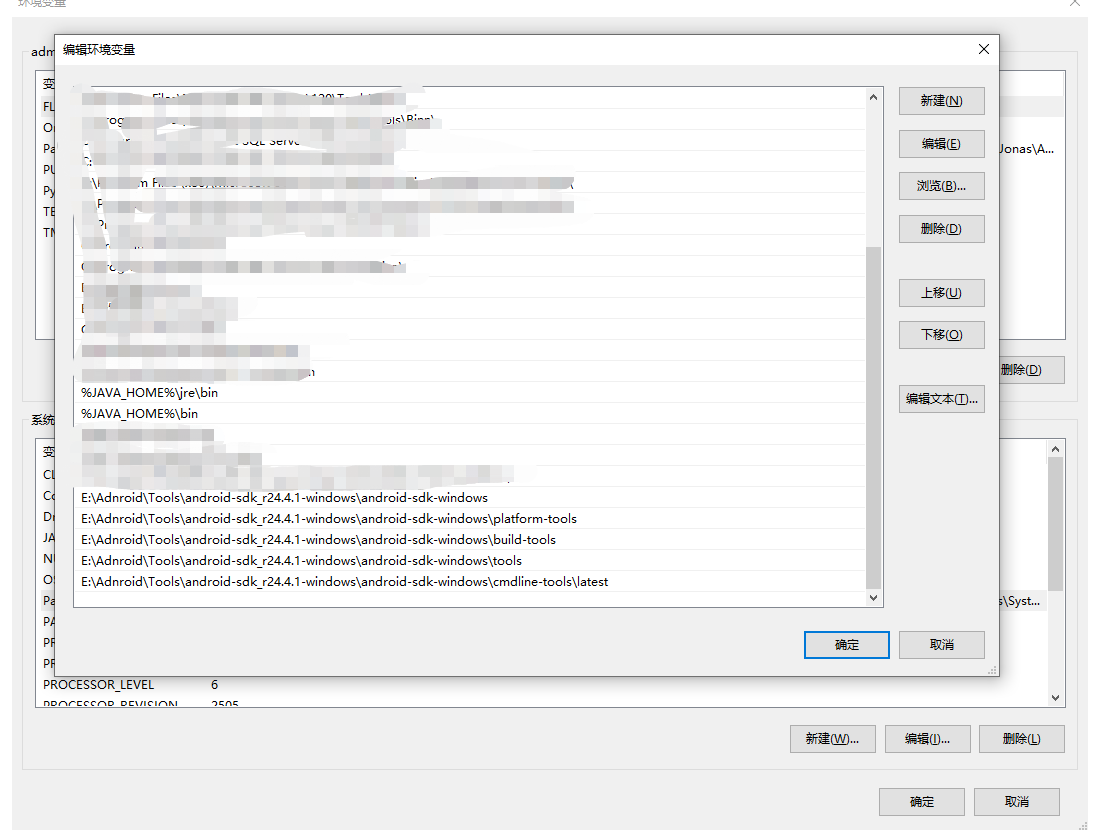
La configuración de la variable del sistema se agrega nuevamente de la siguiente manera: JAVA_HOME C: \ Archivos de programa \ Java \ jdk1. 8. 0_251 CLASSPATH .; % JAVA_HOME% \ lib \ dt.jar;% JAVA_HOME% \ lib \ tools.jar Ruta Se agrega lo siguiente: Ruta % JAVA_HOME% \ jre \ bin % JAVA_HOME% \ bin E: \ Adnroid \ Tools \ android -sdk_r24. 4.1 -windows \ android-sdk- windows E: \ Adnroid \ Tools \ android -sdk_r24. 4.1 -windows \ android-sdk- windows \ platform- tools E: \ Adnroid \ Tools \ android -sdk_r24. 4.1 -windows \ android-sdk-windows \ build- tools E: \ Adnroid \ Tools \ android -sdk_r24. 4.1-windows \ android-sdk- windows \ tools E: \ Adnroid \ Tools \ android -sdk_r24. 4.1 -windows \ android-sdk-windows \ cmdline-tools \ latest

