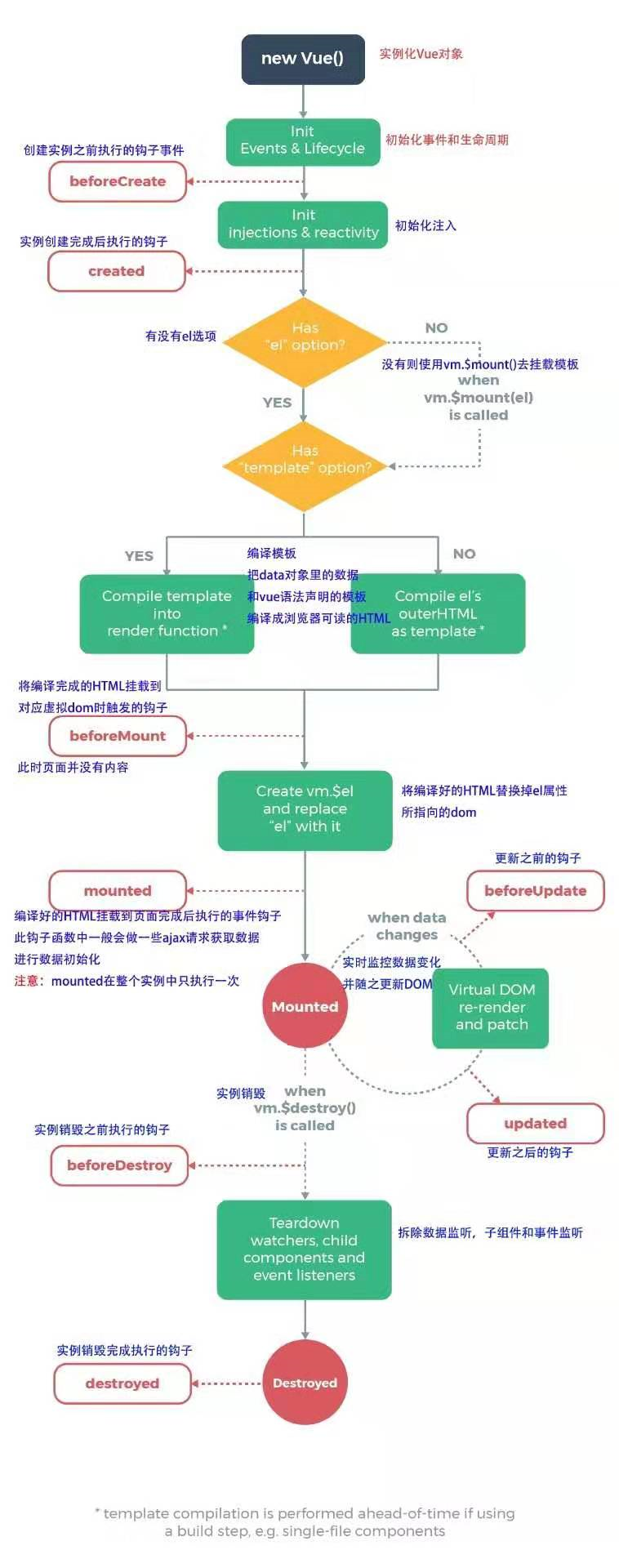
First, vue life cycle can be simply understood by the following chart

Of course, this is the picture of official documents, detailed vue period Detailed please refer here
However, when there is a parent-child components while the life cycle of the hook is how to implement it?
See below:
- Load rendering process
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted - Subassemblies update process
父beforeUpdate->子beforeUpdate->子updated->父updated - Parent component update process
父beforeUpdate->父updated - The destruction process
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
the above.