En este artículo se describe comúnmente usado en el enchufe vue proceso de aprendizaje. El seguimiento será organizado en la versión web del Manual, y subir a GitHub.
Hemos preparado una demostración y código fuente en mi github . Socios pequeños pueden ir a ver Oh ~ https://github.com/Gesj-yean/vue-demo-collection
el tiro de ejecución del proyecto de la siguiente manera, la bienvenida a los socios pequeños para comentarios ~ ~ ~ ~ gracias


cambio de tamaño-detector
Dirección: http: //npm.taobao.org/package/resize-detector
cuando se utiliza para monitorear los cambios en el tamaño del elemento, lo que hace la página. eCharts lenguaje común a veces cambian con los cambios en el tamaño de la ventana del gráfico.
NProgress
NProgress se utiliza para mostrar una barra de progreso en la parte superior de la ventana.
eslint-plugin-más bonita
Esto es para eslint se puede combinar con más bonita
npm install --save-dev eslint-plugin-prettier
eslint-config-más bonita
Esto es para permitir eslint compatible con más bonito, más bonito estrecha con las normas de conflicto eslint
npm install --save-dev eslint-config-prettier
tabla de exportación de Excel
- instalación:
npm install xlsx file-saver -S
npm install script-loader -S -D
- Nuevo proveedor en la carpeta src, los nuevos Export2Excel.js
- Modo de empleo:
import('@/vendor/Export2Excel').then(excel => {
excel.export_json_to_excel({
header: tHeader, //表头 必填
data, //具体数据 必填
filename: 'excel-list', //非必填
autoWidth: true, //非必填
bookType: 'xlsx' //非必填
})
})
- Documentación:
https://panjiachen.github.io/vue-element-admin-site/feature/component/excel.html#excel-export
vista-lazyload
vue-lazyload para cargar las imágenes perezosos, la imagen por defecto cuando la carga no está completa.
npm i vue-lazyload
Referencia: https: //www.npmjs.com/package/vue-lazyload
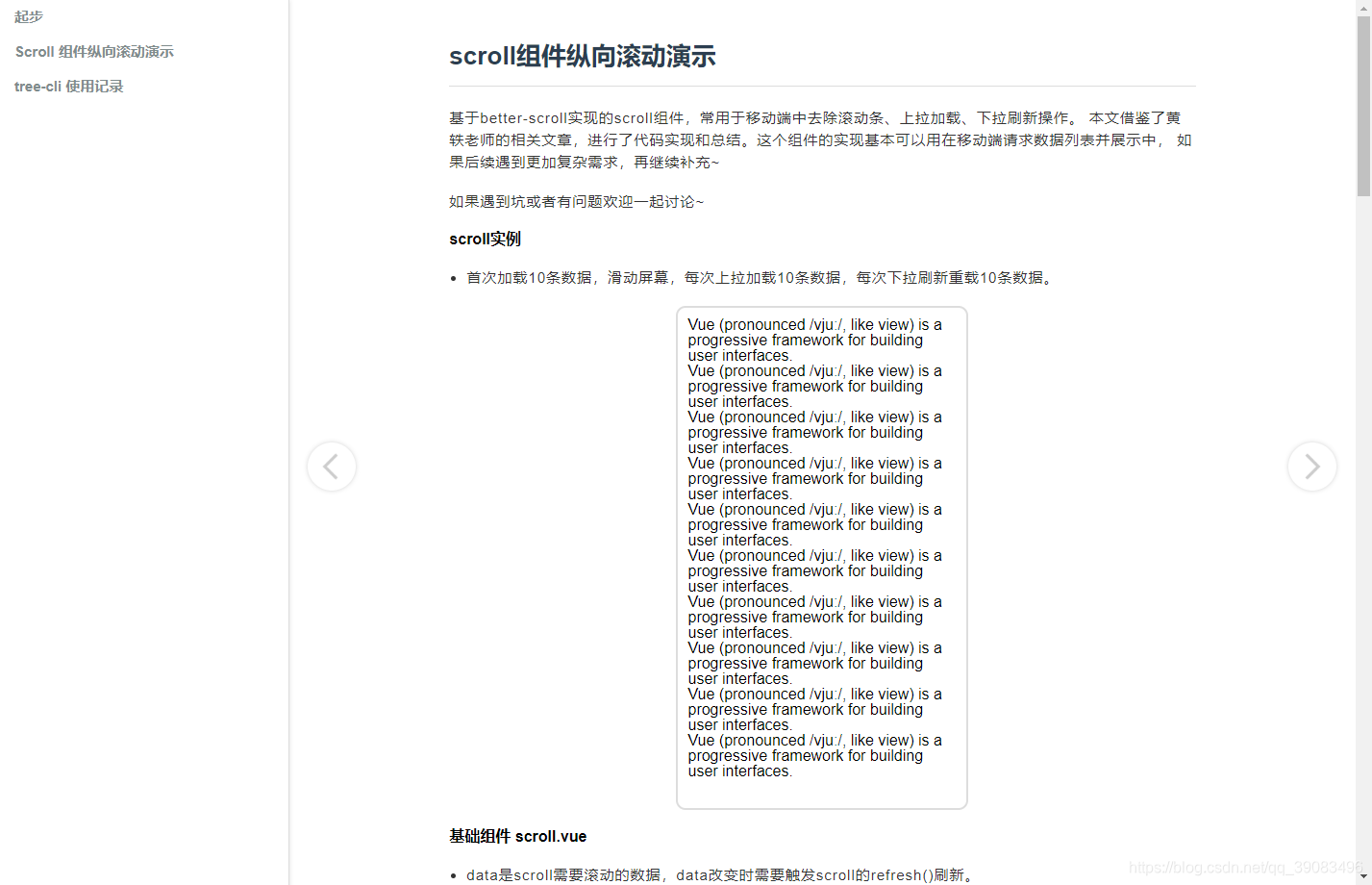
mejor-scroll
mejor-desplazarse extremo móvil para el desplazamiento, la barra de desplazamiento se puede quitar. Raja también tiene un portador, tal como función de actualización desplegable.
Documentación: http: //ustbhuangyi.github.io/better-scroll/doc/api.html
createLogger
Método createLogger vuex, la consola puede entonces imprimir los datos antes y después del cambio de vuex estado.
src / Tienda / index.js:
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import * as actions from './actions'
import * as getters from './getters'
import state from './state'
import createLogger from 'vuex/dist/logger' // 从vuex中引入
Vue.use(Vuex)
const debug = process.env.NODE_ENV !== 'production' // 生产环境下不开启
export default new Vuex.Store({
state,
mutations,
actions,
getters,
strict: debug, // 开启严格模式,检查state的修改是否来源于mutation的commit
plugins: debug ? [createLogger()] : [] // 使用createLogger
})
vconsole
vconsole consola para mover la llamada termina datos de impresión.
npm i vconsole
Referencia: https: //www.npmjs.com/package/vconsole
RWA-loader
prima-loader es una pantalla de código de plug-ins. Puede mostrar su código en modo de texto, por lo general con vue-highlightjs plugin.
npm install raw-loader --save-dev
Referencia: https: //www.npmjs.com/package/raw-loader
Ver-highlightjs
Se utiliza para el código resaltado.
