1. Instale el nodo de entorno
En primer lugar: primero descargue nodejs de nodejs.org y seleccione la descarga correspondiente.

Haga doble clic para instalar, la interfaz de instalación ha sido Siguiente



Ver el número de versión instalada

Utilice el espejo Taobao NPM
Todo el mundo sabe que es muy lento utilizar directamente el espejo oficial de NPM en China. Aquí se recomienda el espejo de Taobao NPM.
$ npm install -g npm --registry = https: //registry.npm.taobao.org
Entonces puede usar el comando npm para instalar el módulo:
2. Instale andamios vue
npm install vue-cli -g // Instalar vue-cli globalmente
Una vez completada la instalación, verifique la versión de vue

3. Crea un proyecto vue
vue create vue-ant demo (nombre del proyecto, arbitrario)

4. Use vscode para abrir el proyecto, primero npm install para instalar las dependencias, y luego npm run serve para iniciar el proyecto

Última visita: http: // localhost: 8081 / El proyecto se creó correctamente.

5. Introduzca element-ui, npm i element-ui -S

6. Introduzca element-ui en main.js
// 引入element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
7. https://element.eleme.cn/#/zh-CN/component/table Simplemente busque el componente correspondiente en la biblioteca de componentes y utilice el componente de tabla aquí.
<template>
<div>
<h1>使用element-ui的表格</h1>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
multipleSelection: []
}
},
methods: {
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
8. Empiece a ver los efectos de la página.

9. Los datos de la tabla aquí son datos fijos. Luego, conéctese al back-end para obtener datos reales dinámicos. Primero, integre axios. npm i axios

9.1 http.js (mismo directorio que main.js)
import axios from 'axios'
const http = axios.create({
baseURL: "http://localhost:8080"
})
export default http
9.2 Introducir http.js en main.js
import http from './http.js'
Vue.prototype.$http = http10. Deje los datos de la tabla en blanco y conéctese al backend para devolver los datos.
getUserInfo() {
this.$http.get('/vue').then((result) => {
console.log("获取的后端数据:", result);
// 将获取的后端数据复制给表格的数据
this.tableData = result.data;
}).catch((err) => {
console.log("获取的后端数据出错:", err);
});
// 进入页面就加载数据
mounted() {
this.getUserInfo();
},11 Springboot usa jpa para devolver datos simples
Clase de entidad
package com.frank.jpaBatchSave.entity;
import lombok.Data;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.Id;
import java.time.LocalDate;
/**
* @author 小石潭记
* @date 2020/12/5 17:52
* @Description: ${todo}
*/
@Entity
@Data
public class VueUser {
@Id
@GeneratedValue
private Long id;
private String name;
private String address;
private LocalDate date;
}
repositorio
package com.frank.jpaBatchSave.repository;
import com.frank.jpaBatchSave.entity.User;
import com.frank.jpaBatchSave.entity.VueUser;
import org.springframework.data.jpa.repository.Modifying;
import org.springframework.data.jpa.repository.Query;
import org.springframework.data.repository.PagingAndSortingRepository;
import org.springframework.data.repository.query.Param;
import org.springframework.stereotype.Repository;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
/**
* @author 小石潭记
*/
@Repository
public interface VueUserRepository extends PagingAndSortingRepository<VueUser, Long> {
}
controlador
package com.frank.jpaBatchSave.web;
import com.frank.jpaBatchSave.entity.VueUser;
import com.frank.jpaBatchSave.repository.VueUserRepository;
import com.google.common.collect.Lists;
import org.apache.commons.collections4.IteratorUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* @author 小石潭记
* @date 2020/12/5 17:54
* @Description: ${todo}
*/
@RestController
@RequestMapping("/vue")
@CrossOrigin
public class VueUserController {
@Autowired
private VueUserRepository repository;
@GetMapping
public List<VueUser> index() {
Iterable<VueUser> all = repository.findAll();
return Lists.newArrayList(all);
}
}
Datos de la base de datos

