I have to say uniapp introduced iconfont is indeed pit. The following method is feasible:
Introduction of methods:
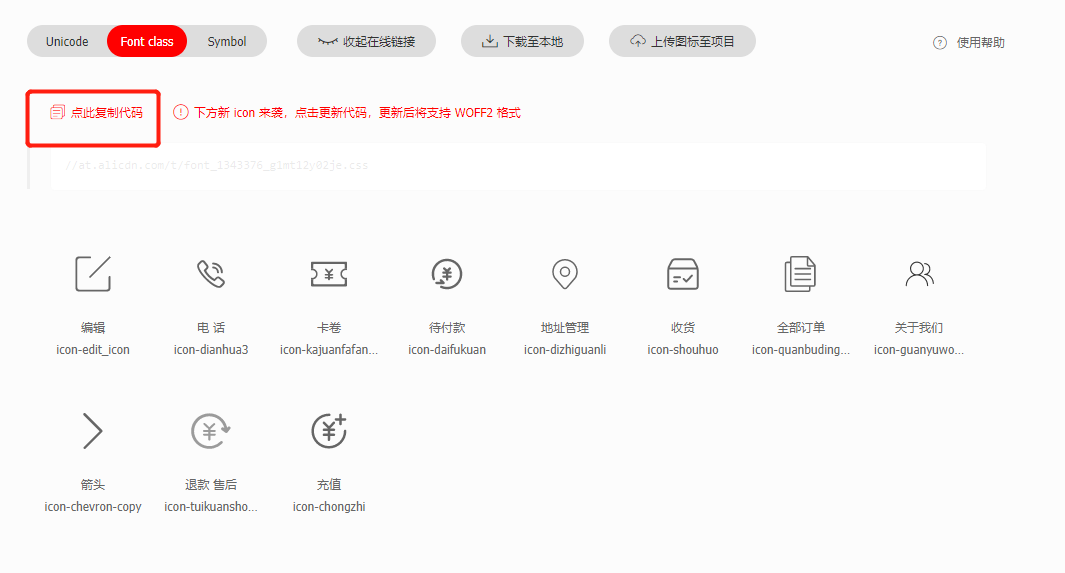
1. Find a good icon confont official website, copy the code and click on,

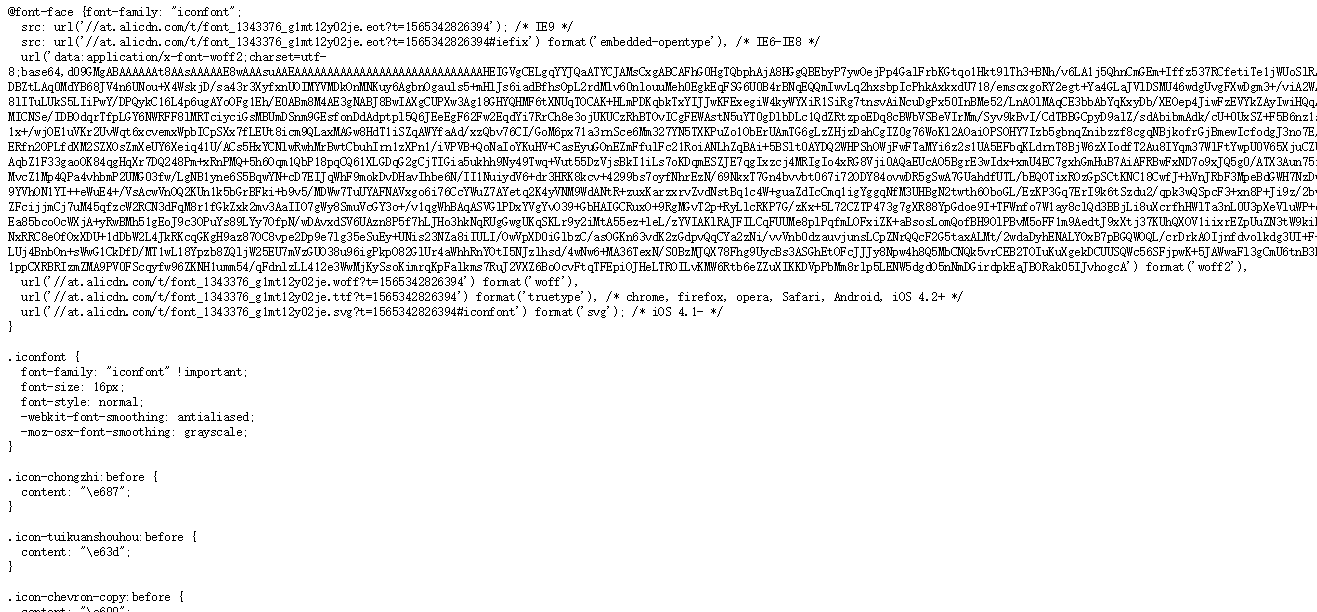
2. Click the red circle copy the code to open the page, appears as follows:

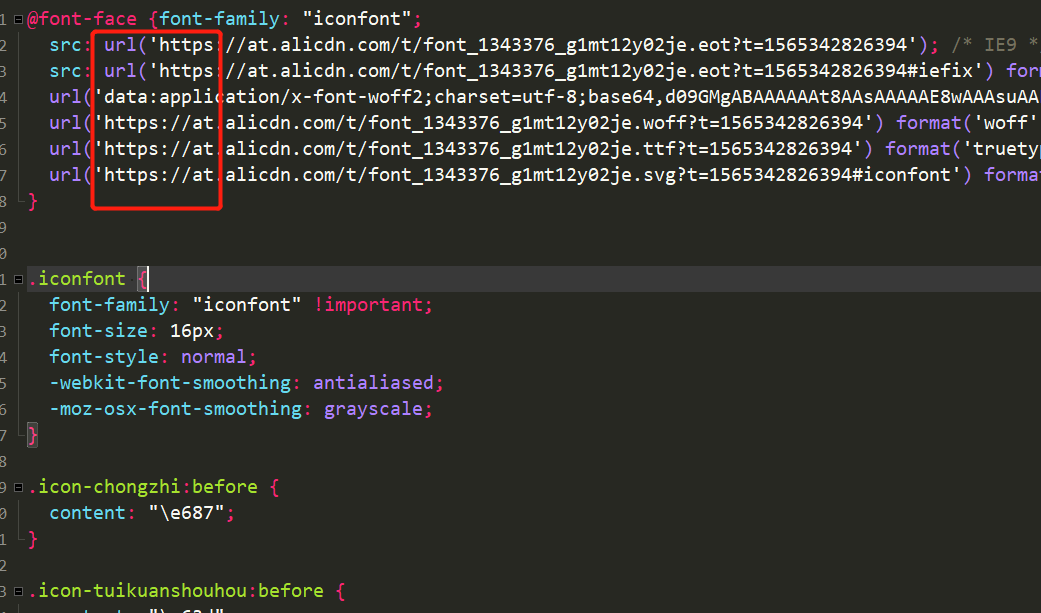
3. New common folder and then uniapp project, common folder New iconfont.css. Copy the code to open 2 step iconfont.css. Remember url path within the file you want to convert iconfont.css-line path that is coupled with https: as follows:

4. The document introduced @import "./common/iconfont.css" in the global App.vue,
The assembly is then referenced in it
<text class="iconfont icon-tuikuanshouhou"></text>
effect: