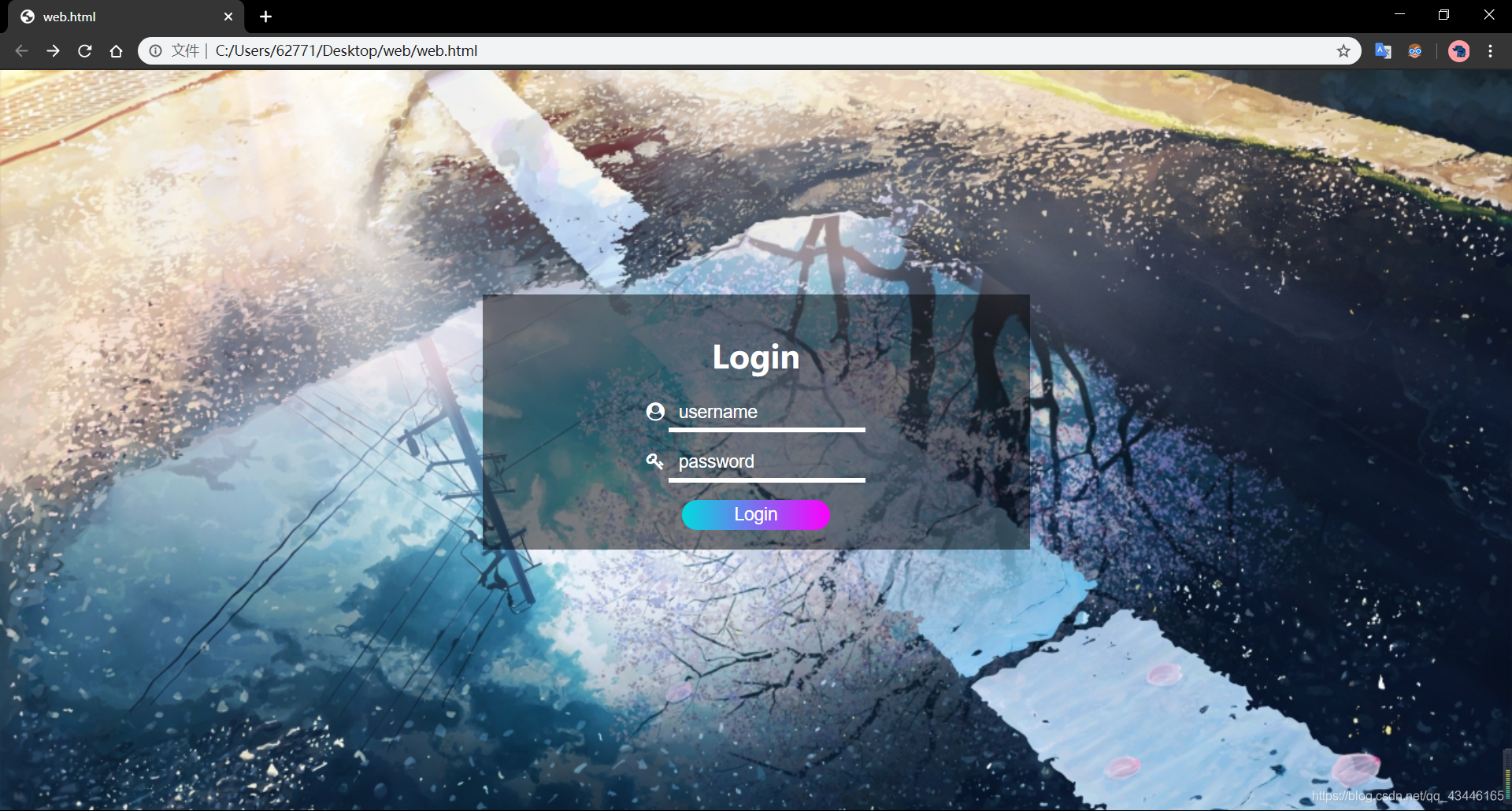
Log Screenshots

Project code repository address
The project code in the code github repository which: point I
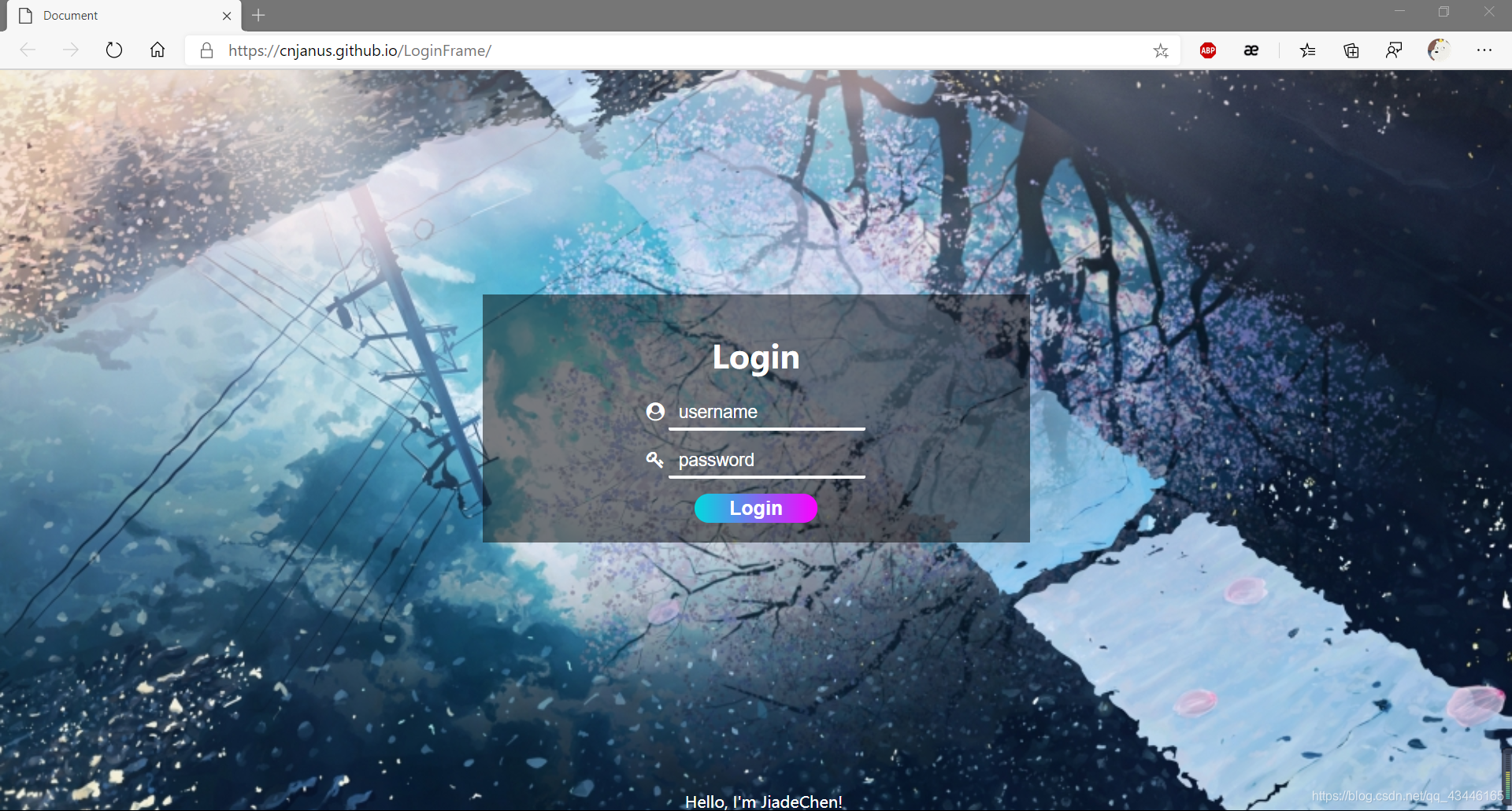
Project Access Address
The project deployed in the login screen above github: point I
Project code analysis
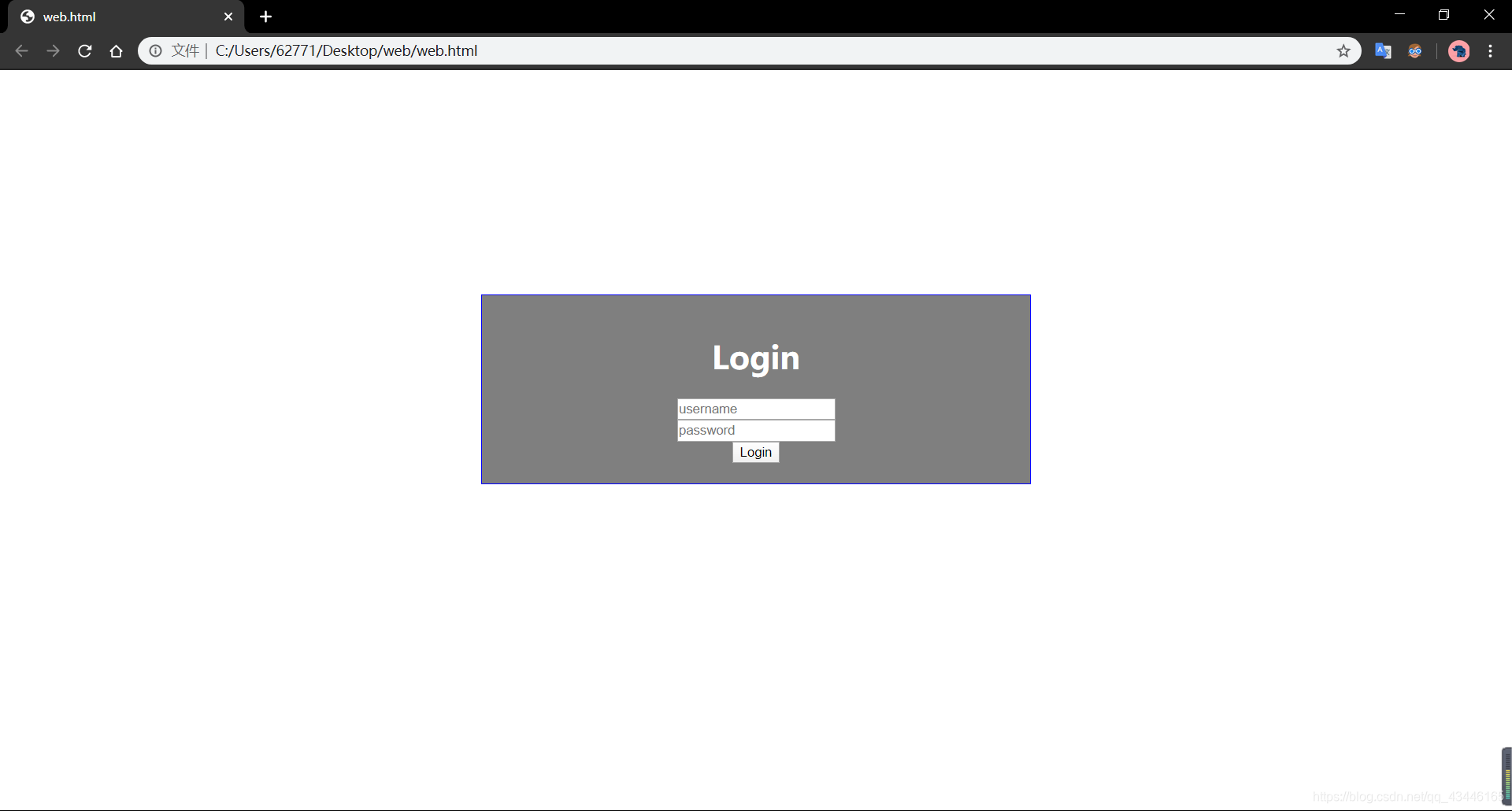
Analysis of the project interface
- Login module is the main part, including
usernametext boxes andpasswordtext boxes andLoginbuttons - Login module will be centered, and set the background translucent
- Add a background frame
The basic framework of the project html code analysis
