Directorio artículo
1. Tipo de datos
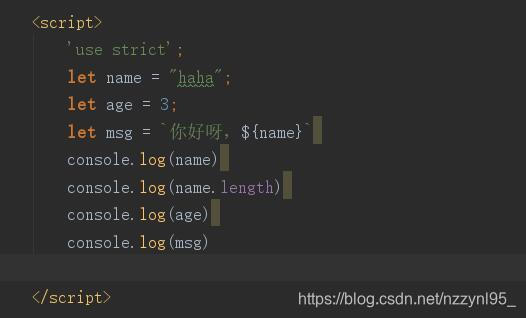
1.1 cadena
- Se utilizó una cadena normal entre comillas simples o dobles comillas paquete
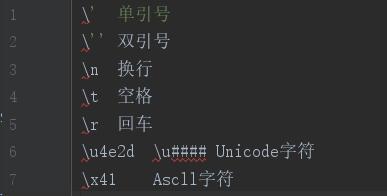
(1) carácter de escape

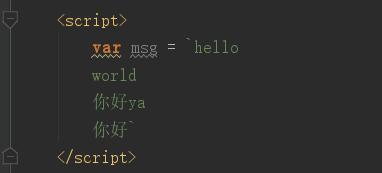
de cuerda (2) Multi-línea escrita : el ` (entre comillas tecla ESC en el teclado)

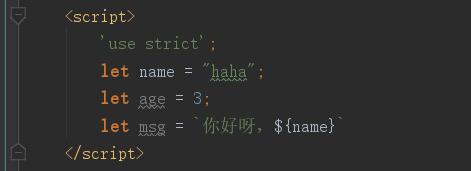
(3) cadena de plantilla

(4) longitud de la cadena
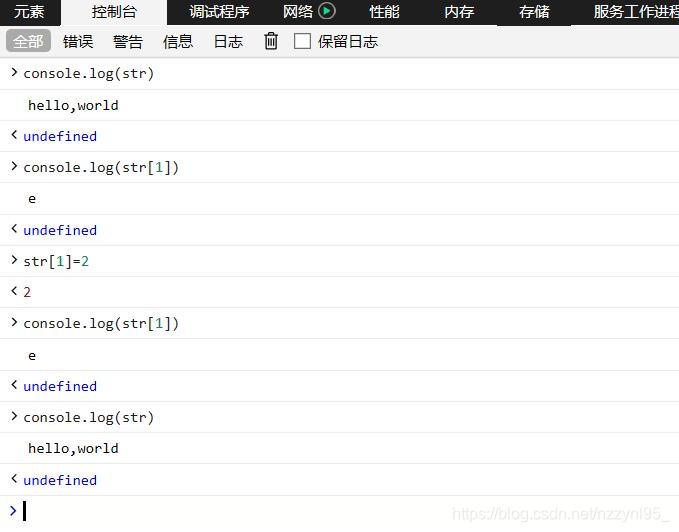
str.length

salida de la consola

(5) de la variabilidad cadena: inmutable

(6) caso de conversión
Nota: este es un método , no una propiedad de
student.toUpperCase ()
student.toLowerCase ()

adquiere el índice especificado (7).
str .indexOf ()

(. 8) tomada cadena
str.substring (. 1) // cadena tomada de la primera a la última cadena
str.substring (l, 3) // [l, 3) que contiene el extremo libre de la cabeza

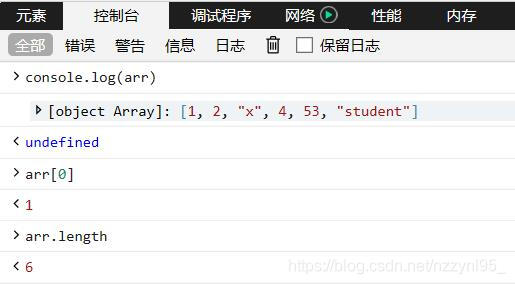
1.2 matriz
Matriz puede contener cualquier tipo de datos
ARR var = [1,2, 'X', 4, 53, "Student"];
(. 1) arr.Length longitud
Nota: Añadir a arr.Length asignación, tamaño de la matriz va a cambiar, si la asignación es demasiado pequeño, el elemento se perderá

