Development tools and key technologies: Visual Studio
Author: Xiaoguang Bin
wrote Time: June 2, 2019
Add and modify shared a modal box we started learning courses MVC project, there appeared, but the number appears rarely, New Laws can either write separate modal box, you can also share the modal box, you can share write less code that can be said to be a lazy wording, add or modify if small errors, then these errors will be linked, if the fear of such joint and several errors occur, then write separate it, I said the following shared modal box now write about the items used in
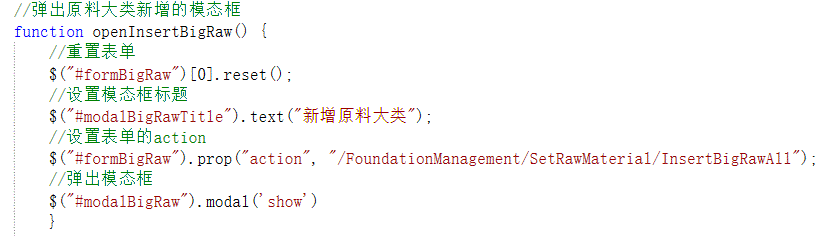
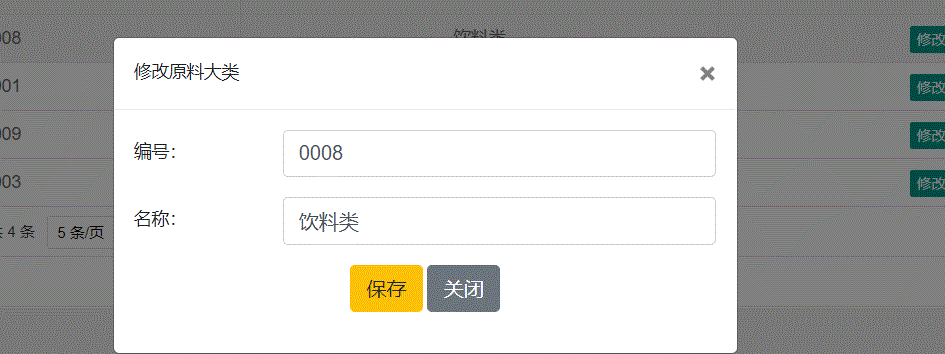
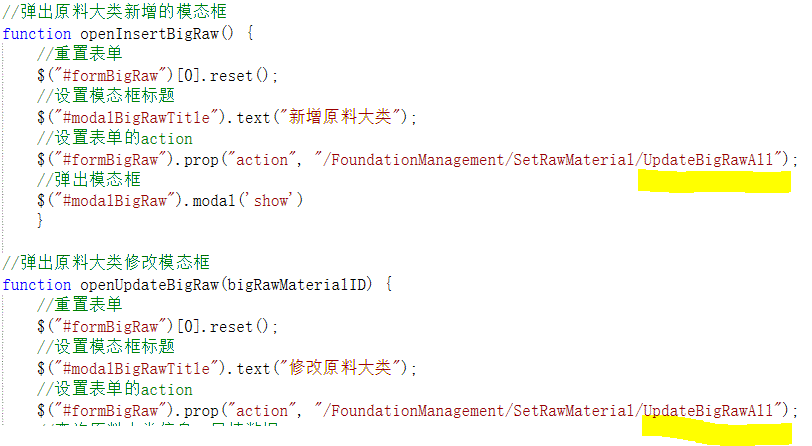
the pop-up new modal box, click on the event there are two ways for writing, the first method is to write a function and then click on the event call the method, the other is directly to a button id, then get to the id button click event to add to it, both methods can be implemented modal pop-up box, before the modal box pops up, we should refresh the form, and then set the title of the modal box, because we share the same mode is a frame mode and the content is the same although the box, but not the same title, a is new, is a modification of the pop-up so Should be re-set about giving it a title, followed by a set form of action, and that is related to the path, our new method put in a request to appear data, different paths to help us get to different data, and finally modal box may pop up, is above the new modal pop-up box.