- Login using uppercase letters the title realization

<h1>Login</h1>
usernameInput boxes, text boxes achieved using

<input type="text" placeholder="username" name="username">
passwordInput box, the use ofpasswordtext boxes to achieve the password echoed as characters*

<input type="password" placeholder="password" name="password">
- Login button, the use of
buttonrealization

<button type="submit">Login</button>
- The basic frame codes
<html>
<head>
<meta chatset="UTF-8">
</head>
<body>
<form action="#" method="POST">
<div id="login-box">
<h1>Login</h1> <!-- Login的大标题 -->
<div class="form">
<div class="item"> <!-- username部分 -->
<i></i> <!-- 将来用来绘制username前面的图标 -->
<input type="text" placeholder="username" name="username"> <!-- 用文本框实现的username的输入 -->
</div>
<div class="item"> <!-- password部分 -->
<i></i> <!-- 将来用来绘制password前面的图标 -->
<input type="password" placeholder="password" name="password"> <!-- 用password文本框实现的密码输入 -->
</div>
</div>
<button type="submit">Login</button> <!-- 用button实现的Login登陆按钮 -->
</div>
</form>
</body>
</html>
CSS code analysis beautification project
- Login module centered display
#login-box {
border: 1px solid blue;
width: 30%;
text-align: center;
margin: 0 auto;
margin-top: 15%;
background: #00000080;
padding: 20px 50px;
}
- Login title color control
