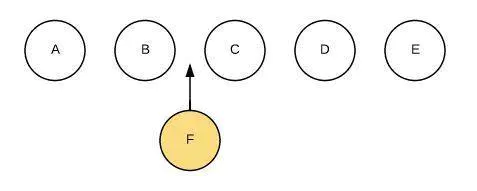
Example: We want to add a F between B and C
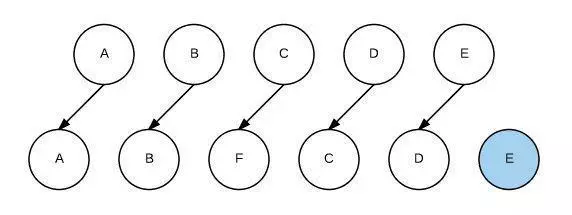
The default is to implement the algorithm Diff such
that is updated as C F, D is updated to C, E is updated to D, and finally insert E
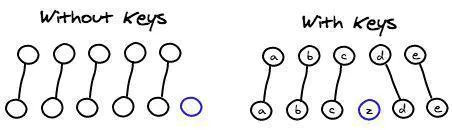
So we need to make a key that uniquely identifies each node, Diff algorithm can correctly identify this node, finding the right location area to insert a new node.