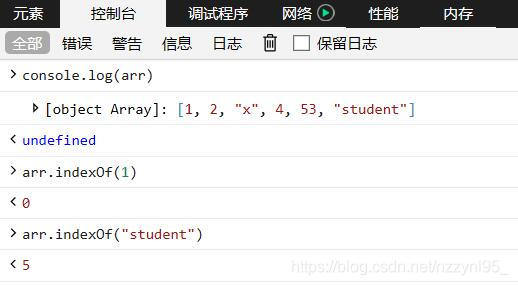
(2) obtenido por el índice de subíndice arr.indexOf elemento ()

Porción (3) tomada matriz y devuelve una nueva matriz arr.slice ()
similar a la subcadena (), que contiene el extremo libre de la cabeza

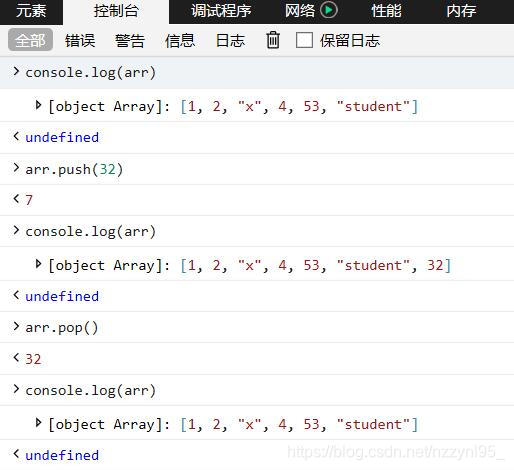
(4) push (), el pop () de la cola
de empuje: encajado a presión en la parte trasera
pop: un elemento de pop-cola

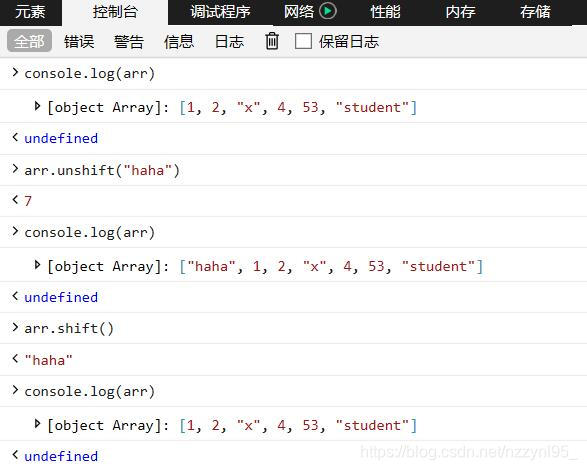
(5) unshift (), shift () Head
unshift: encajado a presión en la cabeza
de cambio: una cabeza de pop-up elemento

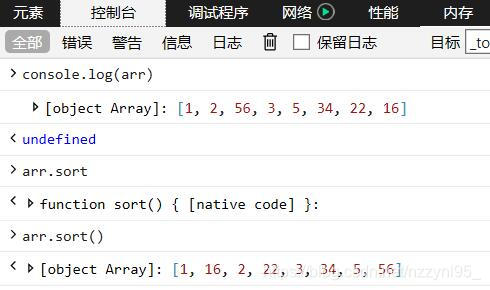
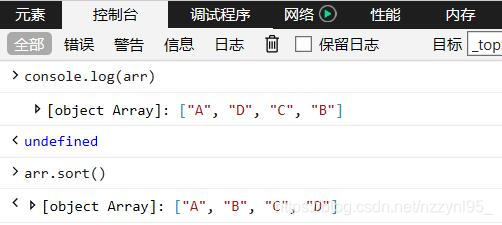
(6) Ordenar ()


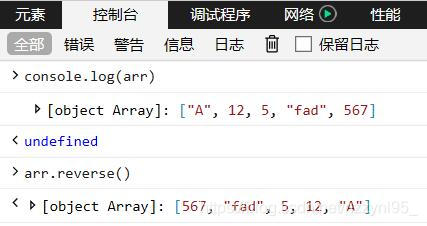
(7.) elementos invertidos inversa ()

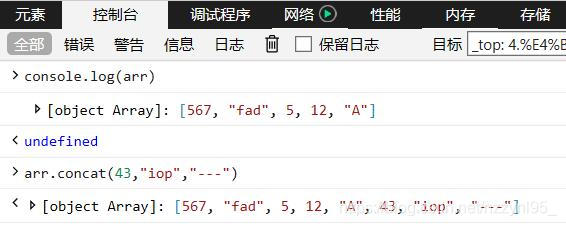
(8). empalme concat ()
Nota: concat () no modifica la matriz, pero volverá una nueva matriz

