1. List
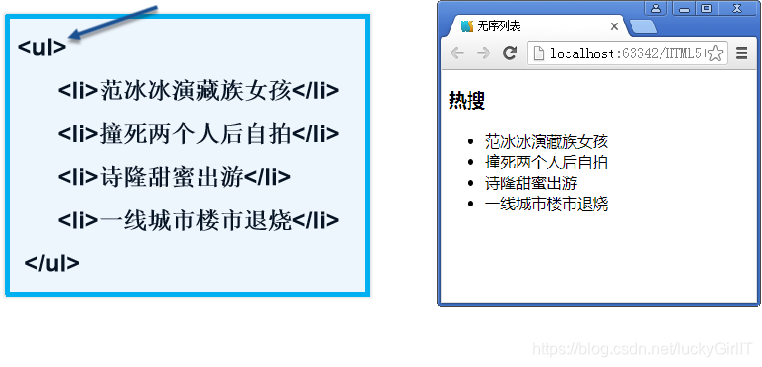
1) unordered list
A. Basic style

B. unordered list of characteristics
is not sequential, each
the default
generally used unordered list of the types, such as navigation, news sidebar, a combination of a regular graphic module
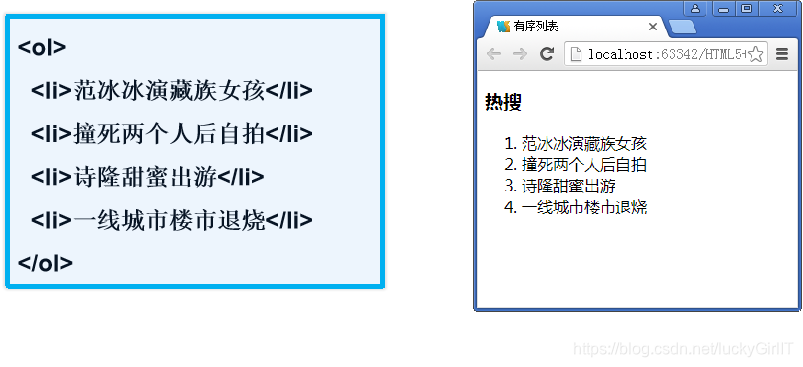
2) an ordered list of
A. base style

characteristic B. Sequence Listing
sequential, each
the default
are generally used to sort the list of types, such as paper, questionnaire, etc. Option
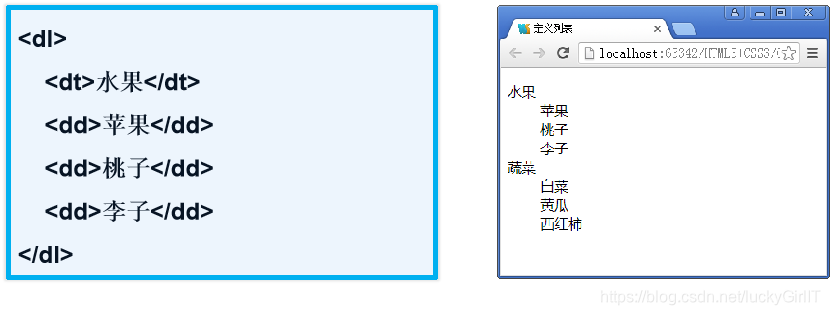
3) defines a listing
A. Basic style


characteristic B. defined list
no order, each
The default is not marked
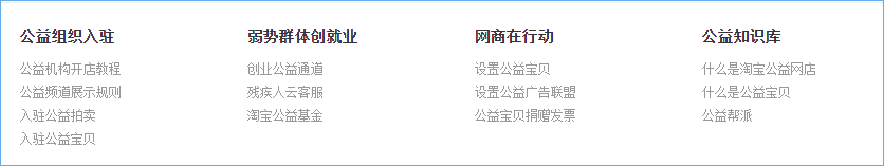
generally used for the case of one or more of the next title list item
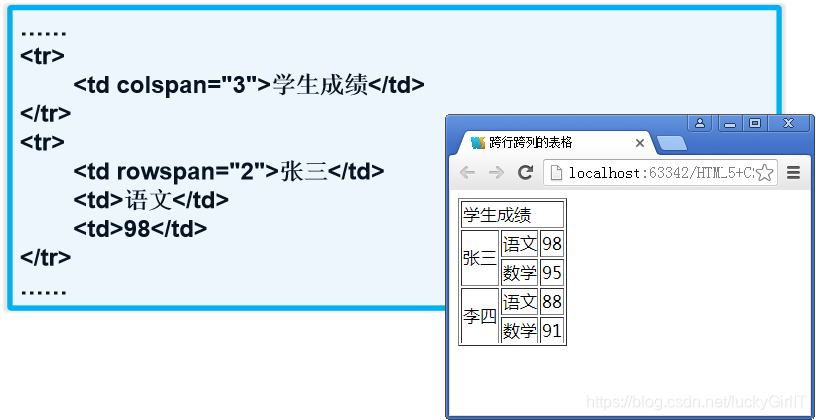
2 of the table across columns interbank

3. Media video and audio element insertion
1) video elementary
video
audio element
Audio
2) Example

3) autoplay AutoPlay attribute
controls the video attribute control
loops loop property
. 4 iframes frame inline
example:
Taobao
Lynx