Uso vue vue-impresionante-swiper producido carrusel de la figura.
1. Acceso github, buscar vue-impresionante-swiper, ver el uso.
La primera fosa: github realidad no se puede acceder.
Solución: se refieren a otra persona https://www.cnblogs.com/Owen-ET/p/10868620.html
De hecho, no visite visita no tiene importancia, de acuerdo con los siguientes pasos en ella.
2. Instalar vue-impresionante-swiper especificada versión
La segunda fosa: Debe utilizar esta versión, la parte posterior o bien una gran cantidad de errores.
NPM i [email protected] --save
3. En la carpeta componente componentes Nueva Swipe.vuer y pegue el código de abajo:
< Plantilla > < div > < div clase = "contenedor" > < swiper ref = "mySwiper" : Opciones = "swiperOptions" > < swiper-deslizante de V para = "(artículo, i) en piclist" : clave = "i " > < img : src =" item.src" > </ swiper-slide > < div clase = "" swiper-paginación ranura = "paginación" > </ div > </ Swiper > </ div > </div > </ Plantilla > < script > Exportación predeterminado { nombre: " Swiper " , // aquí Swiper no se puede utilizar como un nombre o un error de datos () { retorno { swiperOptions: { la paginación: " .swiper-la paginación " , // figura punto de rotación bucle: a true , // ciclo }, piclist: [ {ID: 0 , la src: ' https://gtms01.alicdn.com/tps/i1/T1Ww_JFEpdXXcZd9sr-640-200.png' }, {Id: 1 , src: ' https://gw.alicdn.com/imgextra/i3/149/O1CN01wekXPw1CyHZ23AC4R_!!149-0-lubanu.jpg ' } ] }; } }; </ Escritura >
/ * Image% 100 * / .swiper Slide-IMG { anchura : 100% ; }
componente padre introdujo Swipe.vue
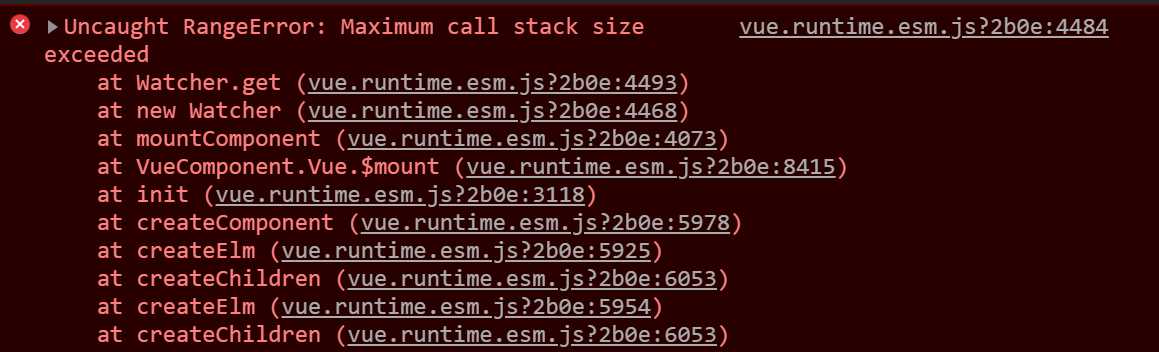
El tercer hoyo: este nuevo nombre de Swiper.vue no puede ser llamado Swiper! ! ! ! ! Llamado otra cosa, como, HomeSwiper
De lo contrario, informar del error siguiente:

4. En este momento, la rotación ya es posible deslizar la diapositiva. Muy feliz todavía. A continuación, una diapositiva a otra, cuando en realidad encontraron que hay una advertencia.
El cuarto hoyo: una diapositiva a otra y se encontró el siguiente error

Solución: Añada la siguiente en App.vue en estilo.
/ * Resolver carrusel de diapositivas figura de error * / * { Touch-Acción : ninguno ;}
5. La figura aparece en el punto de rotación, el valor predeterminado es de color azul a blanco para verse mejor.
El quinto hoyo: Conjunto directo al blanco no es aceptable. . .
solución:
<style lang = "css" restringidos> .wrapper >>> .swiper-paginación-bala-activa { background-color : ! #fff importante ; } </ Style>
efecto:

código completo:
Swiper.vue
< Plantilla > < div > < div clase = "contenedor" > < swiper ref = "mySwiper" : Opciones = "swiperOptions" > < swiper-deslizante de V para = "(artículo, i) en piclist" : clave = "i " > < img : src =" item.src" > </ swiper-slide > < div clase = "" swiper-paginación ranura = "paginación" > </ div > </ Swiper > </ div > </div > </ Plantilla > < script > Exportación predeterminado { nombre: " HomeSwiper " , // aquí no Swiper como nombre, error o de datos () { retorno { swiperOptions: { la paginación: " .swiper-la paginación " , // ruedas figura punto de multidifusión bucle: a true , // ciclo }, piclist: [ {ID: 0 , la src: ' https://gtms01.alicdn.com/tps/i1/T1Ww_JFEpdXXcZd9sr-640-200.png' }, {Id: 1 , src: ' https://gw.alicdn.com/imgextra/i3/149/O1CN01wekXPw1CyHZ23AC4R_!!149-0-lubanu.jpg ' } ] }; } }; </ Escritura > < estilo lang = "css" restringidos > .wrapper >>> .swiper-paginación-bala-activa { background-color : #fff ; } / * 图片100% * / img .swiper-slide { anchura : 100% ; } </ Estilo >
App.vue
< Estilo > / * resolver carrusel de diapositivas figura de error * / * { Touch-Acción : ninguno ; } </ estilo >