(9) del conector se unen a ()
Imprimir array de empalme utilizando una concatenación de cadenas específica

array (10) multi-dimensional

1.3 objeto
Una pluralidad de pares de valores clave , todas las llaves son cadenas , el valor de cualquier objeto .

objetos Js, ...... {} representa un objeto, la clave Descripción Atributos xxxx: xxxx, separados por comas utilizando una pluralidad de atributos, la última propiedad por una coma.
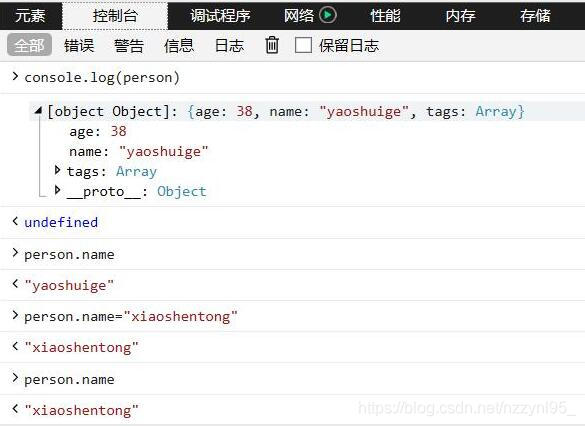
(1) asignación de objeto

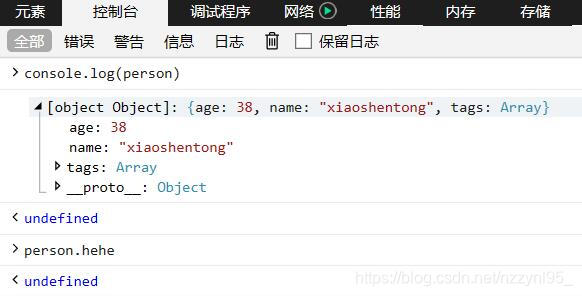
no existe propiedades de los objetos (2), no hay error

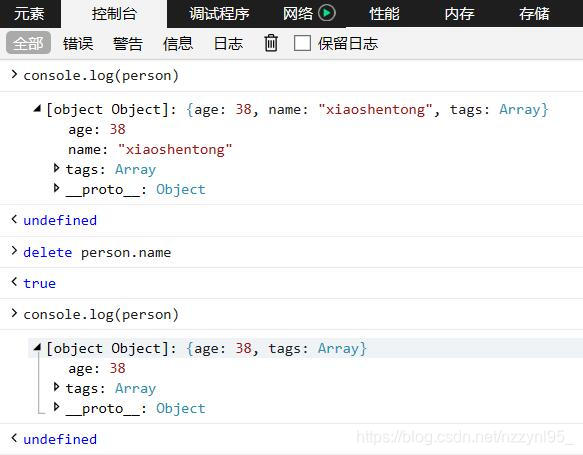
deleción (3) de las propiedades dinámicas

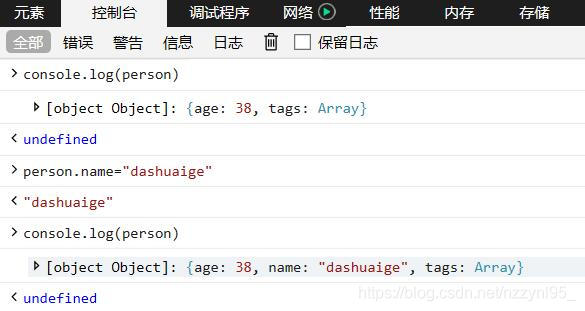
(4) añadir dinámicamente atributos

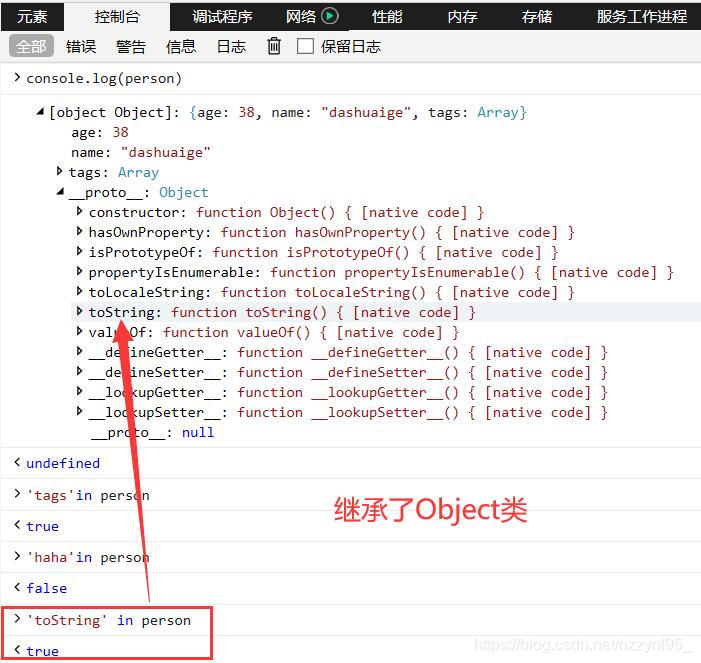
(5) determina si el objeto existe en la propiedad