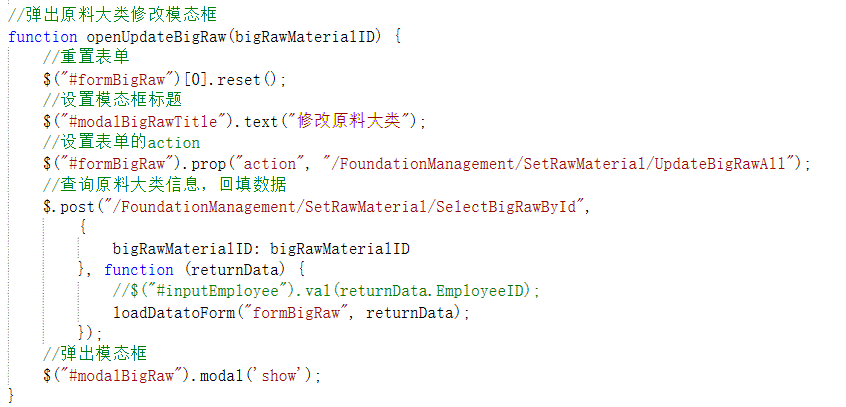
Modify modal pop-up box, in fact, and the new is almost the same, but also to refresh the form, set the modal box title, then give it action request path control method, in which we need to do to modify different is that changes need to pass parameters, you need to use the parameters to backfill data, in the controller or write a different method, but more than these two things, the other is basically the same, that's new and modified modal pop-up box.
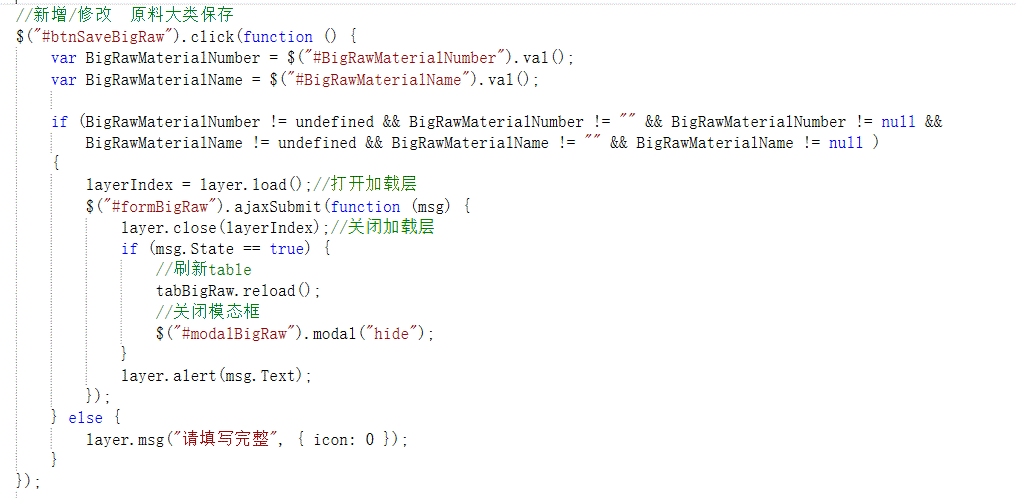
Save the method I use is to start talking about another way to write the click event of a button directly to the id, then get to the id button click event to add to it, which we need to get to the data page, according to the actual situation What form to get what you need on the line, followed by a string of simple judgment sentence, judge you get to the data can not be equal to the empty, open look loaded layer, then the more important is presented in a way used here is ajaxSubmit, and not submit a post, which is a reference to the form of plug-in method form, you can directly submit their own plug-ins to see the details, and finally refresh the table, close the modal box, this is the new and modified method of preservation. The following look at the effect achieved
above all is common to add and edit the code frame mode and effect has been achieved, the code is written as the same, but the reset bit form, they modal box title changed a bit , there are different methods of control, when we are saved by means of plug-submitted directly, as we have before ejecting path modal box gave him access to data, there is no need to submit post like that to give it again. So they do not conflict, and there is jointly and severally to pay attention to error, because the code is essentially the same, we could copy and paste down, in the process of copying and pasting We may change a leak id or a name, so we on both sides are likely to errors. New method to modify the path with the same name, may lead to the data side, while no data, because often copy and paste down, you will not pay attention to the following figure