Escribimos proyecto Vue Vue se utilizará para utilizar andamios vue-cli
vue-cli oficial de un andamio, que se utiliza para generar rápidamente un vue de plantillas de proyecto,
estructura de directorio predefinido y el código subyacente, como cuando creamos proyecto Maven puede optar por crear un proyecto esqueleto, este proyecto es el esqueleto de andamios, nuestro desarrollo es más rápido;
Sus principales características son:
- estructura de directorio unificado
- depuración local
- el despliegue en caliente
- prueba de la unidad
- Integrado paquete en línea
Construimos el medio ambiente Vue necesario para el proyecto:
Node.js : http://nodejs.cn/download/
安装就无脑下一步就好,安装在自己的环境目录下
Confirmar nodejs instalación exitosa:
- Entrada nodo -v cmd hacia abajo para ver si este número puede imprimir correctamente publicación puede ser!
- Introduzca NPM-v cmd hacia abajo para ver si este número puede imprimir correctamente publicación puede ser!
Esta nueva gestión pública, es una herramienta de gestión de paquetes, apt y software bajo Linux instalar casi!
Taobao espejo instalado acelerador Node.js (CNPM)
De esta manera, a continuación, descargar mucho más rápido -
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
#查看cnpm的版本
cnpm -v
Instalación vue-cli
cnpm install vue-cli -g
# 测试是否安装成功
# 查看可以基于哪些模板创建 vue 应用程序,通常我们选择 webpack
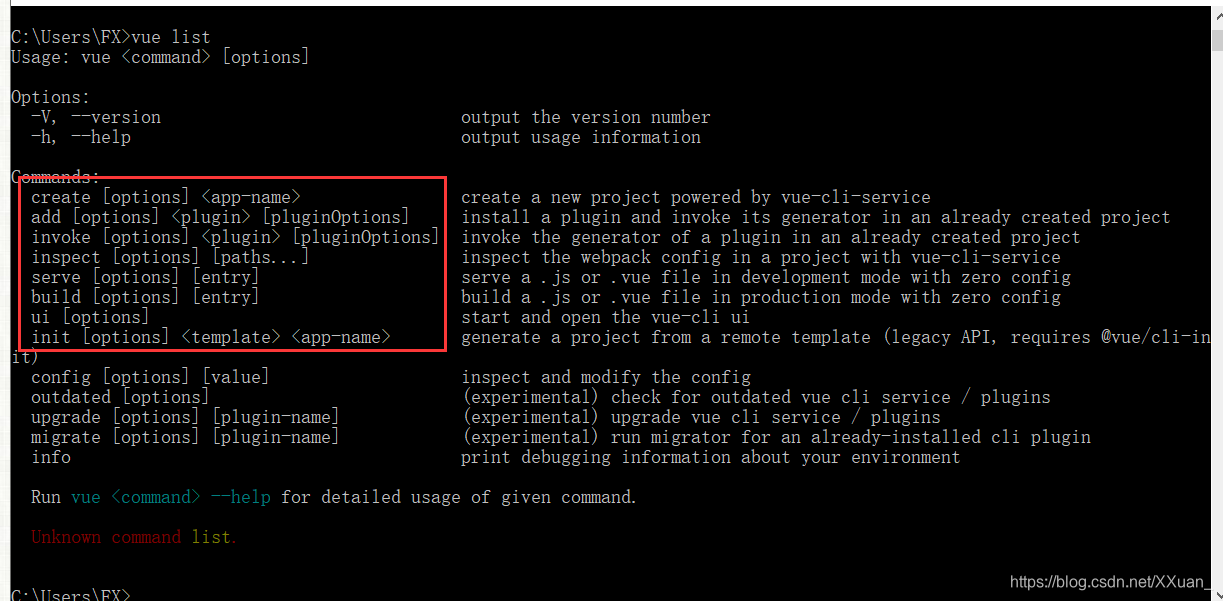