12. Inicie el proyecto de front-end para ver el efecto

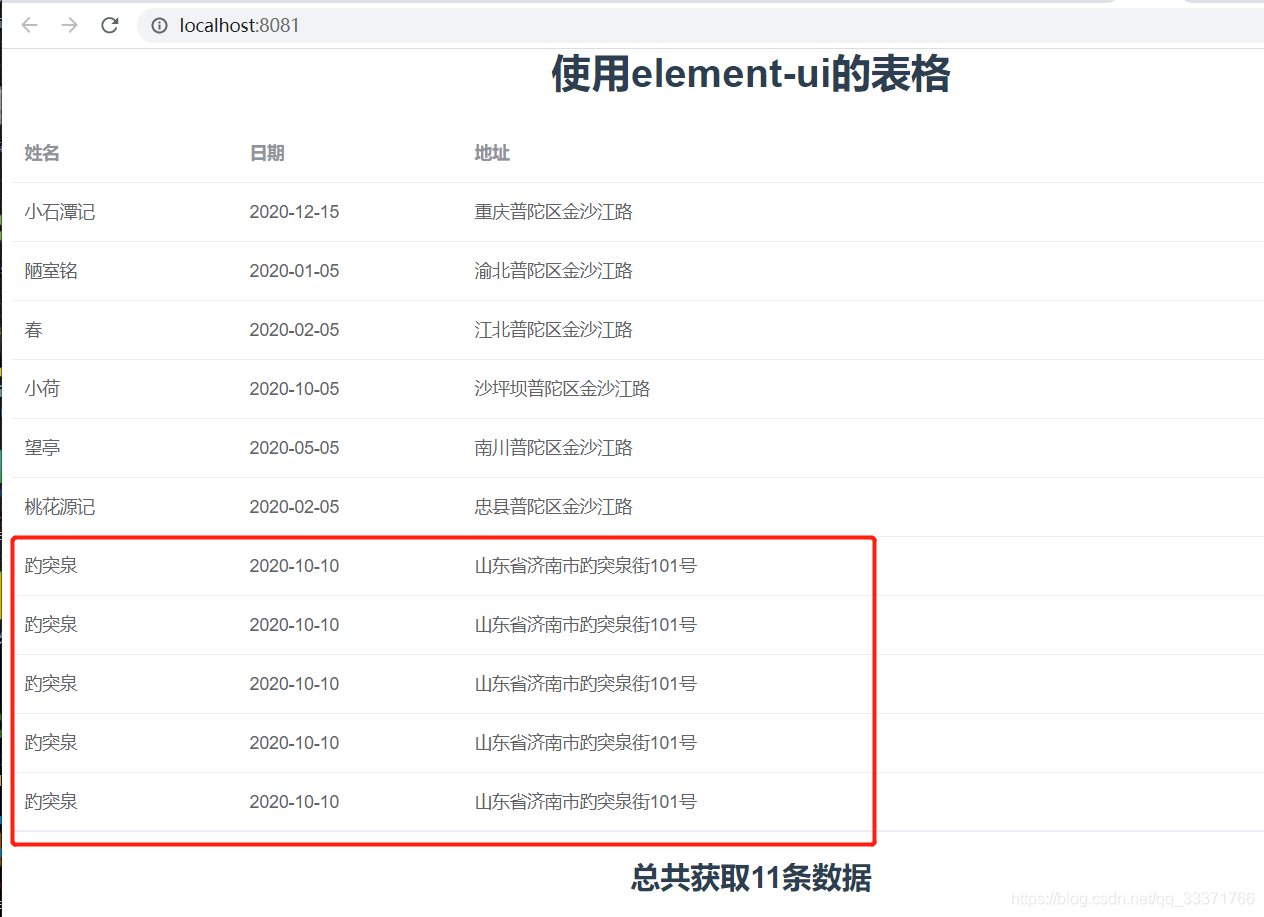
Hasta ahora, vue ha utilizado element-ui para conectarse al springboot back-end para obtener datos.
13. Axios usa la publicación para enviar datos, el pozo es un poco más pequeño 0.0
Defina un método para salvar al usuario. Los datos definidos aquí son fijos, por lo que el formulario de envío de la página no se utiliza 0.0
Necesito especificar aquí
encabezados: { 'Content-Type': 'application / json; charset = UTF-8 ' },
默认 是 El tipo de contenido 'application / x-www-form-urlencoded; charset = UTF-8' no es compatible.
saveUser() {
let user = {
name: '趵突泉',
date: '2020-10-10',
address: '山东省济南市趵突泉街101号'
};
this.$http({
url: '/vue/save',
method: 'POST',
headers: {
'Content-Type': 'application/json; charset=UTF-8'
},
data: user
}).then(res => {
console.log("插入数据成功:", res);
this.getUserInfo();
}).catch(err => {
console.log("插入数据失败:", err);
})
}Interfaz de back-end, preste atención al uso de @RequestBody para recibir los objetos pasados por el front-end
@PostMapping("/save")
public String saveUser(@RequestBody VueUser user) {
if (user.getName() != null) {
repository.save(user);
return "save success";
}
throw new MyException(USER_INFO_ERROR);
}El mismo método se llama en montado para ver el efecto.
mounted() {
this.getUserInfo();
this.saveUser();
},
Cada vez que se actualiza la página, los datos se agregarán una vez y la inserción se realizará correctamente.
14.Añadir ruta de enrutador
npm install vue-router agregar dependencia
Cree la carpeta del enrutador en src -> enrutador.js
// 配置路由相关的信息
import VueRouter from 'vue-router'
import Vue from 'vue'
import Index from '../components/Index.vue'
import UserInfo from '../components/UserInfo.vue'
// 1.通过Vue.use(插件), 安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象
const routes = [
{
path: '',
// redirect重定向
redirect: '/index'
},
{
path: '/index',
component: Index