#login-box h1 {
color: white;
}

- On
usernameandpasswordthe window to be modified
#login-box .form .item input {
width: 200px; /* 设置合适的宽度 */
border: 0; /* 首先将边界取消,方便下面修改下部边界宽度 */
border-bottom: 5px solid white; /* 将下边界进行修改,显示出横线效果 */
font-size: 18px; /* 将字体适当的变大加粗 */
background: #ffffff00; /* 将输入框设置为透明 */
color: white; /* 上面的文本颜色设置为白色,但是placeholder的颜色要单独设置 */
padding: 5px 10px; /* 为了placeholder的内容不是顶格显示,增加内部边界 */
}
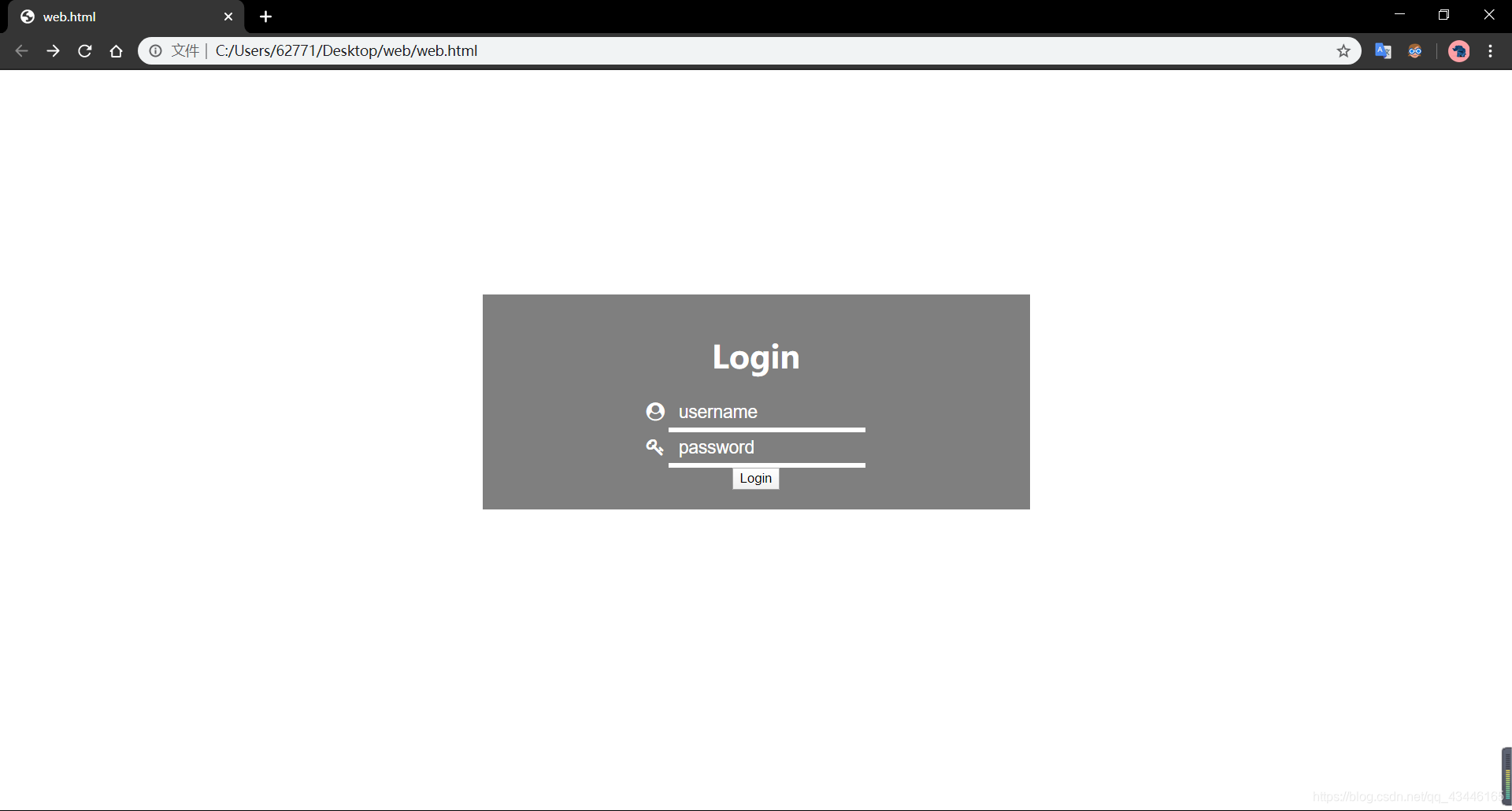
- Adding
usernameandpasswordin front of the vector (point I)
<!-- 直接将前面的i用下面的代码替换 -->
<i class="fa fa-user-circle" aria-hidden="true"></i>
<i class="fa fa-key" aria-hidden="true"></i>
- The added vector set color and size
#login-box .form .item i {
color: white;
font-size: 18px;
}

- For
buttonlandscaping
#login-box button {
border: 0; /* 取消按钮的边界 */
width: 150px; /* 设置合适的按钮的长和宽 */
height: 30px;
margin-top: 18px; /* 设置合适的上部外框的宽度,增加与上面的password框的距离 */
font-size: 18px; /* 修改按钮文字的大小 */
color: white; /* 修改按钮上文字的颜色 */
border-radius: 25px; /* 将按钮的左右边框设置为圆弧 */
background-image: linear-gradient(to right, #00dbde 0%, #fc00ff 100%); /* 为按钮增加渐变颜色 */
}

- Increase in background
body {
background: url("../img/12345.jpg") center; /* 首先增加背景图 */
background-size: 100% auto; /* 设置背景的大小 */
background-repeat: no-repeat; /* 将背景设置为不重复显示 */
}