Perfect solution:
Find Modal.prototype.show method bootstrap.js or bootstrap.min.js file.
In that. Element.addClass $ ( 'in'). Attr ( 'Aria-hidden', to false) before the code to the following piece of code.
that.$element.children().eq(0).css("position", "absolute").css({ "margin": "0px", "top": function () { return (that.$element.height() - that.$element.children().eq(0).height() - 40) / 2 + "px"; }, "left": function () { return (that.$element.width() - that.$element.children().eq(0).width()) / 2 + "px"; } });
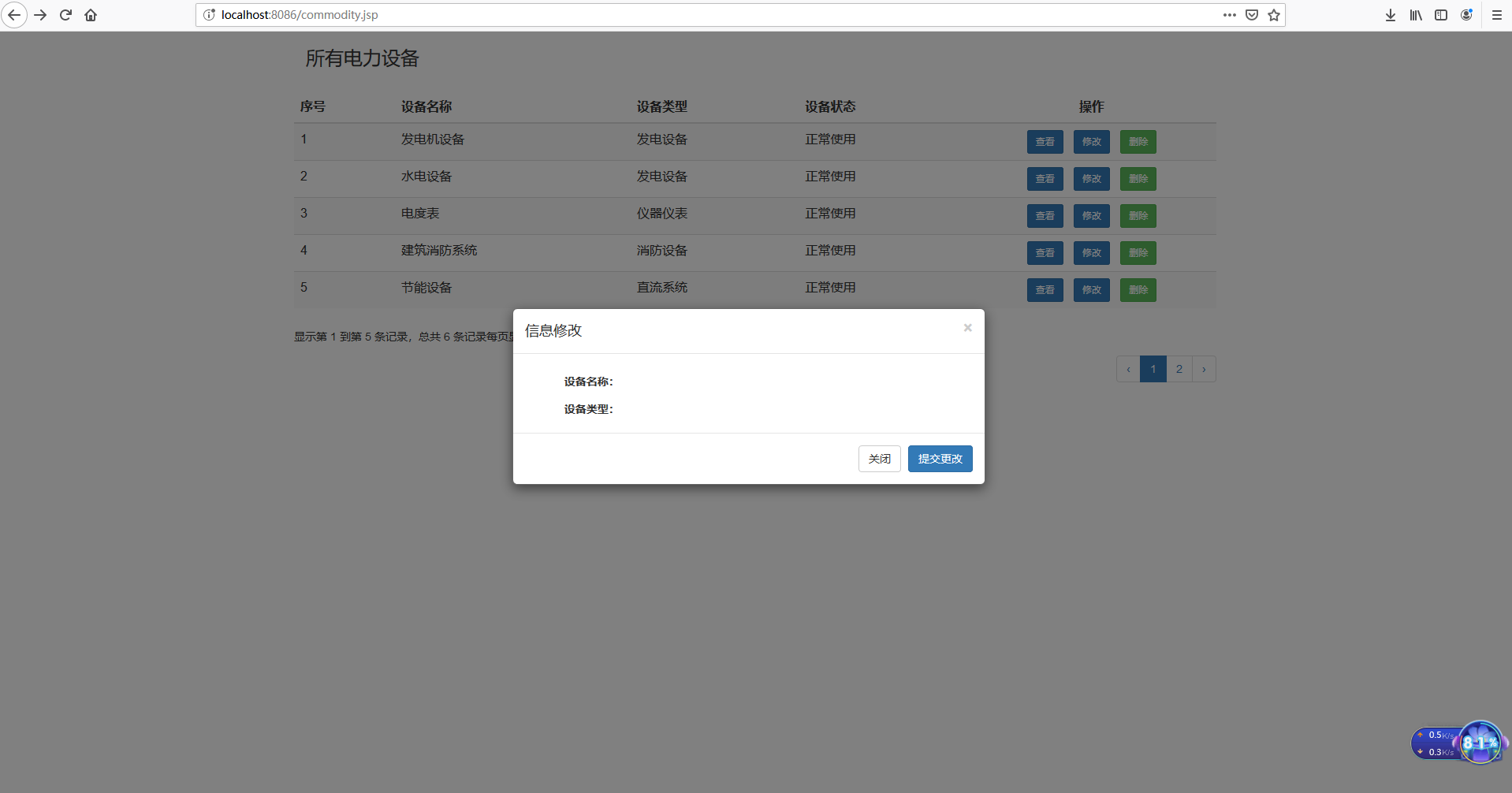
operation result;

Effective pro-test, hereby record. But this method can not solve the problem bootbox centered.