Configuración de Córdoba
Red china de Cordova: http://cordova.axuer.com/
1.
El requisito previo para instalar cordova es que ese nodo se haya instalado.
Instalación de nodos: https://nodejs.org/zh-cn/
2. Instalación global
npm install- g
detección de versión de cordova: cordova -v
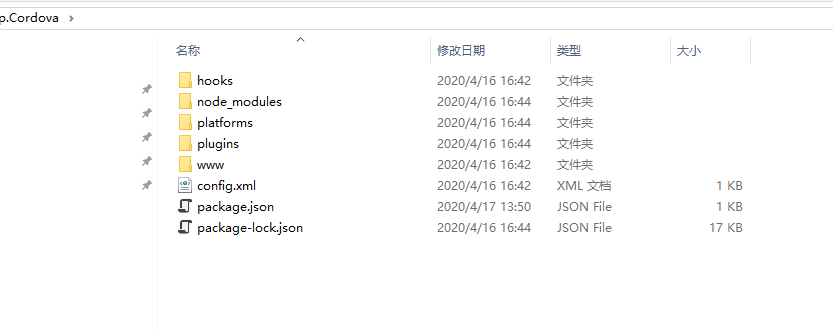
3. Nuevo proyecto cordova
cordova crear Chy.Demo.Cordova org.apache.cordova.ChyApp Chy.Demo
anotación de estructura de directorios:
Chy.Demo.Cordova: nombre del directorio cordova
org.apache.cordova.ChyApp: nombre del paquete
Chy.Demo nombre del proyecto

4. Genere la plataforma cordova agregue android para crear la biblioteca cordova requerida por la plataforma Android
plataforma cordova agregar android
PD: ¡La mayor parte del trabajo se ha completado aquí! ! !
Vue proyecto de construccion
1. Primero instale el andamio Vue-cli a nivel mundial
npm install - g vue
npm install -g vue-cli
2. Use la línea de comando para crear un proyecto Vue
vue init webpack Chy.Demo
3. Modifique el archivo config / index.js del proyecto Vue.
index: path.resolve (__ dirname, '../www/index.html'), assetsRoot: path.resolve (__ dirname, '../www'), assetsSubDirectory: '', assetsPublicPath: '',
4. Use npm run build para compilar y lanzar el proyecto

Generación de Android apk
1. Sobrescriba los archivos en el directorio de carpetas www generado a www en el proyecto Cordova

2. Ejecute el comando para compilar y generar el archivo apk,
cordova build android

3,
proyecto de archivo Apk en la carpeta \ plataformas \ android \ app \ build \ salidas \ apk \ debug
4. Antes de empaquetar y depurar, primero verifique si AndroidSDK está instalado correctamente y ejecute el comando para verificar los
requisitos de cordova

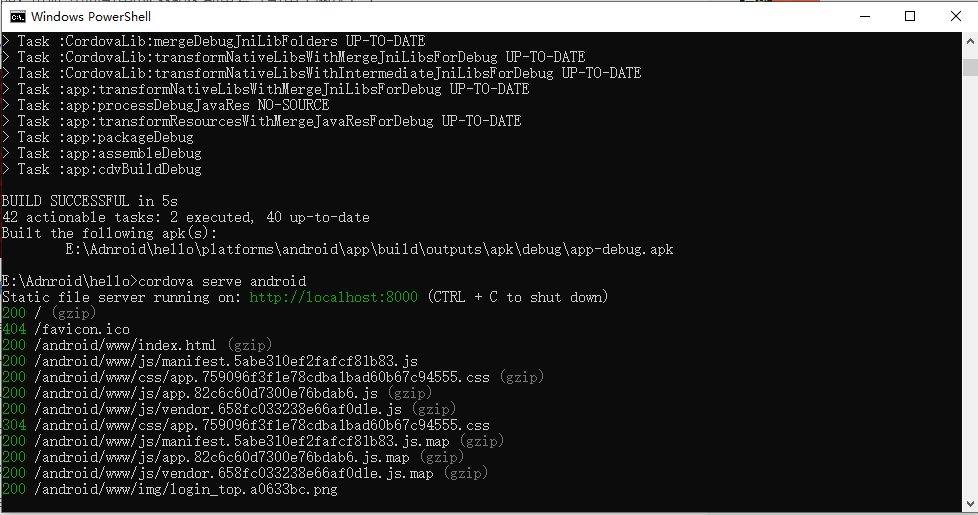
5. Vía comando
cordova servir android
Luego puede acceder a la página en el navegador a través de http: // localhost: 8000 / android / www / index.html # /

PD: ¡Puedo ver este paso y básicamente puedo jugar felizmente! ! !