Hola a todos, soy un cerdo arqueado por repollo.
1.HTML
Nombre completo Lenguaje de
marcado de hipertexto Lenguaje de marcado de
hipertexto El hipertexto literalmente significa algo diferente al texto (incluido el texto)
generalmente se refiere a texto + audio + video + imagen ...
lenguaje de marcado: el navegador realizará la operación correspondiente cuando vea la etiqueta, está escribiendo en Idioma del navegador
HTML a menudo escribe páginas web estáticas, que son ejecutadas directamente por el navegador.
2. Marca (etiqueta)
Como se mencionó anteriormente, HTML es un lenguaje de marcado, por lo que implementamos una página basada en etiquetas.
Las etiquetas se dividen en etiquetas simples y etiquetas dobles .
Etiqueta única de uso común: la <br/>fila de salto es el significado de una nueva línea. La nueva línea que escribimos no puede ser analizada por el navegador, por lo que debemos usar etiquetas para ayudarnos a darnos cuenta.
Además, los espacios consecutivos también serán reconocidos como uno por el navegador, usamos & nbsp ; Mostrar múltiples espacios, & nbsp; & nbsp; & nbsp; significa tres espacios.
La forma de las etiquetas dobles:
<nombre del elemento> contenido </ nombre del elemento>, ya que <html></html> <head></head> <body></body>
el contenido que escribimos está envuelto en etiquetas dobles
Intentemos escribir un archivo HTML simple para
crear una página web HTML
java 右键桌面创建一个txt 修改后缀名.html
<html>
<head>
<titile>这里写网页的标题</title>
</head>
<body>
这里写网页的内容
</body>
</html>
En general, escriba lo que queremos mostrar en la página y escriba <body></body>cosas invisibles en <head></head>ella. La
cabeza y el cuerpo son igualmente importantes.
Además, la etiqueta también tiene sus atributos. A continuación, presentamos brevemente algunos de los más utilizados y sus atributos.
1.El
formato de etiqueta de fuente es
<font face="宋体" size="7" color="green">
<b>静夜思</b>
</font>
El tamaño es un atributo de la fuente, que representa el rango de tamaño de la fuente 1 ~ 7. La
fuente que representa el
color es el color del texto, hay dos formas de expresar
(1) usar el inglés para describir el color color = "rojo"
(2) usar rgb para ir Descripción color color = "# Rojo, Verde y Azul" Dos hexadecimales significa que el color ff representa un máximo de 00 min. Si los dos son iguales, solo se puede escribir uno. Por ejemplo, # ff00ff se puede escribir como # f0f.
<b>静夜思</b> 强调
<strong>静夜思</strong> 样式改变
<em>李白</em> 对内容的强调
<i>李白</i> 改变样式
Aquí la etiqueta b está en negrita, y fuerte también está en negrita. Pero la semántica de los dos es diferente. B enfatiza que fuerte es solo un cambio de estilo.
Podemos usar correctamente la semántica de las etiquetas para mejorar la precisión del contenido recuperado por los motores de búsqueda. Por ejemplo, si buscamos Jingyesi en Baidu, podemos buscar Jingyesi de la etiqueta b, pero no los fuertes.
em es tilt i y la diferencia entre los dos es igual a negrita.
2. Formulario por
formulario<table></table> 包裹 <tr></tr>代表行 <td></td> 代表列 行优于列 意思就是先写行才能写列
(1) El borde del atributo representa la unidad de borde px (píxel)
(2) el ancho y la altura representan la unidad de ancho y alto px (píxel), que también se puede expresar con un signo de porcentaje
(3) align = "center" horizontal center valign = "midlel" Centrado verticalmente
(4) rowspan colspan representa a través de filas y columnas (puede entenderse como celdas combinadas)
<html>
<head>
<title>
我是大傻逼
</title>
</head>
<body>
<font face="宋体" size="7" color="green">
<b>静夜思</b>
</font>
<br/>
<font face="黑体" size="4" color="#ffff00">
<em>李白</em>
</font>
<br/>
<font face="楷体" size="5" color="blue">
床前明月光,<br/>
疑是地上霜。<br/>
举头望明月,<br/>
低头思故乡。<br/>
</font>
<hr>
<table border="2px" width="200px" height="200px">
<tr align="center">
<td rowspan="2">
1
</td>
<td colspan="2">
2
</td>
</tr>
<tr align="center">
<td>
5
</td>
<td rowspan="2">
6
</td>
</tr>
<tr align="center">
<td colspan="2">
7
</td>
</tr>
</table>
</body>
</html>
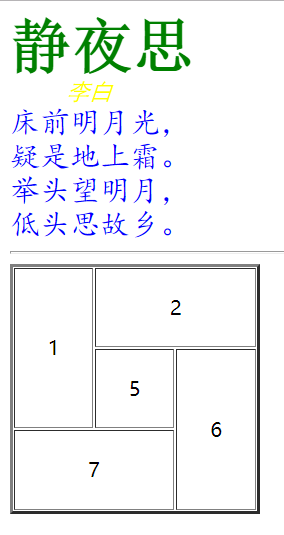
Los resultados de visualización anteriores son:

<hr/> 是中间的那条分割线
3. Etiquetas de imagen
Dos atributos: src y alt
<img src="./img.png" alt="图挂了" />
ruta de imagen src
(1) 相对路径: 图片和网页的相对位置 ./ 当前路径下 ../ 向上一级
(2) 绝对路径: 图片在系统的绝对位置 C:\Users\hzyc\Desktop\img.png
alt = "" La imagen se cuelga "
Cuando la ruta no es válida, la imagen no se carga y el mensaje de texto que se muestra
Si no se puede encontrar la imagen, el valor de alt se muestra como se muestra a continuación

