After a few days of learning the native js, always wanted to do something out of the last station from b, we know almost, github above do not step on the project found the white block, the following explanation is about the experience and, on the first source hyperlink. GitHub white block chaining links do not step
Tell us about the white block building do not step process:
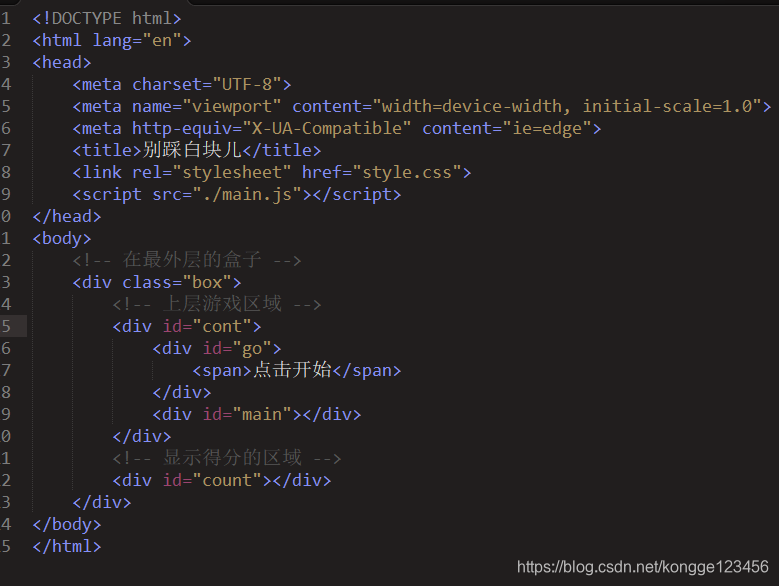
1. Create a html file:

page main components:
the top part cont game, scoring the game following section count
cont main part consists of two parts and go, of which the main is the main parts of the game.
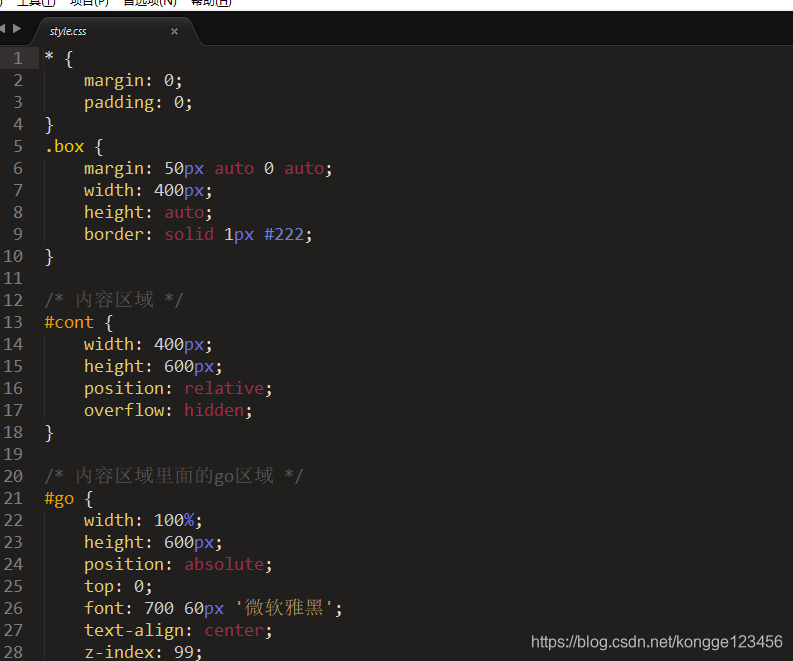
2, with the following html css to the page with the arrangement:

this is not a complete css, source code on github in part will be given.
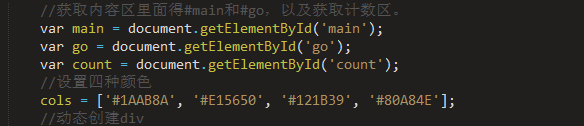
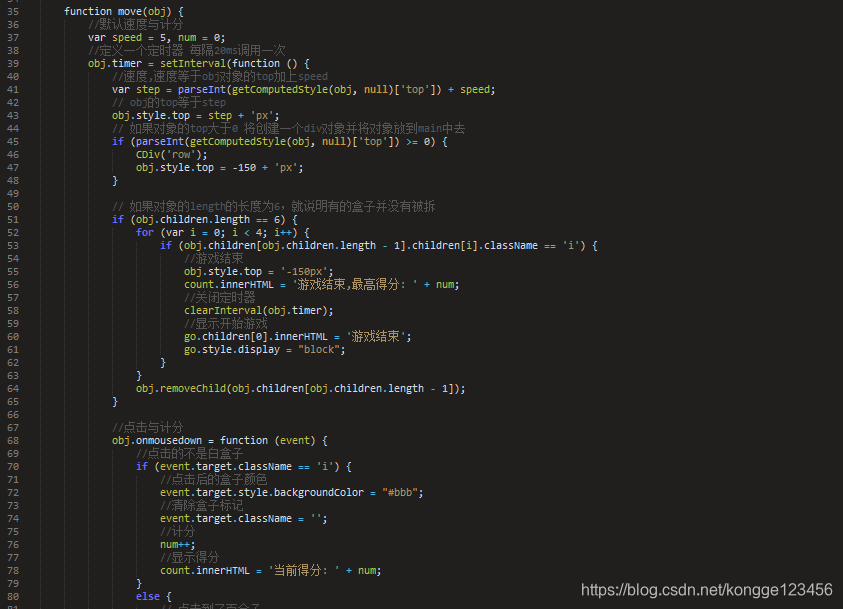
3, the following is the most important part of js:
First crawled dom elements facilitate our operations dom element

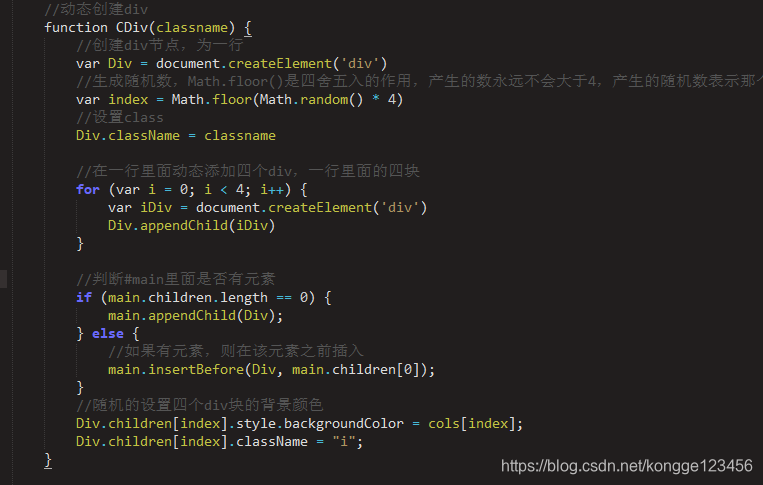
next to write a method to create a div:

3, will move up the div:

Finally, talk about the whole process of running the code:
1, first html rendering the entire page into your browser
2, js get to the dom element
3, click to start the game, began to run move () method, run target for this div, run the main process continue to add div that is constantly calling CDiv () method is added to the main div to go.
4. The method to determine whether the end of the game: 1, if there is no non-white block-click, in the main div over six 2 will fail, if you click the white block will fail
Note: the non-white blocks by a method of operating clicks of dom to clear
the white block has a function of acceleration, speed change is achieved by