},
{
path: '/user-info',
component: UserInfo
}
]
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
mode: 'history',
linkActiveClass: 'active'
})
// 3.将router对象传入到Vue实例
export default router
Introduce el enrutador en main.js
import Vue from 'vue'
import App from './App.vue'
// 引入element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
// 引入路由
import router from './router/router'
import http from './http.js'
Vue.prototype.$http = http
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
// 引入路由
router,
render: h => h(App),
}).$mount('#app')
Modifique app.vue a <router-view> </router-view>
<div id="app">
<router-view></router-view>
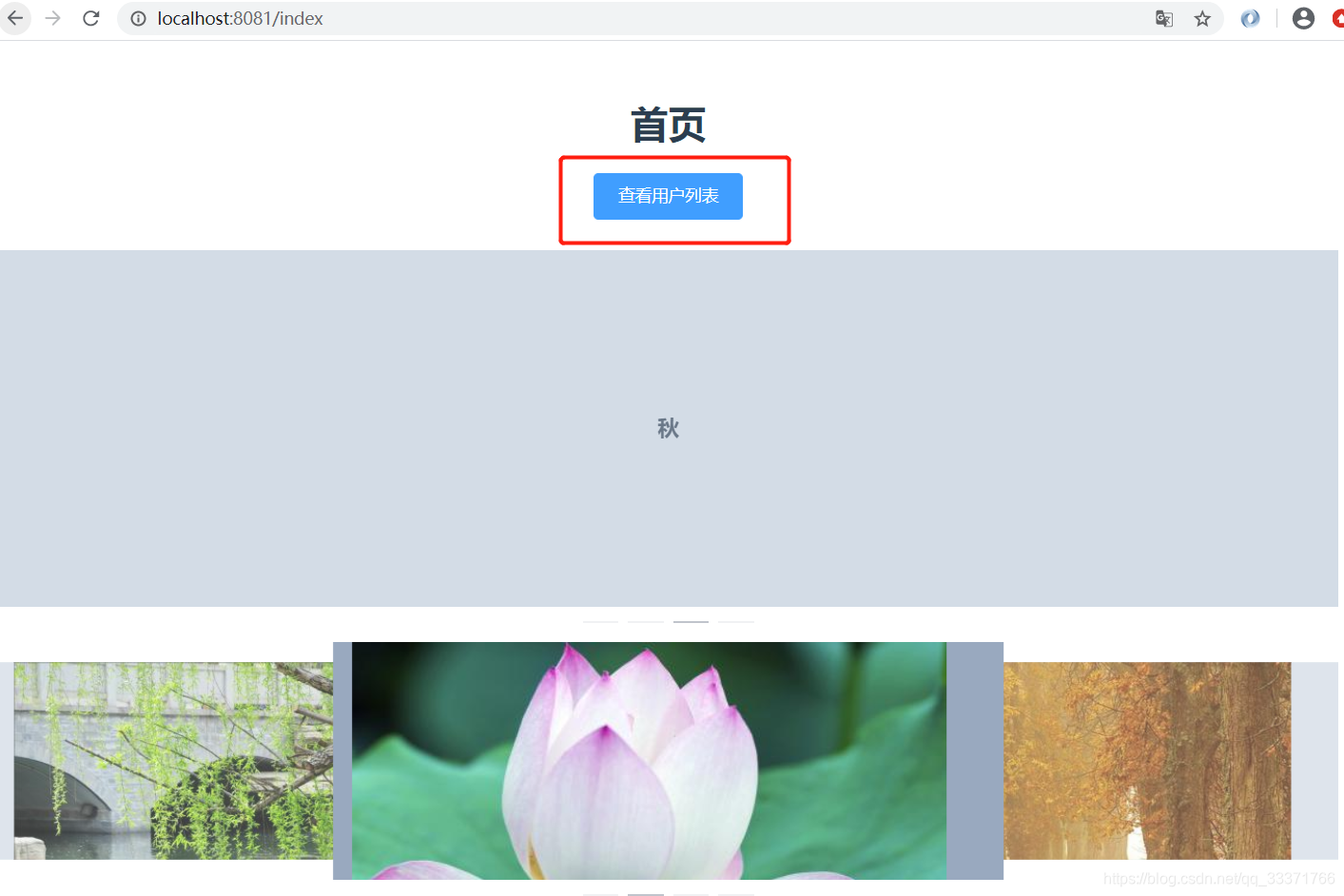
</div>15. Cree un nuevo índice de página
<template>
<div>
<h1>首页</h1>
<el-button type="primary" @click="jumpUserInfo" style="margin-bottom: 25px">查看用户列表</el-button>
<el-carousel indicator-position="outside">
<el-carousel-item v-for="item in recordList" :key="item">
<h3>{
{ item }}</h3>
</el-carousel-item>
</el-carousel>
<el-carousel :interval="3000" type="card" height="200px">
<el-carousel-item v-for="item in imagebox" :key="item.id">
<img :src="item.idView" class="image">
<span>{
{item.text}}</span>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
export default {
name: 'Index',
props: {
msg: String
},
data() {
return {
recordList: [
'春', '夏', '秋', '冬'
],
imagebox:[
{
id:1,
text: '春天',
idView:require('../assets/imagebox/1.jpg')
},
{
id:2,
text: '夏天',
idView:require('../assets/imagebox/2.jpg')
},
{
id:3,
text: '秋天',
idView:require('../assets/imagebox/3.jpg')
},
{
id:4,
text: '冬天',
idView:require('../assets/imagebox/4.jpg')
}
//imagebox是assets下一个放图片的文件夹
]
}
},
methods: {
jumpUserInfo() {
this.$router.push("/user-info");
}
},
mounted() {
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.el-carousel__item h3 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 300px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>

