Previous article: Galaxy Kirin Server v10 sp1 nginx automatically starts at boot_csdn_aspnet's blog-CSDN blog
Since the project is separated from front-end and back-end, the front-end project is deployed using nginx. The VUE project is packaged and uploaded to the Galaxy Kirin server:

8063 is the front-end project file directory, modify the configuration, the default configuration is not processed:

sudo systemctl stop nginx.service
sudo systemctl status nginx.service
sudo systemctl start nginx.service

异常信息:Job for nginx.service failed because the control process exited with error code.
See "systemctl status nginx.service" and "journalctl -xe" for details.
At first, I thought it was a problem with the configuration file, but when tested on this machine, it could start normally, so I started to find out whether the port was occupied:

It's not occupied, so what else could be the problem? Use the command sudo systemctl status nginx.service to see if the specific problem can be locked:

It was obvious that port 80 was occupied, and then I thought that when I started to modify the configuration, port 80 was not processed by default:
netstat -apn|grep :80
kill 58758 #Kill the process

Download the configuration file to the local machine, modify it and upload it to the server. The configuration is as follows:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 50M;
fastcgi_intercept_errors on;
add_header X-Frame-Options SAMEORIGIN;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
gzip on;
gzip_static on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
server {
listen 8063;
server_name localhost;
location / {
root html/8063;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /apis/ {
proxy_pass http://127.0.0.1:8061/;
}
location ^~ /apiz/ {
proxy_pass http://127.0.0.1:8071/;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
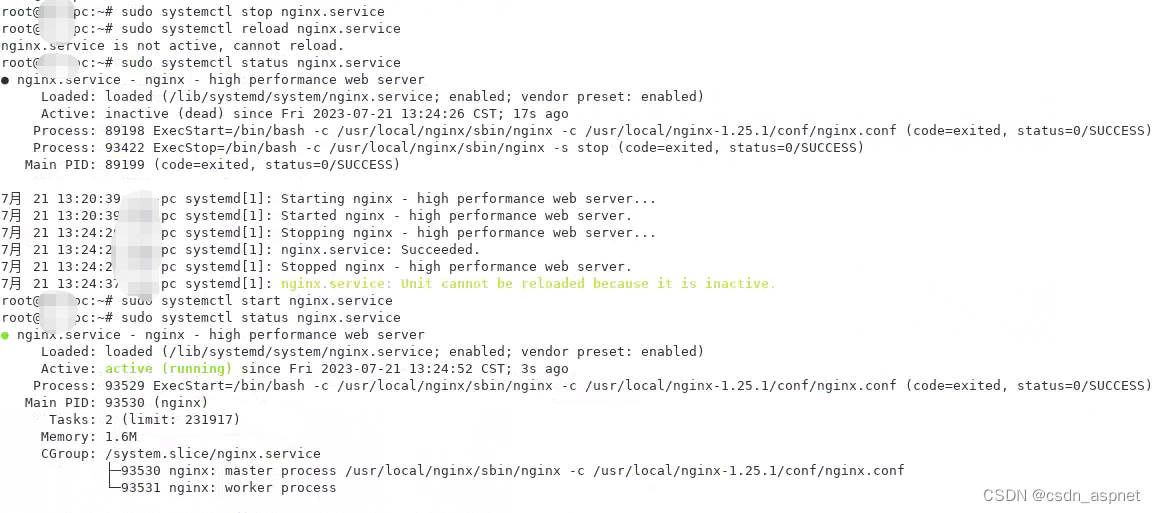
Excuting an order:
sudo systemctl stop nginx.service
sudo systemctl status nginx.service
sudo systemctl start nginx.service

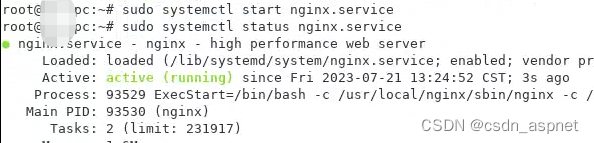
Use the command: sudo systemctl status nginx.service to view specific errors:

nqinx: [emerg] unknown directive "gzip_static"
Startup exception: Unknown command, so comment #gzip_static on; to gzip_static on; and execute the above command again to start:

You can see from the picture above that it has started successfully. Access it in the browser:

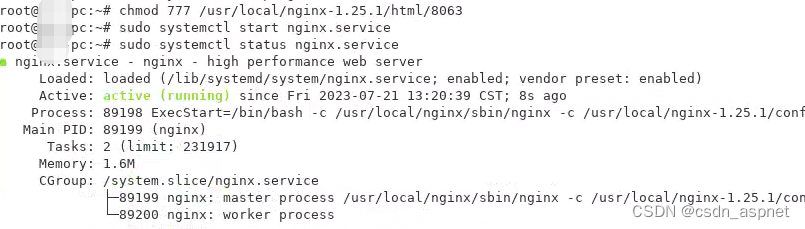
Could it be that the static files do not have access rights? Perform authorization operations on the 8063 directory:
chmod 777 /usr/local/nginx1.25.1/html/8063

When I visited again, the number was still 500, so I started looking for information:
1. Set permissions for static web pages or folders
chmod 755 /home/ubuntu/nginxPic/
2. nginx configuration file, configure server
sudo you /etc/nginx/nginx.conf
Add sever to http
server {
listen 92.168.2.380;
server_name 1;
autoindex on; #Whether access to the directory is allowed
location / {
root html;
index index.html index.htm;
}
Add the red part above on the server node:
server { listen 8063; server_name localhost; autoindex on; #Whether access to the directory location / { root html/8063; index index.html index.htm; try_files $uri $uri/ /index.html; } location ^~ /apis/ { proxy_pass http://127.0.0.1:8061/; } location ^~ /apiz/ { proxy_pass http://127.0.0.1:8071/; } }
Stopped and restarted nginx, but still no solution. When viewing the configuration to root html/8063; this line, Windows will automatically match the html directory under nginx and complete this path. Since the IP obtained by the agent is 127.0.0.1 or ::1, in the server Add the request IP configuration under the location node. The complete configuration is as follows:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 50M;
fastcgi_intercept_errors on;
add_header X-Frame-Options SAMEORIGIN;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
gzip on;
#gzip_static on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
server {
listen 8063;
server_name localhost;
autoindex on; #是否允许访问目录
location / {
root /usr/local/nginx-1.25.1/html/8063;
index index.html index.htm;
try_files $uri $uri/ /index.html;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ^~ /apis/ {
proxy_pass http://127.0.0.1:8061/;
}
location ^~ /apiz/ {
proxy_pass http://127.0.0.1:8071/;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
Vue project complete directory:
root /usr/local/nginx-1.25.1/html/8063;
IP configuration:
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
Start after configuration is complete:


The project visit was also successful and I hope it will be helpful to you.