vue list

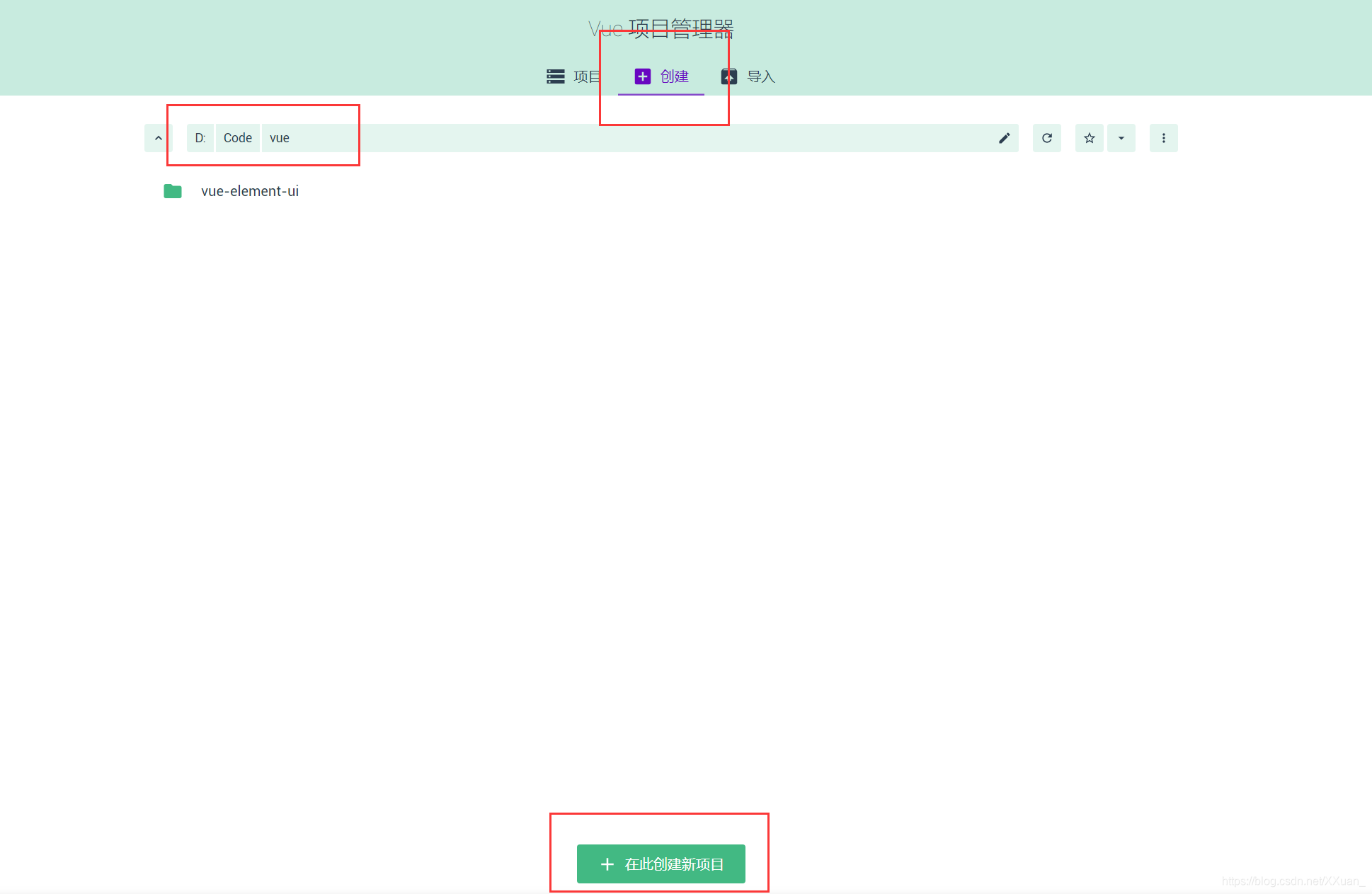
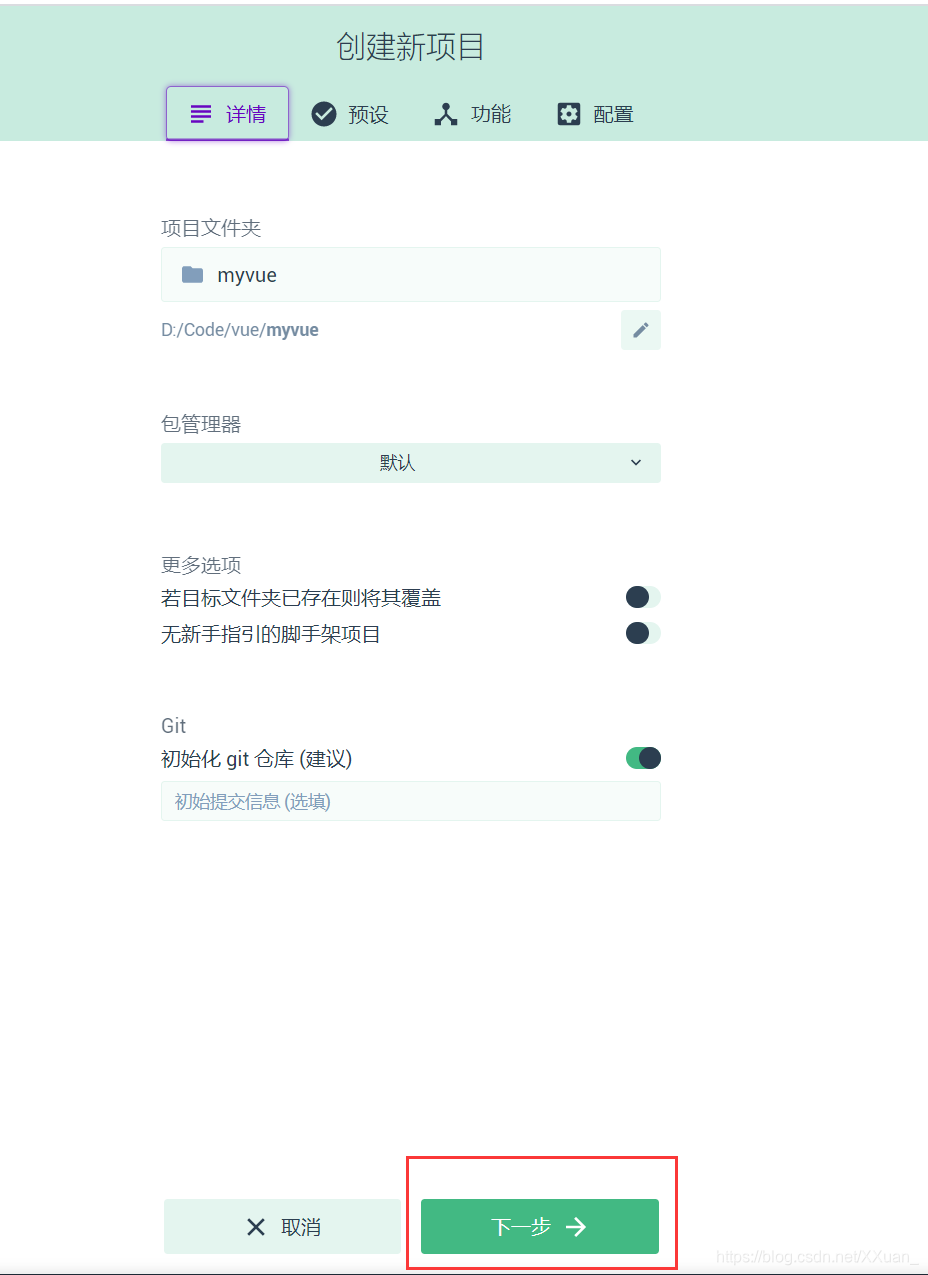
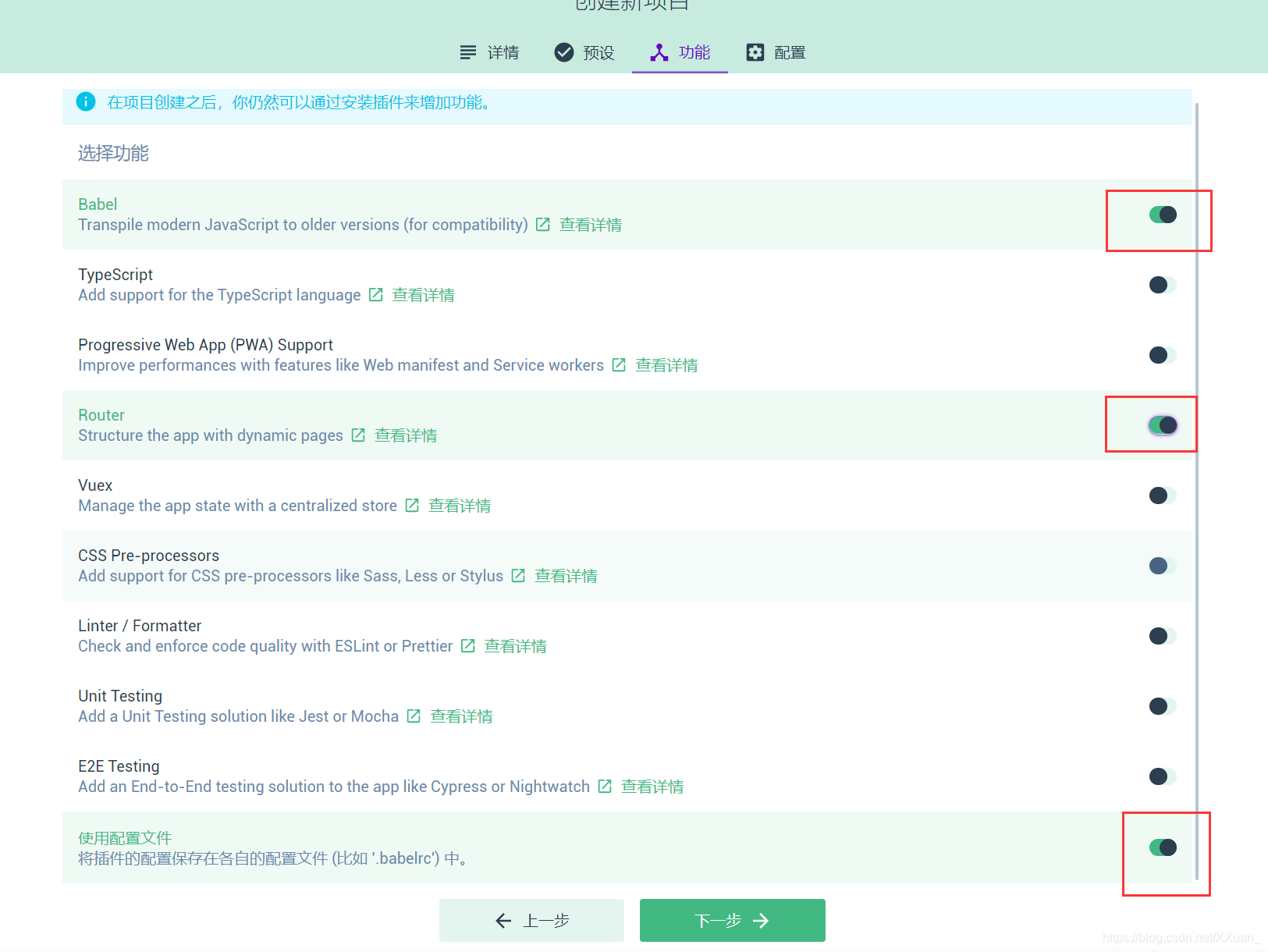
Podemos utilizar el vue uicomando para entrar Vue interfaz visual para crear un proyecto Vue






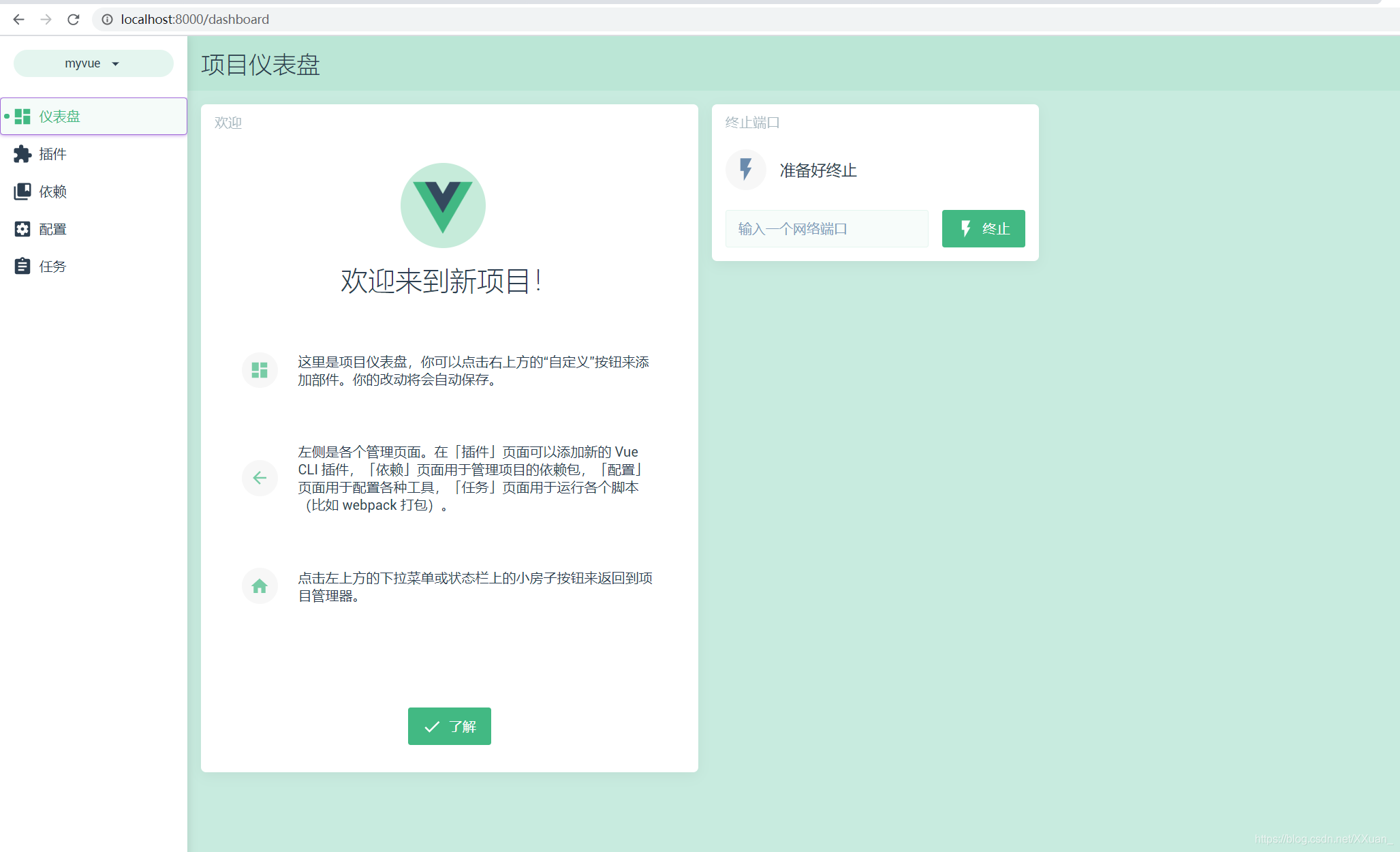
Hasta ahora hemos creado el proyecto Vue terminado!