Haga clic en el botón para ir a la página de información del usuario.

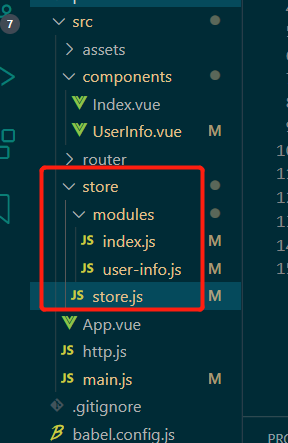
16.Utiliza el módulo de tienda
npm instalar vuex

Cree la carpeta de la tienda, store.js y js en la página opuesta de módulos
index.js
const state = {
stateA: '首页的state'
}
const mutations = {
showA (state) {
return state.stateA
}
}
const actions = {
showAAction (context) {
context.commit('showA')
}
}
const getters = {
getA (state) {
return state.stateA
}
}
export default {state, mutations, actions, getters}user-info.js
const state = {
stateB: '用户列表的state'
}
const mutations = {
showB (state) {
return state.stateB
}
}
const actions = {
showBAction (context) {
context.commit('showB')
}
}
const getters = {
getB (state) {
return state.stateB
}
}
export default {state, mutations, actions, getters}store.js inyecta los js de los dos módulos anteriores
import Vue from 'vue'
import Vuex from 'vuex'
import Index from './modules/index'
import UserInfo from './modules/user-info'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
Index,
UserInfo
}
})
export default storemain.js presenta store.js
import Vue from 'vue'
import App from './App.vue'
// 引入element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import router from './router/router'
import store from './store/store'
import http from './http.js'
Vue.prototype.$http = http
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')
El índice de la página usa el estado
import { mapState } from 'vuex'computed: {
...mapState({
index: state => state.Index.stateA
})
} <h2>{
{index}}</h2>Verifique el efecto de la página y use con éxito el atributo de estado stateA en index.js, la acción se usa de la misma manera y los js en la lista de usuarios se usan de la misma manera.

Descarga del proyecto front-end