1, Introduction: Using vector icon, the icon can be flexibly set the font size, color, to achieve the effect of the adaptive
2, Ali Baba vector icon library : https://www.iconfont.cn/
3, reference documentation: https://www.cnblogs.com/daojiao/p/10983766.html
4, operation:
Enter https://www.iconfont.cn/ , log on to the website registration
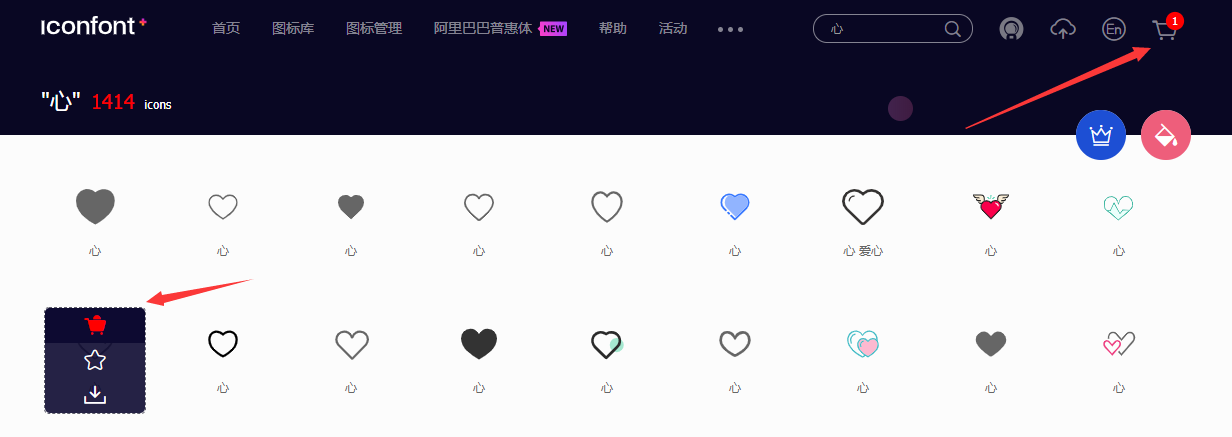
Search icon you want, select -> storage -> to add your own project

In the upper right corner click on the shopping cart icon, as shown below


Every icon icon library project, when there is a change, first click to update the code, then click download to the local stuff, download, copy and paste the iconfont.css file to your project.
The @ font-face iconfont.css is replaced by network resources ( note: file @ font-face to be replaced with @ font-face icon library website generated ), all replaced before the https // at: // at

iconfont.css add the following (text view button icon by components such as a reference).
text[class*="icon-"], view[class*="icon-"], button[class*="icon-"] { font-family: "iconfont"; font-size: inherit; font-style: normal; }

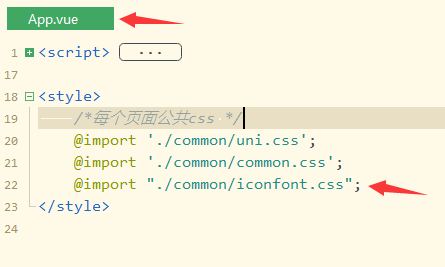
Resource file has been handled well, the beginning reference can be applied globally (to add a reference in app.vue in style in), can also be local references (designated .vue add a reference in the style of), the proposed global references

page page references
<view class="icon-sousuo"></view>