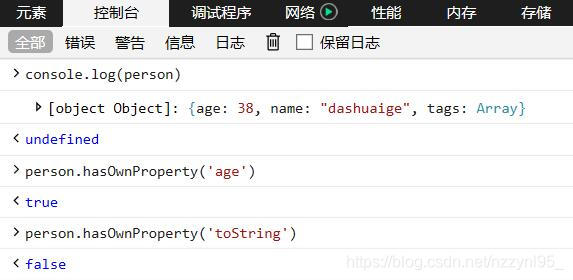
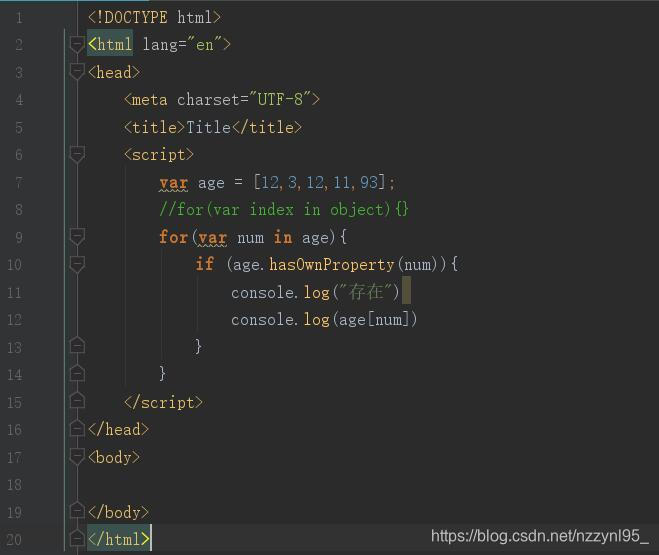
(6) determinar una propiedad si es propiedad del objeto en sí mismo

2. Proceso de Control
(1) si el juicio


(2), mientras que bucle


(3) para el ciclo de


(4) de bucle forEach


(5) para ... en bucle


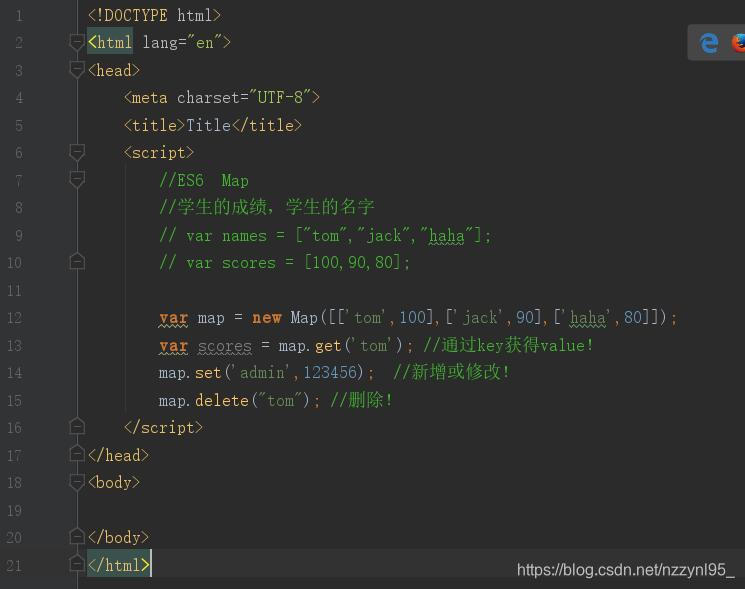
3. Mapa y Conjunto
Nuevas características para ES6
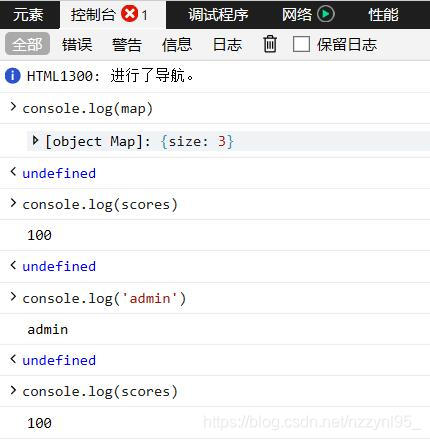
(1) el Mapa


