Vue lifecycle hook
Information Reference: https://segmentfault.com/a/1190000013956945
Vue shows examples from creation to destruction process to render the page, the time course of these nodes has a corresponding hook function
Hook function is to satisfy the condition is characteristic callback method: for example, when the instance is newly created by beforeCreate observed data (data observer) and event / watcher configuration has not been completed
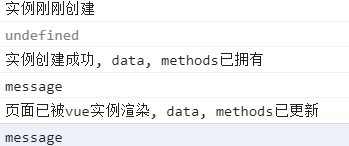
not have access to methods, data, computed, method and data on the watchnew Vue({ el: "#app", data: { msg: "message" }, beforeCreate () { console.log("实例刚刚创建"); //但是拿不到数据 console.log(this.msg }, created () { console.log("实例创建成功, data, methods已拥有"); console.log(this.msg); }, mounted () { console.log("页面已被vue实例渲染, data, methods已更新"); } // 拿到需求 => 确定钩子函数 => 解决需求的逻辑代码块 })