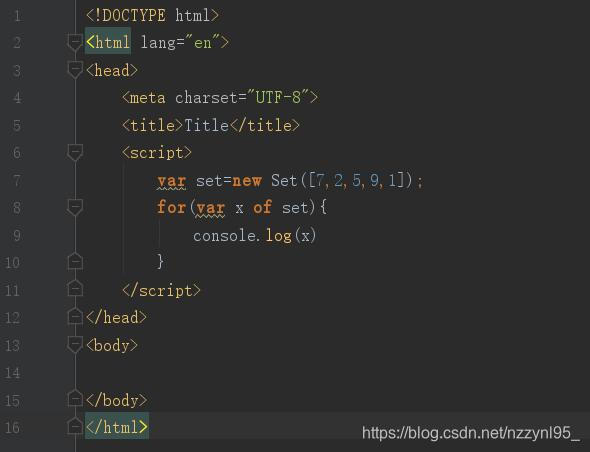
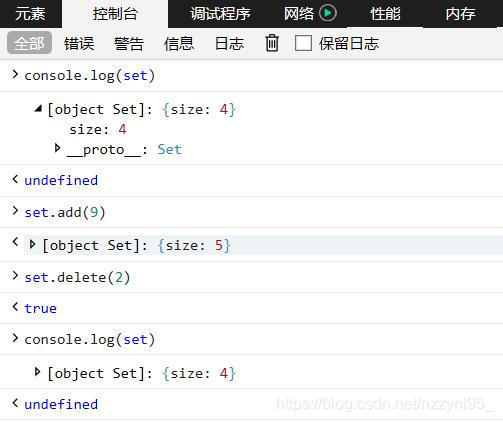
(2) Conjunto: colección desordenada de singular

4. iterador
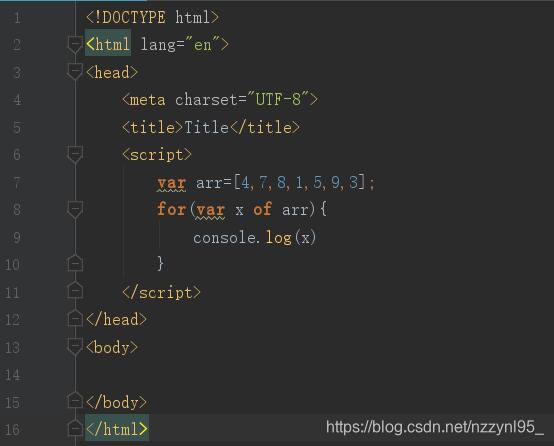
de ... de (ES6 nuevas características) se puede utilizar para atravesar la matriz, el Mapa, Set
(. 1) para recorrer la matriz


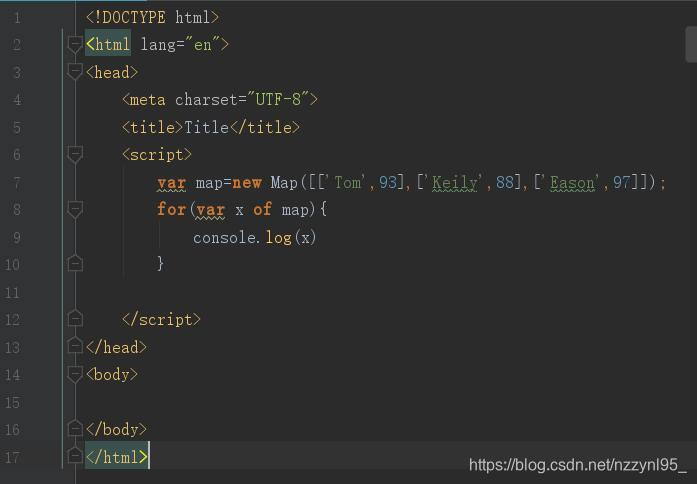
(2) que atraviesa el Mapa


(. 3) que atraviesa Conjunto